PCB个性logo设计 |
您所在的位置:网站首页 › 如何删除pcb上的logo › PCB个性logo设计 |
PCB个性logo设计
|
转自 | 电子电路 我们在设计PCB时,往往希望能在PCB上留下自己独特的印记,这代表自己风格和特色的logo,就像是书法家的印章一样重要,无论是个人的DIY小制作,还是公司的PCB制作,个性的logo怎么能少呢!
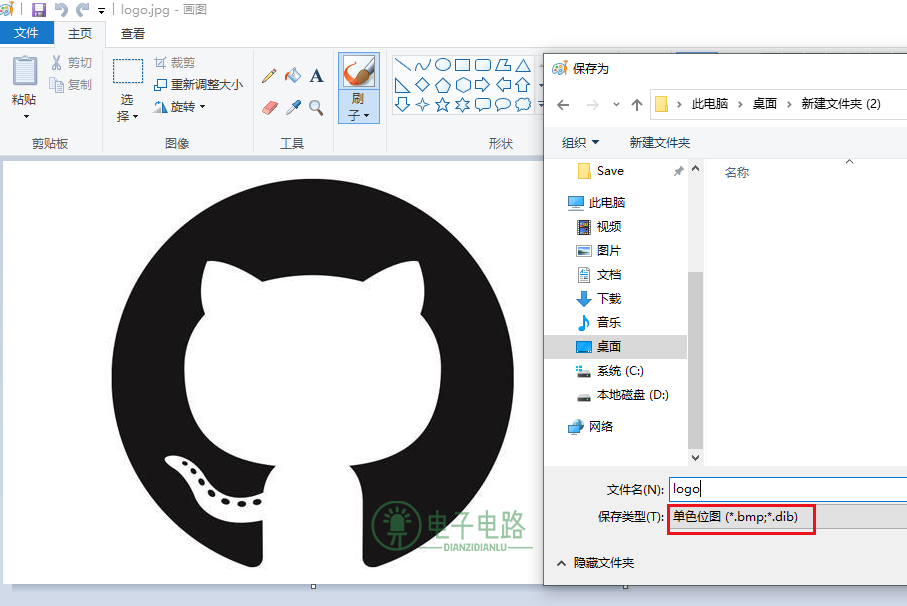
今天给大家分享两种常见的logo添加办法,让你轻轻松松给自己的PCB添加上炫酷的logo! 一、方法1:使用PCBLogoCreator添加。 首先使用电脑自带的画图软件,将logo另存为bmp格式。
