HBuilder X 编辑器不得不知道的快捷操作(编写代码和markdown) |
您所在的位置:网站首页 › 如何使用hbuilderx写自我介绍 › HBuilder X 编辑器不得不知道的快捷操作(编写代码和markdown) |
HBuilder X 编辑器不得不知道的快捷操作(编写代码和markdown)
|
文章目录
一、简单介绍一下HBuilder X 编辑器二、界面快捷键介绍 (Alt+)位置对应法三、对代码的操作(Ctrl+)四、代码书写 (Ctrl+)五、代码查找 (Ctrl+ f g o p)六、自定义代码块 VS Emmet1. 自定义代码块 (推荐多行或复杂常用的代码使用)2. Emmet (配合Tab键使用)(1)这个究竟是啥,能干啥?(2)怎么用?
七、支持markdown八、总结九、扩展
说在前头:补充的新内容有:
① 界面书签、折叠代码、代码显示框、转到定义、转到匹配的括号。
② 善用官方文档和编辑器内部文档,扩展部分。
一、简单介绍一下HBuilder X 编辑器
它是vue.js官网推荐的一款做前端开发的编辑器。
个人使用感觉轻盈,容易上手,界面清爽,最大特点是内置了浏览器视图,不需要切换到浏览器上观看代码效果。还提供小程序,APP等打包和发行。
由中国人研发的,当然界面和说明都非常友好。你想要什么功能还直接能在帮助的需求墙上写。其他别的我不敢说,但是在前端小白编辑器的使用上,我觉得能给打最高分。 这里给上网址HBuilder X官网,旗下多个产品,具体功能自己看。 除去头部菜单栏,底部状态栏,最主要的就是中间的五块区域:项目管理器q,文档结构图w,编辑区n,迷你地图o和内置浏览器p。他们的快捷键十分好记,请彻底理解下面这句话。 关于界面切换,就用alt。中间靠边的四个块 ,分别对应键盘第一行字母的两端。还可用数字切换不同打开的标签页。
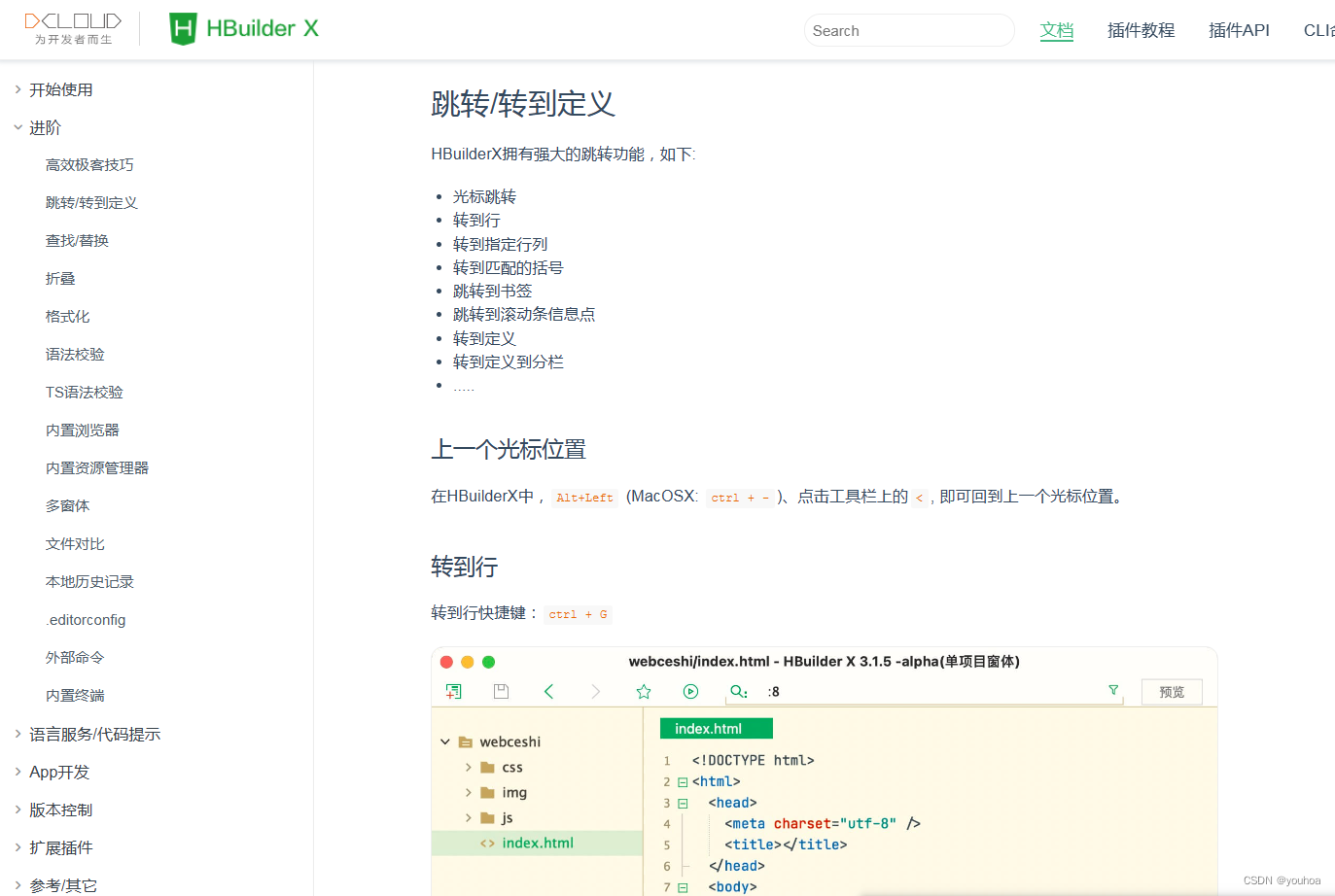
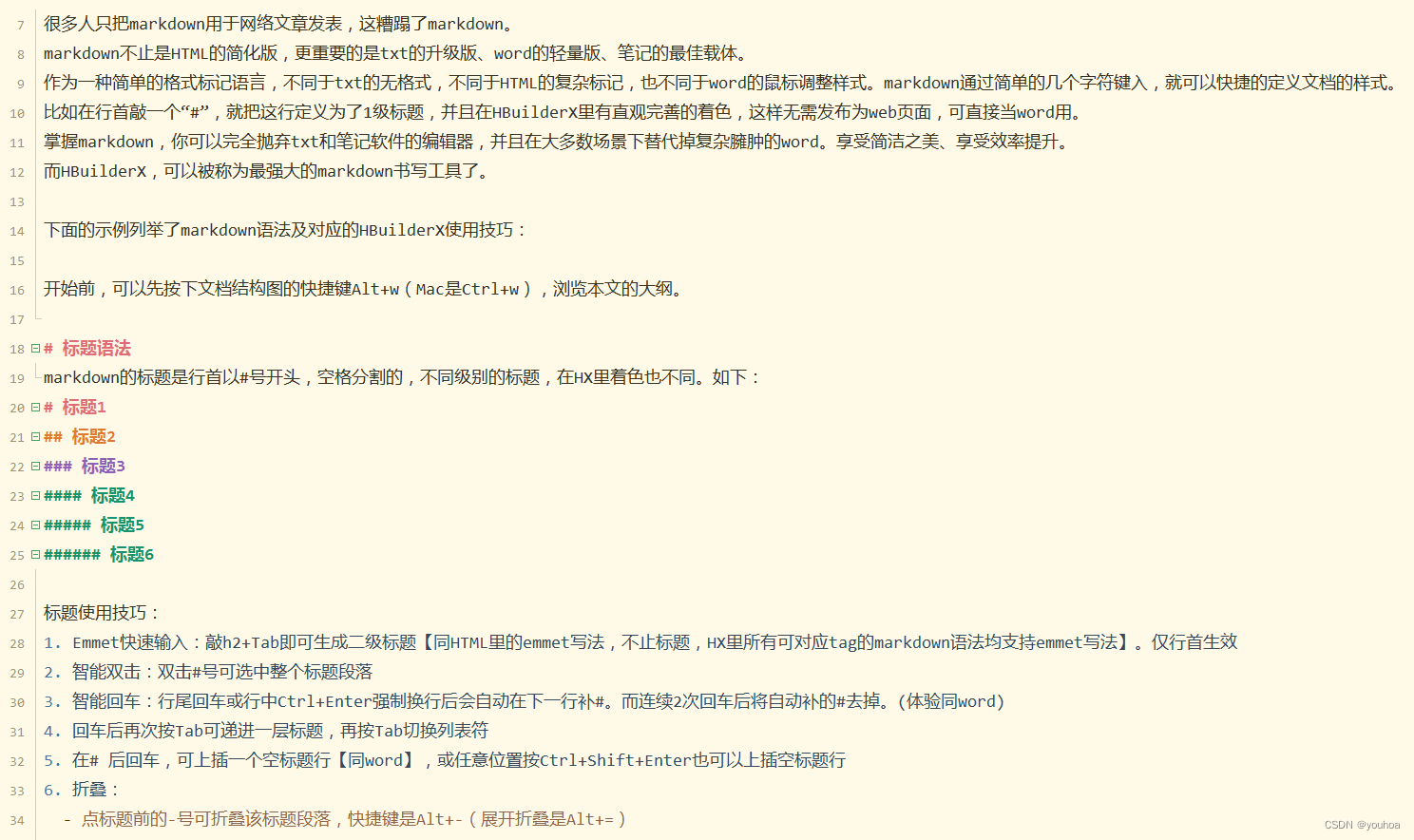
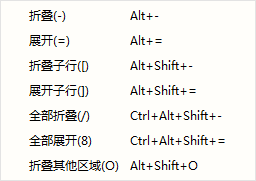
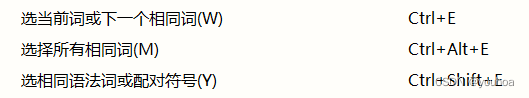
打开或隐藏视图栏目:除了上面图的四个快捷键(alt+q/w/o/p),还有 alt+n是把焦点聚焦在编辑区中。 配合数字,打开对应的标签卡:alt+1就是切换到第一个标签卡。(补充:浏览器用的是ctrl+数字切换,电脑任务栏是win+数字,都可以去试试,别混淆就好。) 标签卡(新建/关闭/恢复), ctrl+t -> 新建标签卡 (这两个和谷歌浏览器的标签页使用是一样的,为啥是t? 因为tag标签) ctrl+shift+t -> 恢复关闭的标签卡 ctrl+q -> 关闭其他标签卡 ctrl+w -> 关闭当前标签卡 (似曾相识的qw又来了,q在w的左边,先关闭其他q,再关闭自己w) 打开菜单,方便查看命令:alt+第一行剩下的字母,如e r t y u i 这些都是打开菜单的,不信你观察一下菜单栏每个项目的后面是不是有个字母?