高德地图添加Marker点标记 |
您所在的位置:网站首页 › 如何在高德地图上标记多个位置 › 高德地图添加Marker点标记 |
高德地图添加Marker点标记
|
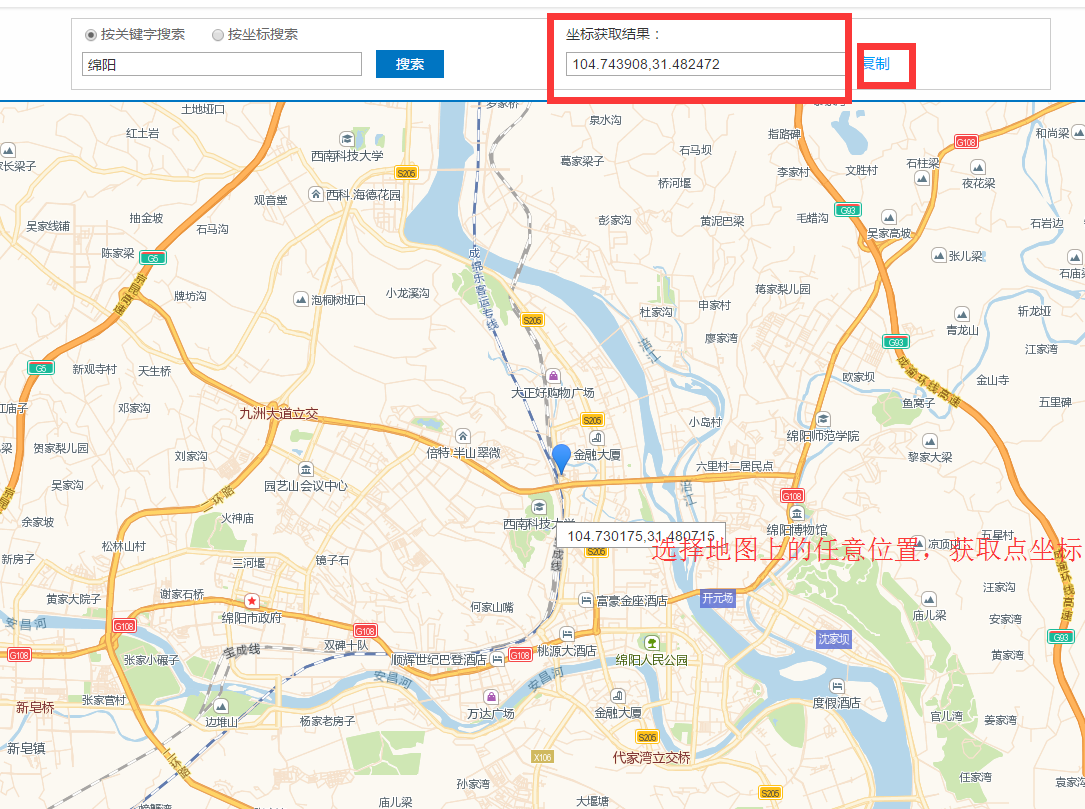
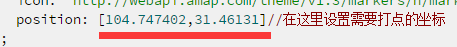
示例代码部分: 点标记 .marker { color: #ff6600; padding: 4px 10px; border: 1px solid #fff; white-space: nowrap; font-size: 12px; font-family: ""; background-color: #0066ff; } var marker, map = new AMap.Map("container", { resizeEnable: true, center: [104.747402,31.46131], zoom: 13 }); AMap.event.addDomListener(document.getElementById('addMarker'), 'click', function() { addMarker(); }, false); AMap.event.addDomListener(document.getElementById('updateMarker'), 'click', function() { marker && updateMarker(); }, false); AMap.event.addDomListener(document.getElementById('clearMarker'), 'click', function() { if (marker) { marker.setMap(null); marker = null; } }, false); // 实例化点标记 function addMarker() { if (marker) { return; } marker = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [104.747402,31.46131] }); marker.setMap(map); } function updateMarker() { // 自定义点标记内容 var markerContent = document.createElement("div"); // 点标记中的图标 var markerImg = document.createElement("img"); markerImg.className = "markerlnglat"; markerImg.src = "http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png"; markerContent.appendChild(markerImg); // 点标记中的文本 var markerSpan = document.createElement("span"); markerSpan.className = 'marker'; markerSpan.innerHTML = "Hi,我换新装备啦!"; markerContent.appendChild(markerSpan); marker.setContent(markerContent); //更新点标记内容 marker.setPosition([104.747402,31.46131]); //更新点标记位置 } 代码片分析:核心部分,如何添加一个点? 实现基本功能的代码: //这里是设置地图中心点,比如这里选了一个绵阳为中心的坐标 var marker, map = new AMap.Map("container", { resizeEnable: true, center: [104.747402,31.46131], zoom: 13 }); window.onload = function(){ addMarker(); } // 实例化点标记 function addMarker() { if (marker) { return; } marker = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [104.747402,31.46131]//在这里设置需要打点的坐标 }); marker.setMap(map); }附加:怎么添加获取地图上的坐标点?高德地图工具 http://lbs.amap.com/console/show/picker 讲获取的店坐标拷贝到示例代码此处: 保存,运行,地图上出现Marker点 |
【本文地址】
今日新闻 |
推荐新闻 |