微信小程序 获取本地图片并上传到服务器 |
您所在的位置:网站首页 › 如何兼职家教老师工作 › 微信小程序 获取本地图片并上传到服务器 |
微信小程序 获取本地图片并上传到服务器
|
需要用到微信小程序的API接口有:wx.chooseImage和wx.uploadFile; wx.chooseImage(Object object)从本地相册选择图片或使用相机拍照在微信文档也对该API进行了解析:
示例: wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'],//图片尺寸:original:原图,compressed:压缩图 sourceType: ['album', 'camera'],//图片来源:album:从相册选图,camera:使用相机 success:(res)=> { console.log(res); } })console.log(res);
取res.tempFilePaths[0]为图片的本地路径; wx.uploadFile(Object object)将本地资源上传到服务器。
从上面的chooseImage的res取得本地路径:res.tempFilePaths[0] wx.uploadFile({ url: ${url}, filePath: res.tempFilePaths[0], name: 'imageFile', header: { "Content-Type": "multipart/form-data" }, success:(res)=>{ const data = JSON.parse(res.data),//转换为对象 imgSrc=data.data;//取已上传到服务器的图片地址 } })console.log(res); 这里就状态码是200OK,如果此时要保存图片地址的话,就取res.data.data,此时res.data是JSON字符串,用JSON.parse()转化为对象 就可以获得图片地址了;
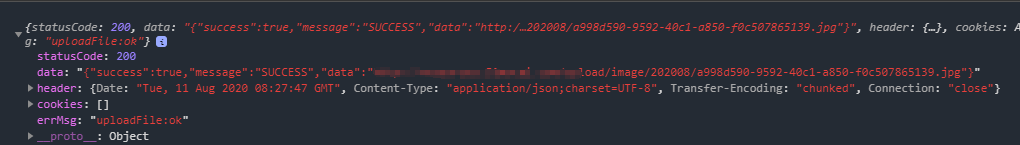
res.data转化为对象后输出:
直接取data就可以获取到图片地址啦~ |
【本文地址】
今日新闻 |
推荐新闻 |