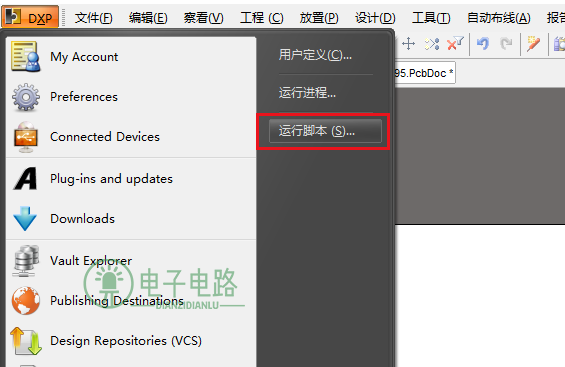
打开Altium Designer运行脚本。
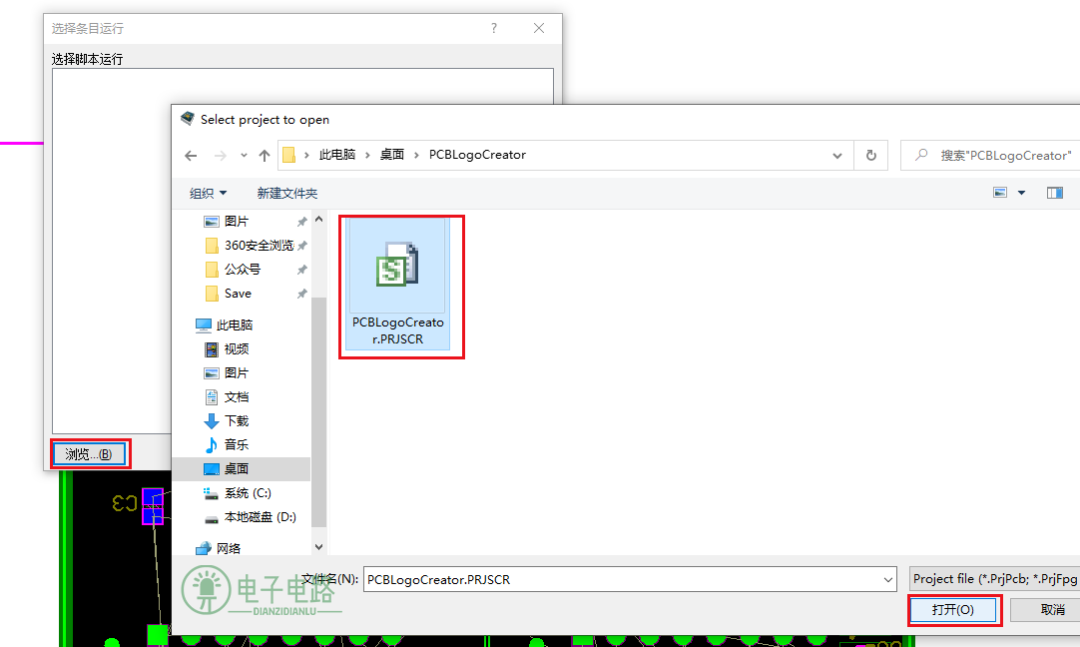
点击“浏览”加载“PCBLogoCreator.PRJSCR”,重要的一点,PCBLogoCreator要自己下载!反正我的Altium Designer安装目录是没有带这个插件的。为了方便大家,我已经下载好放网盘了(后台回复PCBLogoCreator获取下载链接)
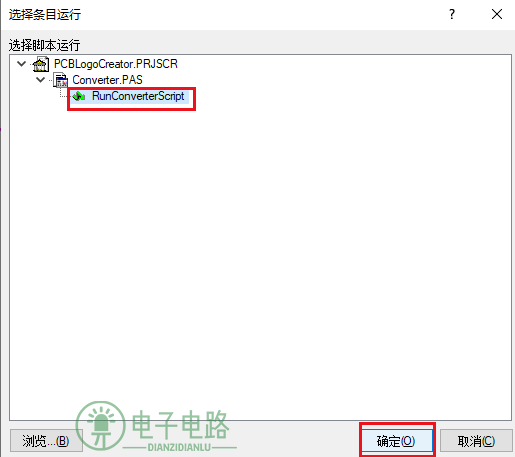
