C/C++图形库EasyX保姆级使用教程(二) 图形化窗口设置以及简单图形的绘制 |
您所在的位置:网站首页 › 如何关闭代码窗口模式 › C/C++图形库EasyX保姆级使用教程(二) 图形化窗口设置以及简单图形的绘制 |
C/C++图形库EasyX保姆级使用教程(二) 图形化窗口设置以及简单图形的绘制
|
C/C++图形库EasyX保姆级使用教程
第一章 Microsoft Visual Studio 2022和EasyX的下载及安装使用 第二章 图形化窗口设置以及简单图形的绘制 文章目录 C/C++图形库EasyX保姆级使用教程前言一、窗口!1.如何生成一个图形化窗口?1.头文件2.初始化一个图形化窗口3.设置窗口背景颜色刷新函数cleardevice()设置窗口颜色:setbkcolor()设置窗口颜色:RGB(红,绿,蓝) 二、绘制简单图形1.画一条直线2.画圆3.画矩形和正方形 总结 前言本篇文章,我将给大家展示VC中的图形化编程,内容比较详细! 一、窗口!日常写程序,我们用的最多的就是控制台的窗口,但是,今天我们讲的是图形化编程,那么控制台窗口变成了图形化窗口!!! 那么,就有了一个问题: 1.如何生成一个图形化窗口? 1.头文件首先我们需要一个名为#include头文件也可以把#include加上 #include #include #include using namespace std; 2.初始化一个图形化窗口那么在这样的条件下,我们可以用initgraph创建一个窗口 initgraph();是创建图形化窗口的重要内容,其中initgraph()中的参数包括: initgraph(窗口的长,窗口的宽度,显示控制台);注意:最后一个参数可以不写,不写时是只有图形化窗口initgraph(800, 600);我们好像不能只是去创建窗口,我们还要将窗口关闭,closegraph();这个函数可以将你创建的窗口关闭【虽然基本也用不着这个…】但是在写代码的时候还要注意一点,就是在结尾出加入一个while(true);不然整个程序会一闪而过,详细代码如下: #include #include #include using namespace std; int main(){ initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ while(true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }效果如下图所示: 我们可以看到,只是有黑乎乎的一片会显得程序尤为单调,那么我们就需要用到更改背景颜色的函数了:setbkcolor(颜色英文单词大写);和RGB(红[int],绿[int],蓝[int]); 刷新函数cleardevice()这个函数的主要用途在于更换完背景颜色后,可以将其显示出来,换句话说,如果不用这个函数,设置完背景颜色就无法显示 cleardevice(); 设置窗口颜色:setbkcolor()在使用setbkcolor函数时,我们只需要使用其英文单词的大写,以下是一些可以用到的颜色: 颜色代码BLACK0BLUE0xAA0000GREEN0x00AA00CYAN0xAAAA00RED0x0000AAMAGENTA0xAA00AABROWN0x0055AALIGHTGRAY0xAAAAAADARKGRAY0x555555LIGHTBLUE0xFF5555LIGHTGREEN0x55FF55LIGHTCYAN0xFFFF55LIGHTRED0x5555FFLIGHTMAGENTA0xFF55FFYELLOW0x55FFFFWHITE0xFFFFFF所以,当我们想要更改背景颜色为红色时,我们就可以用setbkcolor(RED);之后加入cleardevice();来实现 #include #include #include using namespace std; int main() { initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ setbkcolor(RED);/*设置背景颜色为红色*/ cleardevice();/*刷新窗口*/ while (true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }这样,我们就得到了一个红色背景的程序,如下图所示: 当我们觉得以上颜色还不够用时,我们就可以使用RGB();函数,使用方法如下:setbkcolor(RGB(253,151,95)); 完整代码: #include #include #include using namespace std; int main() { initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/ cleardevice();/*刷新窗口*/ while (true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }运行结果图展示:
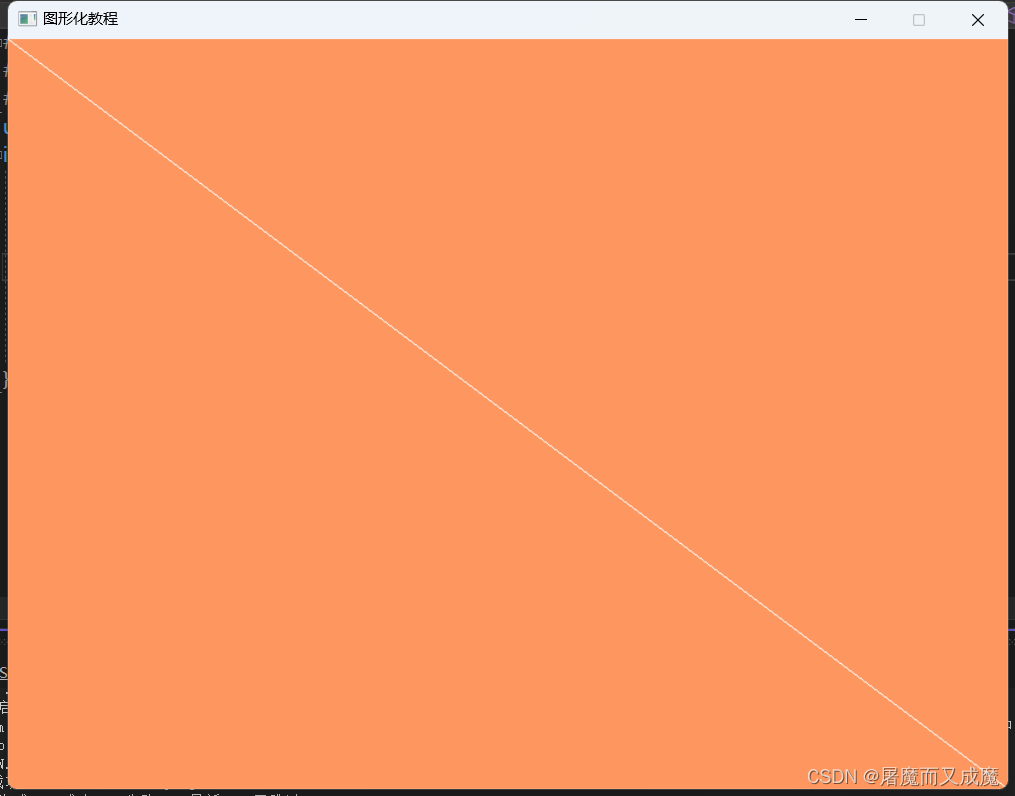
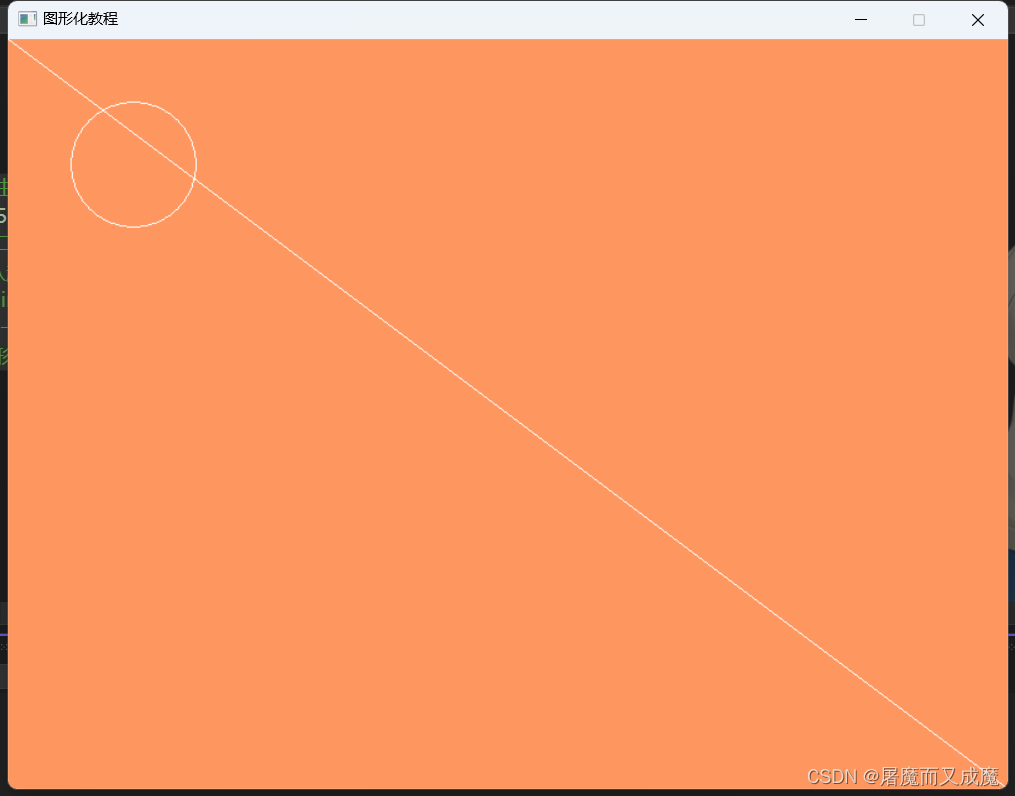
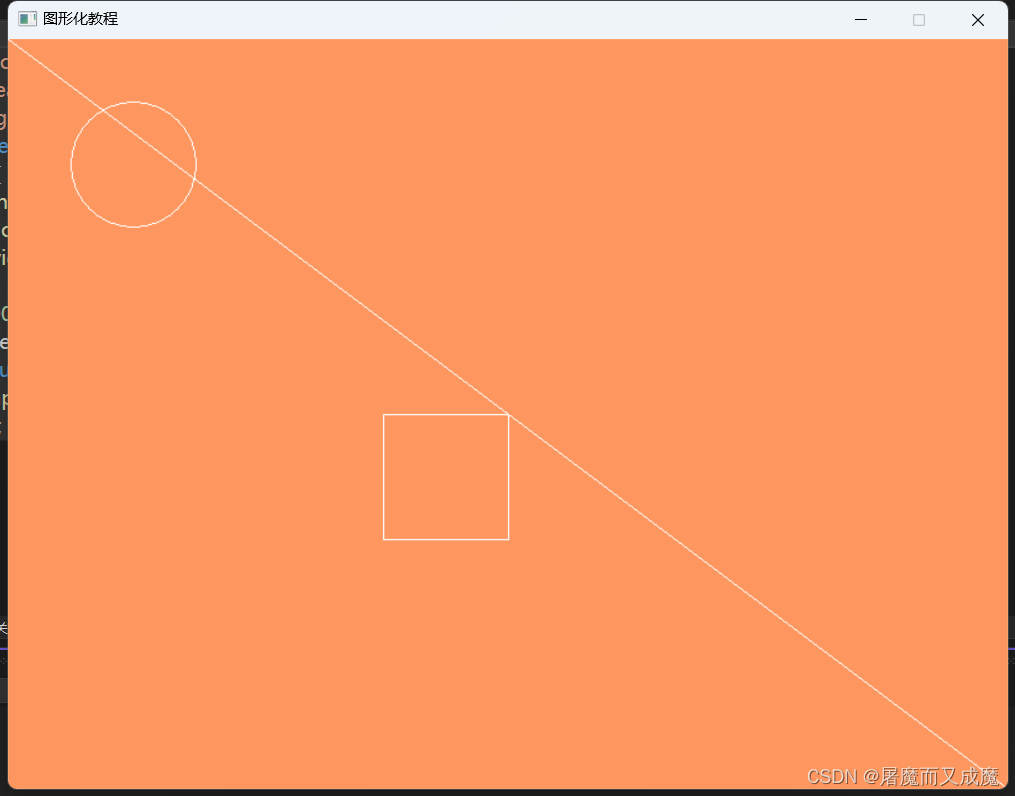
在VC中,我们想要画一条直线,只需要使用到line函数,line()的使用方法为: line(起始点x,起始点y,终点x,终点y); 例如我们想要从(0,0)的位置画到(800,600)的位置,这样的一条对角线,我们只需要使用line(0,0,800,600); 这样就可以画一条直线了!!! 