非常巧妙的是,他们都是第一行键盘字母。那么还有其他的吗?有,alt+x显示控制台,alt+c显示终端。发现了吗?都在最后一行字母的左边,它出现的位置也不难想象。如果不想用快捷键,可以直接在菜单->视图里选择,或者用新版提供的几个小按钮(项目管理器右边界中间的全缩了) 代码提示框 alt+/ 转到定义:先选中函数名或变量名 -> 然后按下alt+点击或alt+d 转到定义到分栏: alt+shift+d 转到匹配的括号: alt+[ 先来简单的,可以靠技巧记忆的。 关键词:粘贴,缩进,排版,注释 ctrl+shift+v -> 粘贴成HTML标签-保留复制内容的原来样式 ctrl+alt+v -> 粘贴自历史 (这个非常好用,不过历史指的是在该编辑器里复制的历史列表) tab -> 向右跳格缩进 shift+tab -> 向左缩进 (类似此种含有左右或上下两种可能的快捷键,考虑加减shift的情况) ctrl+k -> 代码重排,变规整,适用于表格变整齐(此处不支持合并和单元格换行) ctrl+shift+k -> 合并多行, 代码显示1行 (排版这么难看o不ok?当然不OK,那就k它。) ctrl+/ -> 行注释 ctrl+shift+/ -> 块注释 (其实相当于ctrl+? 出问题了,注释也多了,需要用问号备注) 挑的都是比较常用的,多用用就好了 关键词:撤销恢复,插空行,花样选中,复制-剪切-交换-移动-删除 ctrl+z 撤销 ctrl+y 恢复 ctrl+enter -> 强制添加下一行(加上shift表向上插入空行) ctrl+L -> 选中当前行或多行 (L表line,去行首空白需再加shift键) ctrl+[ -> 选择括号内的 ctrl+’ -> 选择引号内的 ctrl+= -> 可逐级放大选区–按层次的哦 常用:鼠标双击选中最近标点间的文本,鼠标三击选中整段 【选择下一个相同词 ctrl+e,选择配对相同词 ctrl+shift+e,选择所有相同词 ctrl+alt+e】 ctrl+c -> 复制当前行或选区 | ctrl+拖动选中文字表复制 ctrl+x -> 剪切当前行或选区 ctrl+shift+x -> 交换行或选区 ctrl+up/down -> 移动行 ctrl+d -> 删除行 (删行就取delete的首字母d) ctrl+退格或删除键 -> 删除光标前面或后面的词 shift+退格或删除键 -> 从光标处删除到行首或行尾 (我们知道退格键删前一个字符,delete键删后一个字符 => 加了ctrl就是删字符变删词了。把ctrl改成shift的话,是删除光标处到行首或行尾部分) 四、代码书写 (Ctrl+) 函数包围 ctrl+],例如输入function ,按下快捷键就会得到 function(){};(去包围的话加shift–使用前还需要选中整体)加光标操作,与\有关。 (与 / 相关的是注释ctrl+/ 提示alt+/) 【光标的作用就是同时写多个相同的代码,但没有代码提示了,按住ctrl加上点击操作能定义多个光标】 ctrl+\ -> 选区头尾加光标 ctrl+shift+\ -> 选区的行首加光标自定义代码块 [这是个代码模板般的存在了,写代码的时候会提醒的那些可以自定义!](后面会有介绍) 五、代码查找 (Ctrl+ f g o p)ctrl+f -> 查找选中的字符串 (以选中区域为查找范围 - 加 shift | 跨文件查找选中内容 - 加 alt = 它的结果是用新标签页显示的,与界面搭得上边) (显示匹配个数与替换区。之后按 Enter/F3 能跳到下一个匹配, shift+Enter/F3则能跳到上一个) ctrl+g 且输入num -> 转到行(跳转到第num行) ctrl+shift+o -> 查找当前文件索引符号(包括HTML标签-含选择器、变量、函数)——它便于跳转到函数或变量的定义 [其他转到定义:先选中函数名或变量名->然后按下alt+点击或alt+d也可跳转==>alt+shift+d转到定义到分栏] ctrl+p -> 查找文件 (文件papers) 六、自定义代码块 VS Emmet★★ 官方教程之代码块: https://hx.dcloud.net.cn/Tutorial/Language/Snippets 【通用js代码块】 iff :简单if -> 含else用(ife) forr :for循环结构体 fori :for循环结构体并包含i funn:函数 funa:匿名函数 clog:打印日志 clogvar:打印变量命名和值 1. 自定义代码块 (推荐多行或复杂常用的代码使用)(1)首先,入口在菜单的工具——代码块设置。下面以css代码块为例。 下面就尝试用一下。输入ffl ,弹出框,刚好是第一个,按enter回车,这样,想要的代码就出现屏幕上了。 这是个提高写代码速度的利器,相信你看前端学习视频的时候看着别人打出ul>.item*3,然后突然就变成了下面代码的时候,整个人都是懵的,纳闷怎么实现的?这就用了Emmet 。 首先上资料:Emmet官网:https://emmet.io/ 官网示例:https://docs.emmet.io/cheat-sheet/ 然后从 HTML CSS 两方面学习。 HTML中: 【标签及标签间】 >父子 +兄弟 ^升级/父级 ()整体 *数量 $数字序列 {}文字内容 【标签内:可连写】 #id .class类 []属性 【随机文本 lorem】该单词后面可以加上数字,如 lorem20标签内如: div.btn.btn-circle#bigbtn、a[alt='这是图片' title='花朵'] 更多:ul>.item*3,a:link,a:mail,form:post,input:file,select>[value=‘item$’]*3 示例($常和*一起使用): m0 p0 df m10-20 m-10–20 m10r p20p mr10 颜色c#f0 相对定位pore,绝对定位posa,不显示d:n,溢出隐藏ov:h,小手鼠标cur:p,文本居中ta:c,字号设置fz16 七、支持markdown这个更具体的可以直接点击编辑器菜单 “帮助->Markdown语法帮助(M)” 来查看。 概要:6级标题 4种列表 文字-加粗斜体删除线 表格 分割线 代码区 注释 emmet快捷输入 【emmet快捷输入 】h2(6级)day time code hr table3*3 img a b i(emmet语法+Tab,仅行首生效) 【文本样式】两个或_是加粗,一个或_是斜体,两个~是删除,三个*或-或=是分割线 【链接】打开链接:Alt+鼠标单击;如果是本地文件,可通过Shift+Alt+单击,在另一分栏打开文件 【列表】以形配合ctrl和alt使用: Ctrl+Alt + 1 设置或取消有序列表符, Ctrl+Alt + - 设置或取消无序列表的 -, Ctrl+Alt + 8 设置或取消无序列表的 * (*与8同一个键), Ctrl+Alt + = 设置或取消无序列表的 +(=与+同一个键), Ctrl+Alt+] 未完成 Ctrl+Alt+] 已完成, Ctrl+Alt+Shift+. 引用列表 八、总结 该编辑器的界面快捷键设计得很人性化,请务必不要记!用 alt键 靠理解就能驾驭了。对于代码的操作及书写的快捷键一览,请按左边的中文先回忆一下,再比对右边的快捷键。折叠全部 ctrl+shift+alt+ - 折叠其他 alt+shift+o (o表others)=> 另查找当前文件索引符号-另类转到定义 ctrl+shift+o (o表对象-包括变量 标签) (另: ctrl+o 打开文件-作open, alt+o 打开迷你地图-按键盘位置排的) 【标签卡 ctrl+qwt | alt+数字】 关闭其他标签卡 ctrl+q 关闭当前标签卡 ctrl+w 新建标签卡 ctrl+t (标签是tag) 恢复关闭的标签卡 ctrl+shift+t 向右缩进 tab (Emmet语法写的简写后点击tab才转换) 向左缩进 shift+ tab 代码重排 ctrl+k 代码显示1行 ctrl+shift+k 移动行直接 ctrl+up/down 往下插入空行 ctrl+enter | 往上插入空行 ctrl+shift+enter 【提示注释,与/有关】 行注释 ctrl+/ 块注释 ctrl+shift+/ 出现代码提示框 alt+/ 【加光标操作,与\有关】光标能同时给多处添加内容,但就没有代码提示了 选区头尾加光标 ctrl+\ 选区的行首加光标 ctrl+shift+\ 选中当前行或多行 ctrl+L (因为L是line行) —— 去行首空白,需加shift键:ctrl+shift+L 删除行 ctrl+d (d表delete) 转到选择内容定义的位置 alt+d或 alt+点击(加了shift 可分栏查看定义:alt+shift+d) 常用:鼠标双击选中最近标点间的文本 选择下一个相同词 ctrl+e 选择与选中词配对的词 ctrl+shift+e 选择所有相同词 ctrl+alt+e 删除光标前后词 ctrl+退格或删除键 删除光标到行首或行尾的内容 shift+退格或删除键 复制当前行或选区 ctrl+c(剪切同理 ctrl+x,交换 ctrl+shift+x) 粘贴ctrl+v, 撤销 ctrl+z, 恢复 ctrl+y 粘贴自历史-弹出本编辑器复制的历史列表框 ctrl+alt+v 粘贴成HTML标签-保留复制内容的原来样式 ctrl+shift+v 全部文件保存 ctrl+alt+s 【选中用[,增减括号花括号用]】 选中括号内的内容 ctrl+[ 转到匹配的括号-匹配的是光标前后的括号 alt+[ 函数包围 ctrl+],例如输入function ,按下快捷键就会得到 function(){}; 去包围-需先选中整体,再 ctrl+shift+] 自定义代码块 [务必试一试] 找字符 ctrl+f (F3下一个,shift+F3上一个 【此处Enter可替代F3】) 找文件 ctrl+p 转到行 ctrl+g+写入数字 当然还有其他的快捷键,当你发现你总是重复做某个操作的时候,你看看菜单上有没有你要的功能,这时再把那个快捷键记下来就好了。上面这些,难记的也不必记住,有需求的时候找来用就好了。附上:官方文档教程页 里面的操作都带动图,很详细,很清晰。 基本的都熟练之后,好好看看官方文档的进阶用法。地址:高效极客技巧 选区选多了或选错了,不用担心要重头选,用Ctrl+Shift+z撤销最后一个选区。跳转后想回到上次修改位置,用Alt+Left (MacOSX: ctrl + -)、点击工具栏上的自定义快捷键(K)”,快捷键全都有,还支持修改。(内容如下面第二张图)同理,它支持的markdown也有文档 “帮助->Markdown语法帮助(M)” (内容如下面第三张图,笔者是调了主题里的部分颜色的【工具->设置->源码视图】)  
|
【本文地址】
今日新闻 |
推荐新闻 |


 在这里就具体说说,在该编辑器中,界面相关的快捷键操作大多数都与alt相关。
在这里就具体说说,在该编辑器中,界面相关的快捷键操作大多数都与alt相关。

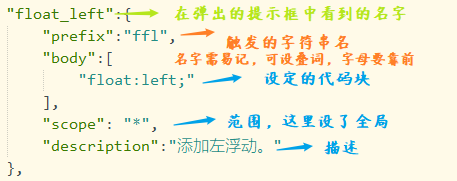
 (2)点击css代码块,就会打开一个名叫“css.json”的标签卡。右边就注释了具体的设置说明和注意事项,但我还是要说几个点。
(2)点击css代码块,就会打开一个名叫“css.json”的标签卡。右边就注释了具体的设置说明和注意事项,但我还是要说几个点。