运行插件
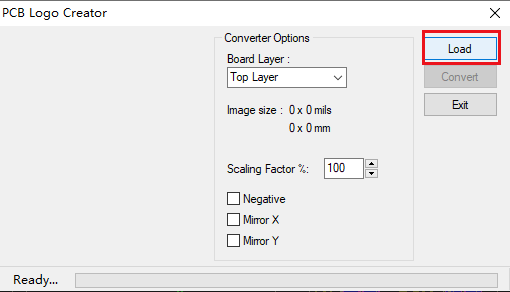
点击“Load”加载刚才那个bmp格式的logo。
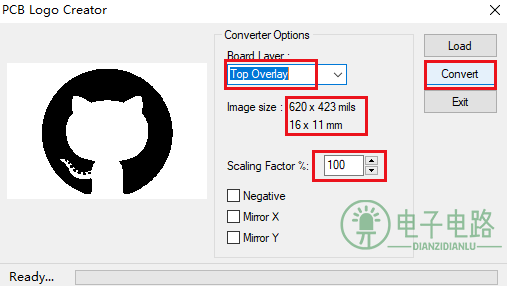
板层改为“Top Overlay”,修改Scaling Factor数值的大小可以改变生成logo的尺寸,Image size显示的就是logo尺寸大小,设置完之后点击“Convert”进行生成。
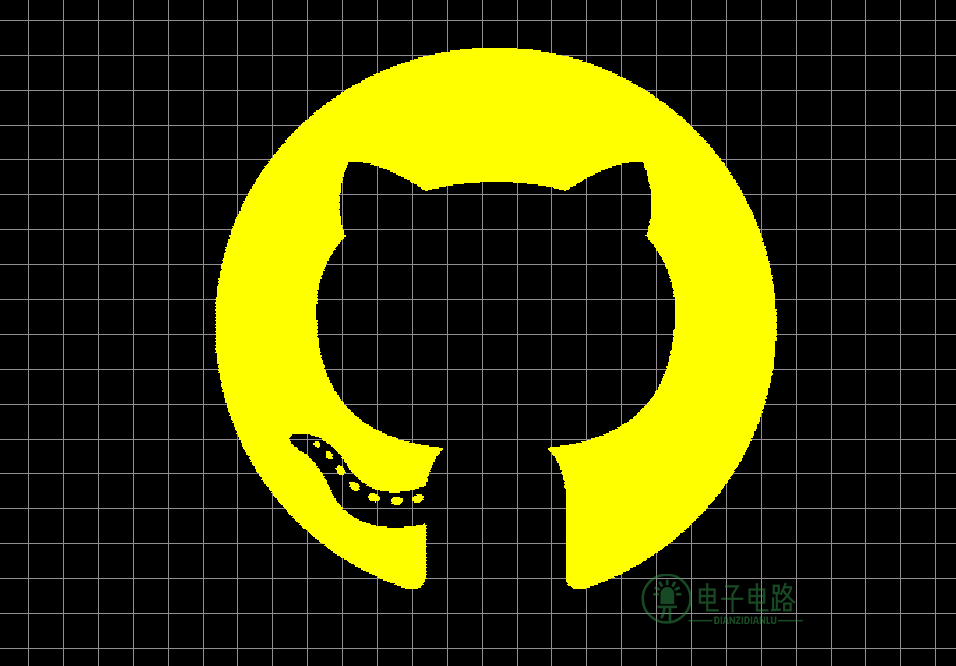
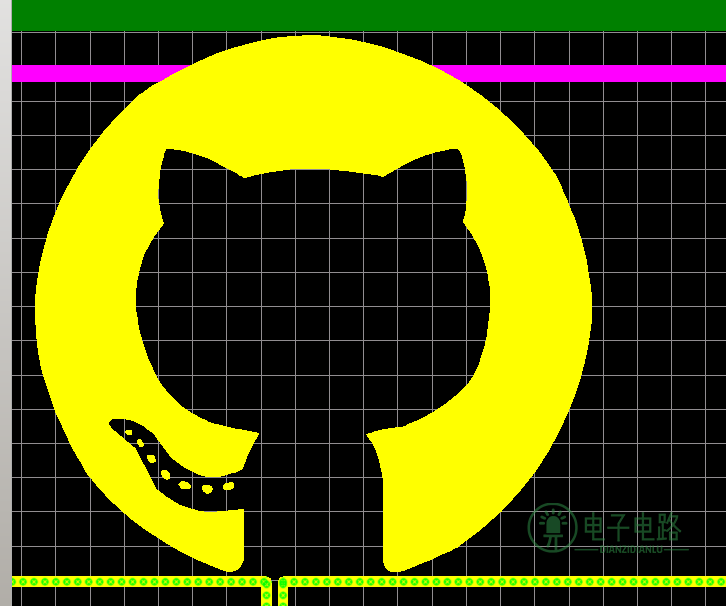
下面这是生成后的logo
放大后可以看到logo其实是用一条条线组成的。
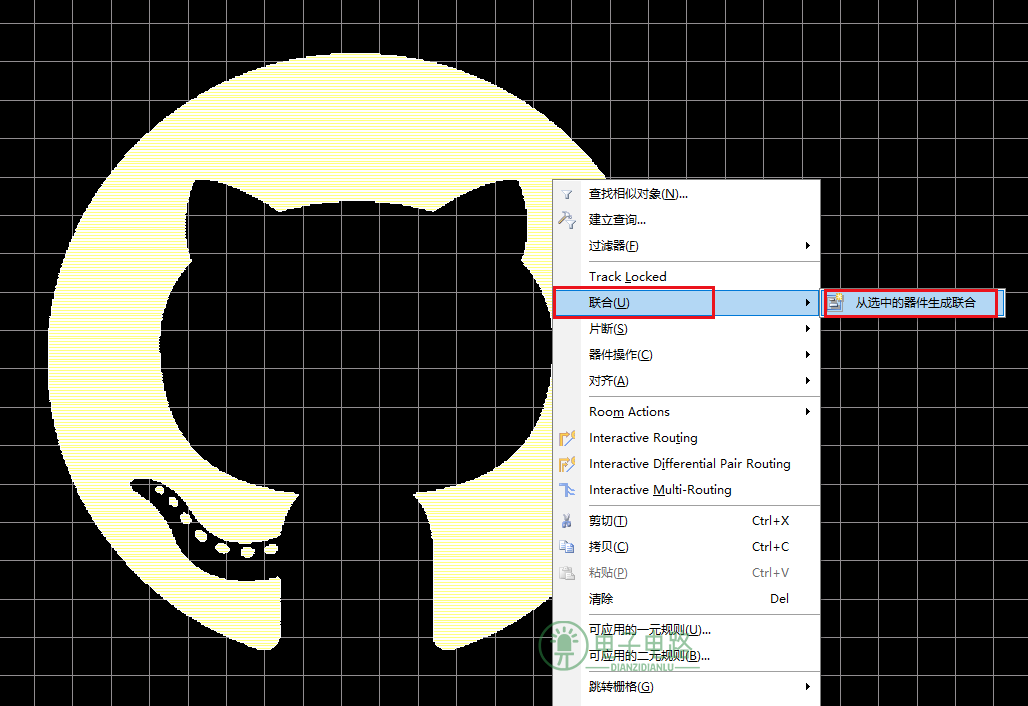
框选上logo,然后鼠标右键,对logo进行联合,这样可以方便移动logo。
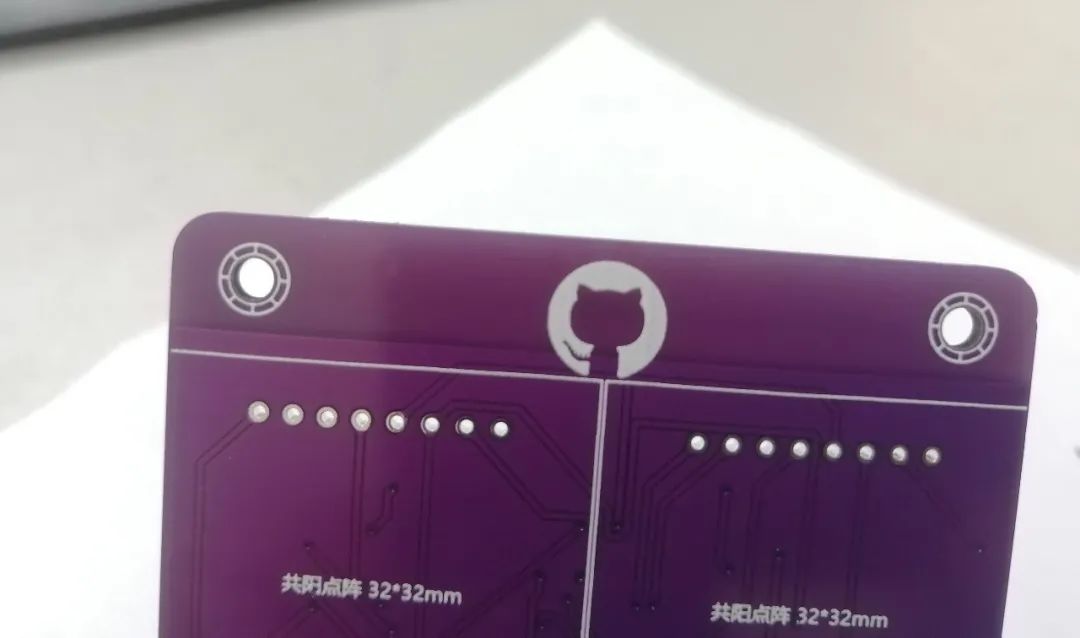
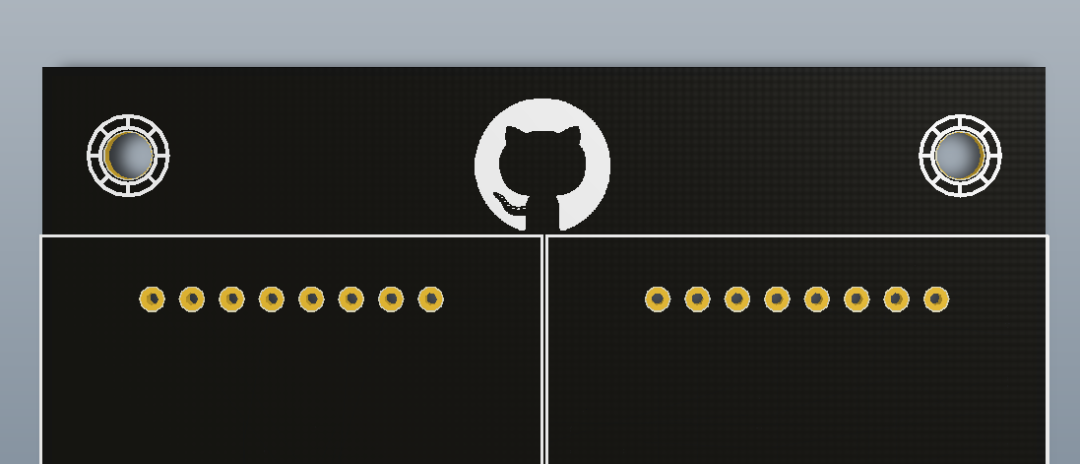
把logo复制到自己的PCB中,显示视图切换到3D视图看看效果。
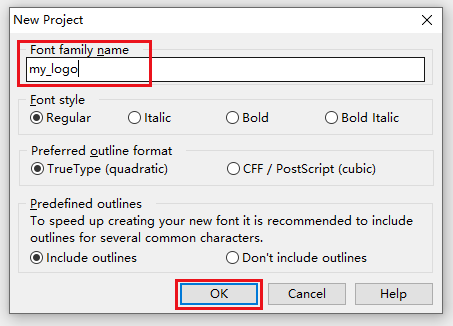