详细代码如下: #include #include #include using namespace std; int main() { initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/ cleardevice();/*刷新窗口*/ line(0, 0, 800, 600);/*从起始点(0,0)画到结束点(800,600)*/ while (true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }这样我们就得到了一条对角线了【其实画直线也是可以的】 众所周知,圆的英文单词是circle,那么在VC中,画圆时,我们就要用到circle函数,函数的使用方法为: circle(圆心x,圆心y,圆半径); 比如,我们要在(100,100)的位置画一个半径为50的圆,那么就要这样些:circle(100, 100, 50); #include #include #include using namespace std; int main() { initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/ cleardevice();/*刷新窗口*/ line(0, 0, 800, 600);/*从起始点(0,0)画到结束点(800,600)*/ circle(100, 100, 50);/*circle(圆心x,圆心y,圆半径) 画圆*/ while (true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }效果如下: 众所周知,矩形在英语里的英文单词为rectangle,所以在使用VC做图形化时,我们就要用的rectangle()函数,具体操作如下: rectangle(左上角x,左上角y,右下角x,右下角y); 画矩形时,我们就只需要知道左上角的x,y的值以及右小角的x,y的值,就可以画出矩形了,当然,如果说要画正方形,就要保证每条边相等,也就是右下角x-左上角x=右下角y-左上角y只要满足这个条件,就可以画出矩形来了!!! 