uniapp微信小程序全局实现发送给朋友、分享到朋友圈功能(不需要每个页面都配置) |
您所在的位置:网站首页 › 如何一键发送给好友 › uniapp微信小程序全局实现发送给朋友、分享到朋友圈功能(不需要每个页面都配置) |
uniapp微信小程序全局实现发送给朋友、分享到朋友圈功能(不需要每个页面都配置)
|
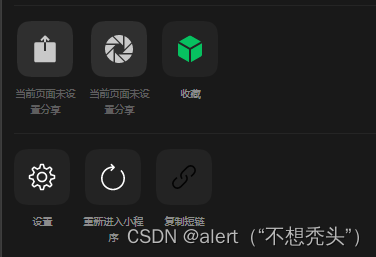
使用uniapp开发小程序的过程中需要实现: 点击右上角,展开,发送给朋友、分享到朋友圈功能 我们先看没有配置时微信的分享和转发按钮的状态:
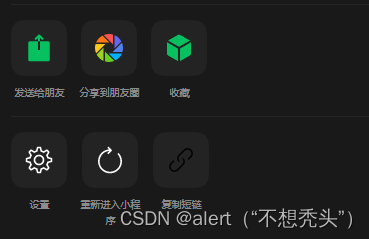
配置完成后分享和转发按钮的状态:
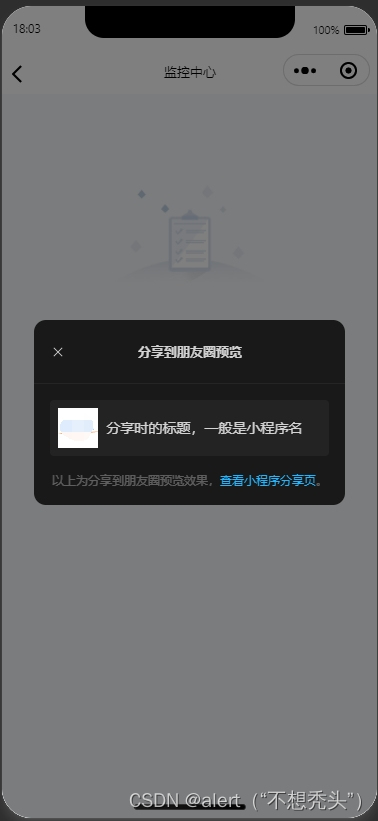
接下来分享全局实现的步骤(不需要在每个页面单独配置): 在utils文件夹下新建share.js文件(没有utils文件节夹选其它文件夹也可以),在share.js中写入以下代码 export default { data() { return {} }, //1.配置发送给朋友 onShareAppMessage() { return { title: '分享时的标题,一般是小程序名', //分享的标题 path: 'pages/index', //点击分享链接之后进入的页面路径 imageUrl: '/static/index.png' //分享发送的链接图片地址 }; }, //2.配置分享到朋友圈 onShareTimeline(){ return{ title: '分享时的标题,一般是小程序名', //分享的标题 query: 'pages/index', //点击分享链接之后进入的页面路径 imageUrl: '/static/index.png' //分享发送的链接图片地址 } }, } 接下来在main.js文件中将share方法使用mixin全局混入,这样就不用每个页面都配置也可以实现所有页面点击都可以分享的效果了 import share from './utils/share.js' //注意路径是上一步新建文件的路径 Vue.mixin(share)完成上述后重启在微信开发者工具中预览效果:
|
【本文地址】
今日新闻 |
推荐新闻 |