这种方法的缺点是制作出来的logo大小是固定的,如果需要改变大小,得重新制作,还有,制作出的logo是用线拼接而成的,当要将logo换层时也是一件比较麻烦的事。 二、方法2:使用FontCreator添加 在电脑上下载好FontCreator(软件已放网盘,后台回复FontCreator获取下载链接) 打开FontCreator软件。 新建一个字体项目,填写上字体的名字。
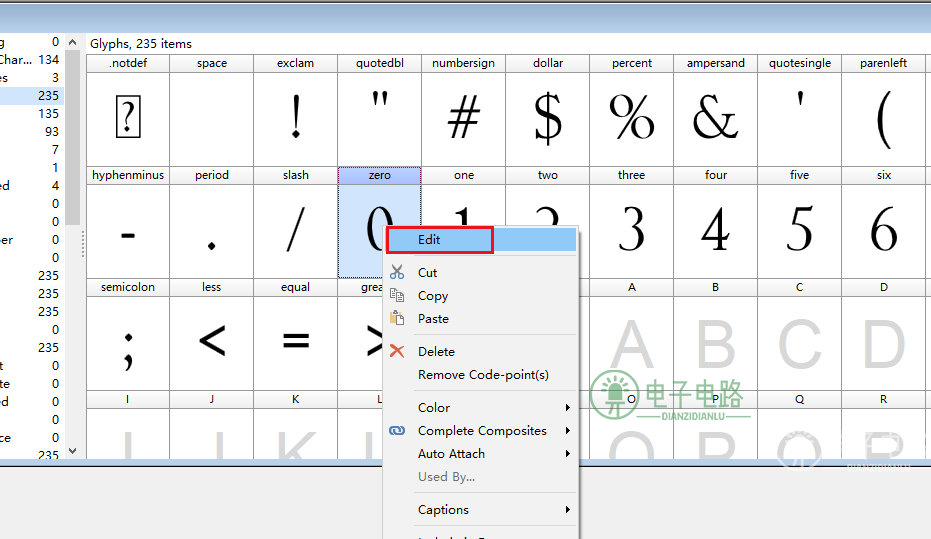
新建项目后,软件会自动创建下图的字体,选中其中的一个文字,比如我这里选中0,点击“Edit”。
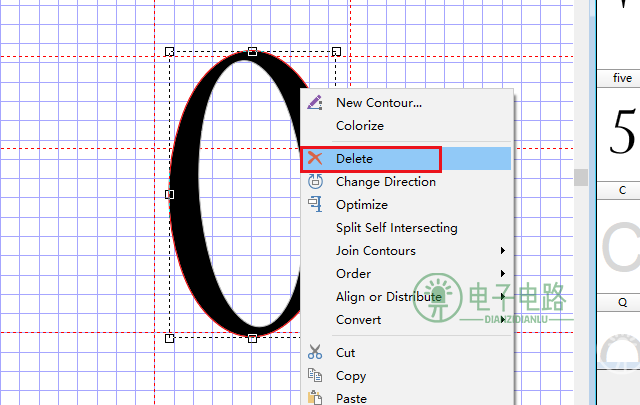
接着把“0”这个图形删除
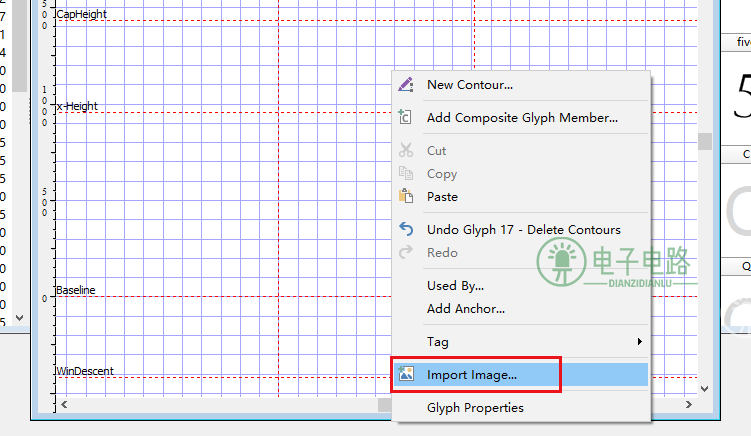
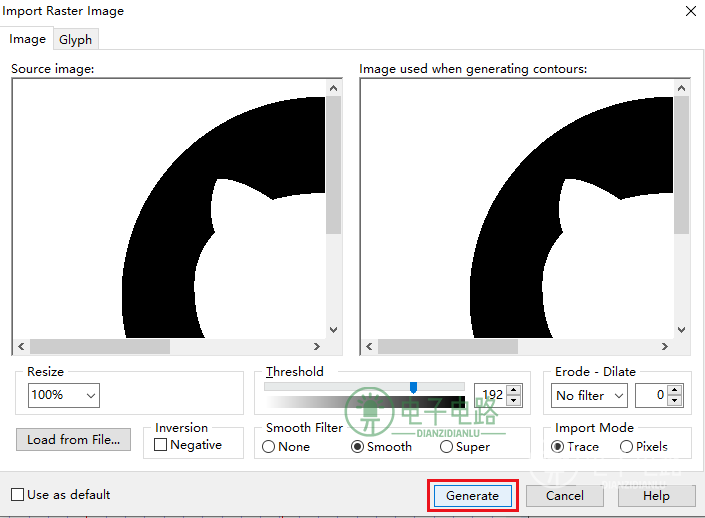
导入我们的logo(要bmp格式的)。
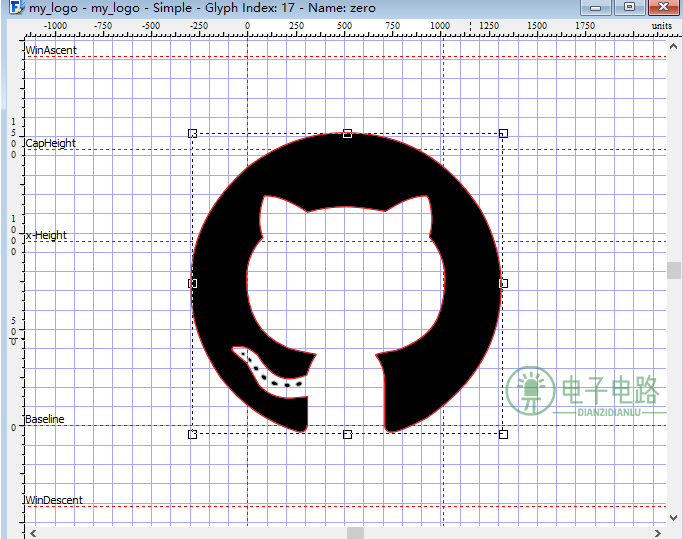
点击“Generate”。
如果logo不在中间可以调整一下位置放到中间。
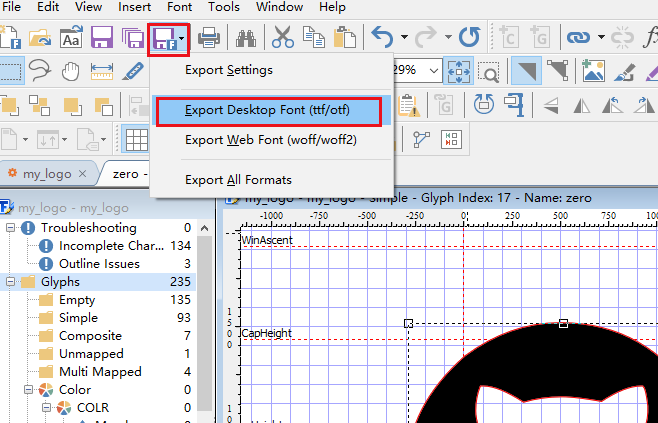
点击“Export Desktop Font”将字体导出保存。
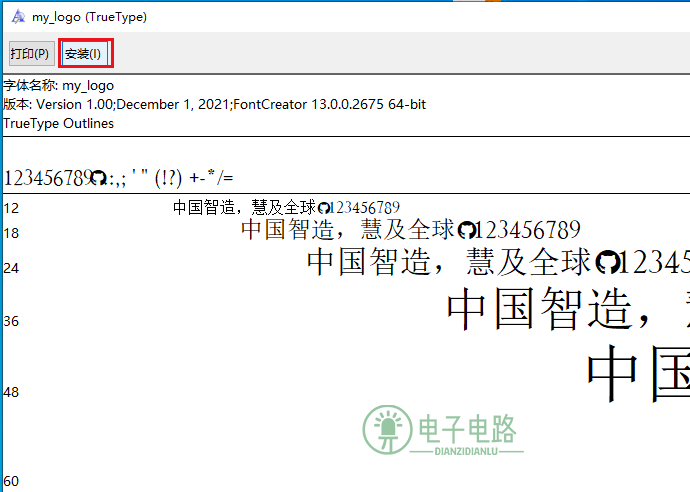
找到刚才导出的字体并打开。
点击“安装”进行安装字体。
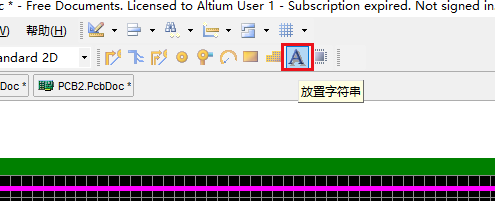
回到Altium Designer,在PCB上放置一个字符串。
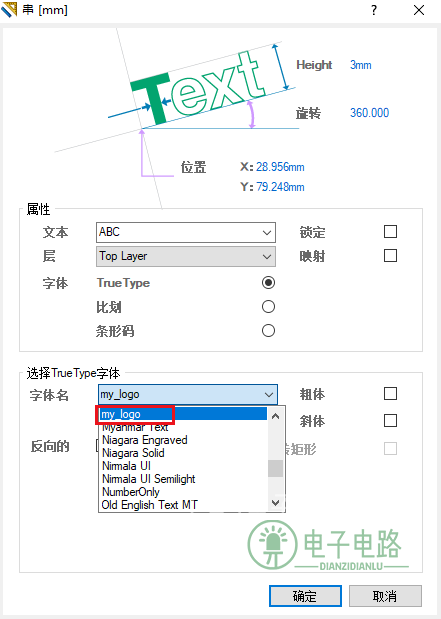
双击字符串进行设置,将字体名设置为我们刚才生成的字体。
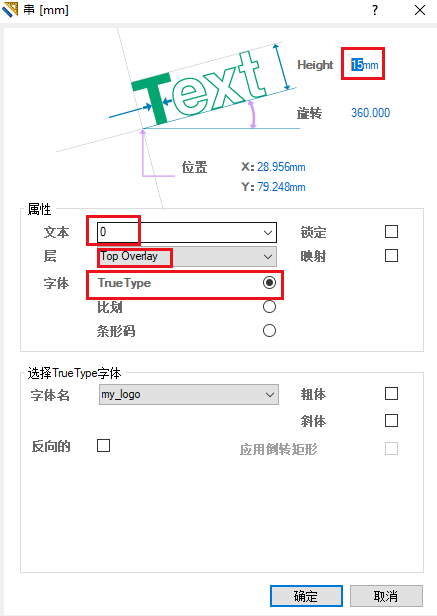
修改字体大小和层,在文本这里输入0,0就是代表刚才我们生成的logo图形。
点击确定后,logo就出来了!
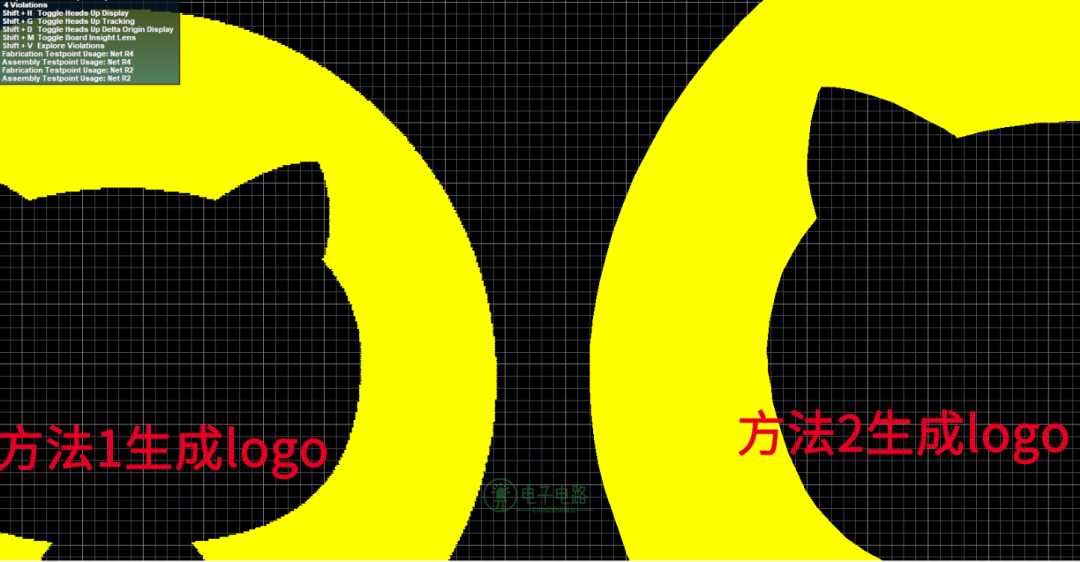
把方法1生成的logo放一起对比一下,可以发现,因为方法2生成的logo是矢量图,所以更精细、平滑。
总结,使用FontCreator制作logo的优点是可以随意改变logo的大小,换层也很方便,因为生成是图形是矢量的,所以logo放大了也不会模糊。 ------------ END ------------
●精选 | ST工具、下载编程工具 ●精选 | 嵌入式软件设计与开发 ●精选 | 软件工具、 编译器、 编辑器 欢迎关注我的公众号,回复“加群”按规则加入技术交流群,回复“1024”查看更多内容。 欢迎关注我的视频号:
点击“阅读原文”查看更多分享,欢迎点分享、收藏、点赞、在看。 |
【本文地址】
今日新闻 |
推荐新闻 |