代码如下: #include #include #include using namespace std; int main() { initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/ setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/ cleardevice();/*刷新窗口*/ line(0, 0, 800, 600);/*从起始点(0,0)画到结束点(800,600) 画直线*/ circle(100, 100, 50);/*circle(圆心x,圆心y,圆半径) 画圆*/ rectangle(300, 300, 400, 400);/*画矩形 rectangle(左上角x,左上角y,右下角x,右下角y)*/ while (true);/*防止程序一闪而过*/ closegraph();/*关闭图形化窗口*/ return 0; }效果图如下: 本篇文章主要讲解了VC中初始化一个窗口以及绘制一些简单图形,一下篇文章我将要讲解如何让图形拥有填充的颜色! 最后,如果你觉的文章写的还不错的话,求点赞求收藏求打赏求转发,最重要的是点一个大大的关注,各位的支持是我创作的最大动力! |
【本文地址】
今日新闻 |
推荐新闻 |
 可以看到,窗口是黑乎乎一片,没有任何东西,如果觉得单调,那么就看一下下面的东西吧!
可以看到,窗口是黑乎乎一片,没有任何东西,如果觉得单调,那么就看一下下面的东西吧!
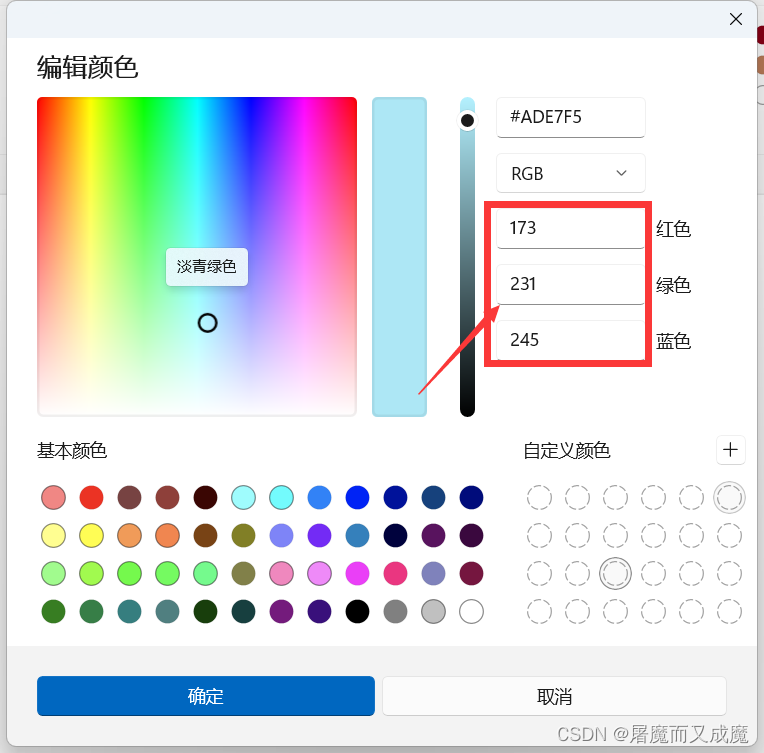
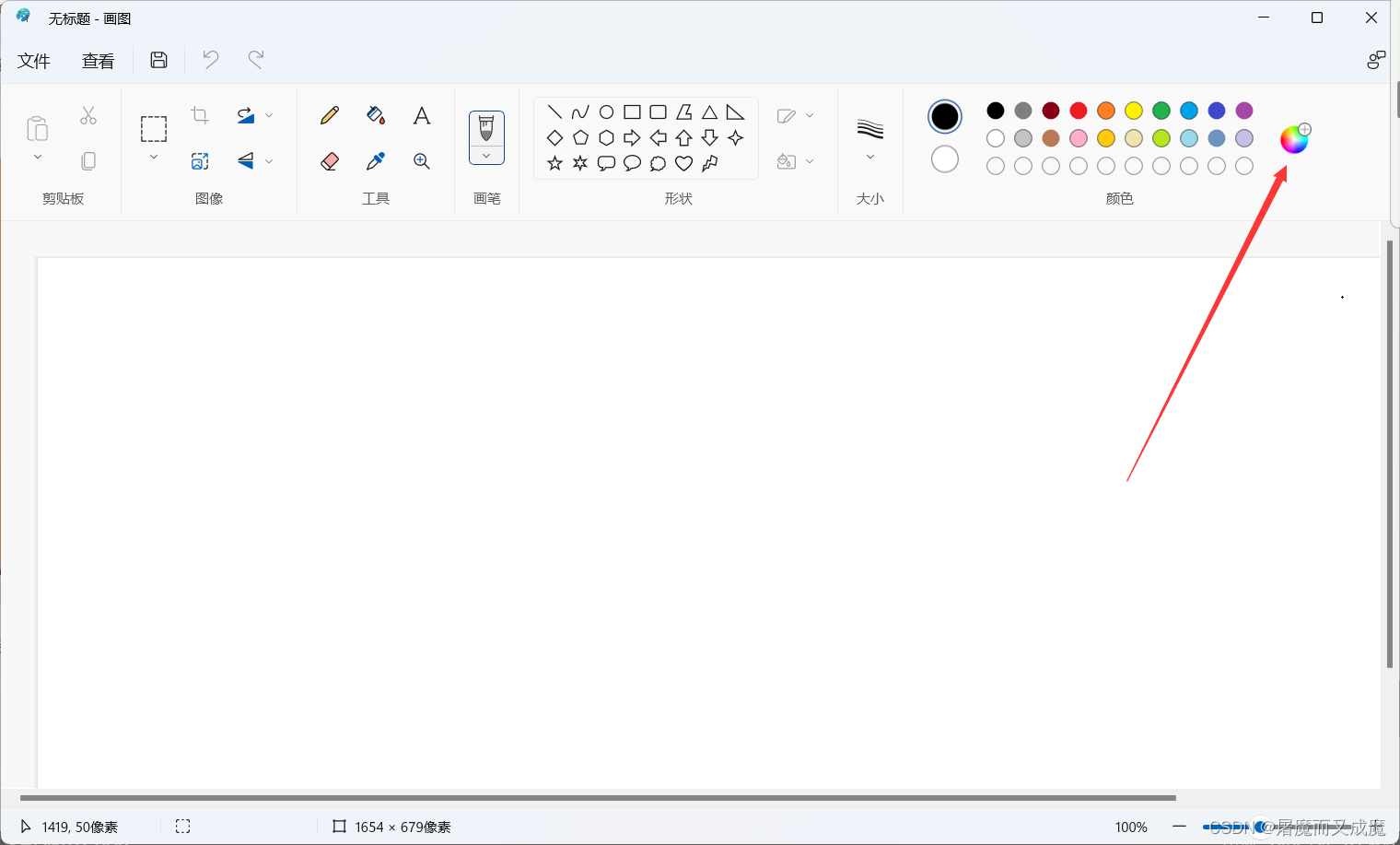
 另外,当我们需要使用RGB进行调色时,我们只需要打开画图,找到如下按钮:
另外,当我们需要使用RGB进行调色时,我们只需要打开画图,找到如下按钮:  随意找到一个颜色,找到右侧对应的RGB值,将其写入到代码中,如下图所示:
随意找到一个颜色,找到右侧对应的RGB值,将其写入到代码中,如下图所示: