图片布局的最全实现方式都在这了!附源码 |
您所在的位置:网站首页 › 好看的相册排版设计图片 › 图片布局的最全实现方式都在这了!附源码 |
图片布局的最全实现方式都在这了!附源码
|
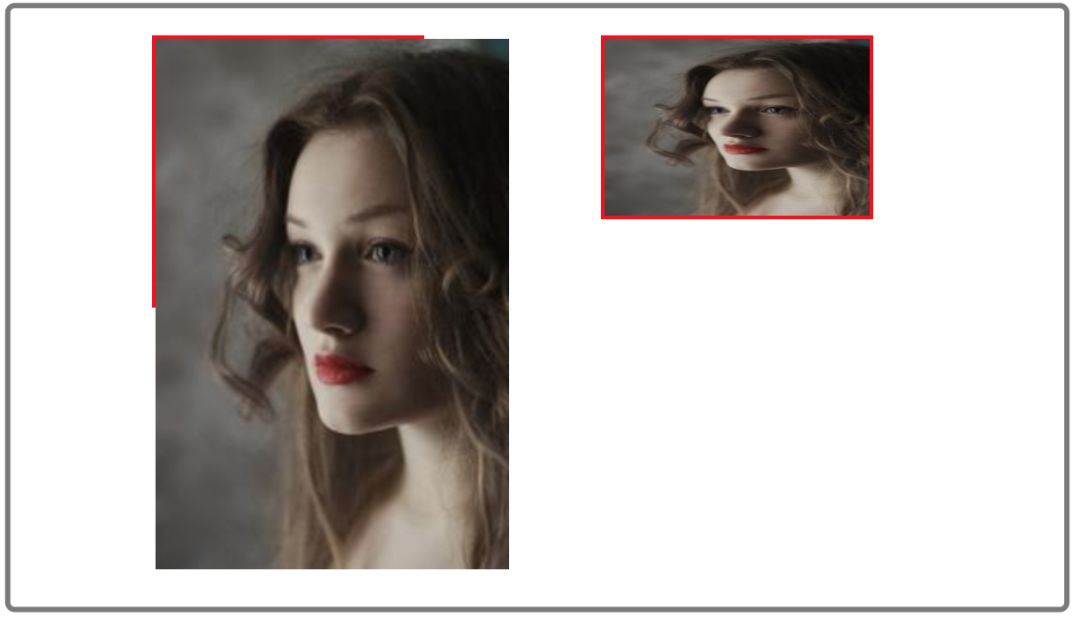
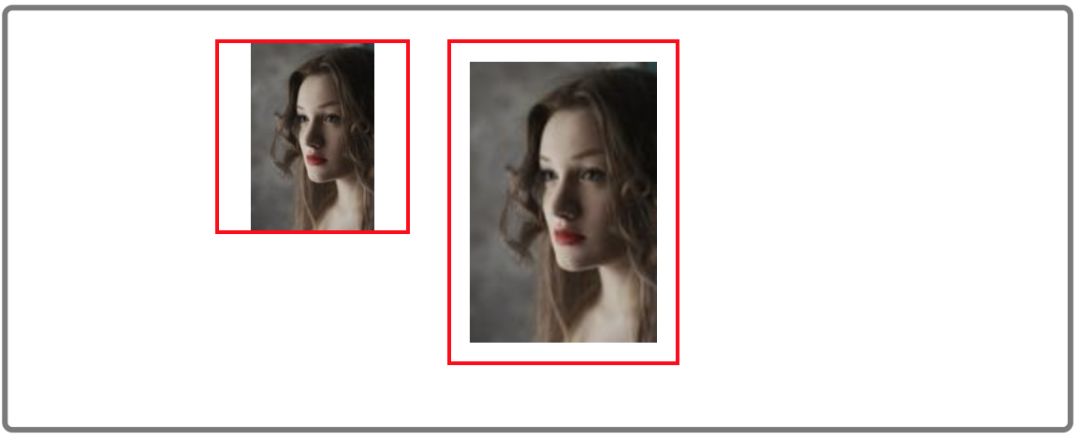
最近项目中需要处理与图片相关的布局,不得不说图片这玩意真想要得到完美的展示效果还真是要费些力气。因为图片的尺寸或者比例各不相同。所以想要不同尺寸的图片有好的显示效果,你就需要找到适合的方式。 而且图片往往是不可或缺元素。毕竟一图胜千言,有时候图片能给带来非常好的效果。 比如我们每天都会使用的表情包,它往往能够表达出我们无法用文字描述的信息,还比如我们经常在公众号里看到的漫画虽然短短几个字,但是却能够让我们看的不亦乐乎。 当然如果我们做图片网站的,那图片的处理就是绕不开的话题了。因对图片的处理经验不多,所以就边学边用。今天就把最近学习与图片相关的知识整理出来。 比如单个图片如何更好的展示,瀑布流布局都有哪些你不知道的实现方式。 接下来我们就直接进入正题,我们先从单张图片的展示说起。 设置宽或高 100%因为图片其本身的独特性: 不设置宽高的情况下会按原有的尺寸显示在网页中。即有多大,显示多大。 在非等比缩放的情况下会被拉伸变形。 设置宽度或者高度时,会保持原宽高比进行缩放。  .box1 {
width: 150px;
height: 150px;
border: 2px solid red;
}
.box2 {
width: 150px;
height: 100px;
border: 2px solid red;
img {
display: block;
width: 100%;
height: 100%;
}
}
.box1 {
width: 150px;
height: 150px;
border: 2px solid red;
}
.box2 {
width: 150px;
height: 100px;
border: 2px solid red;
img {
display: block;
width: 100%;
height: 100%;
}
}
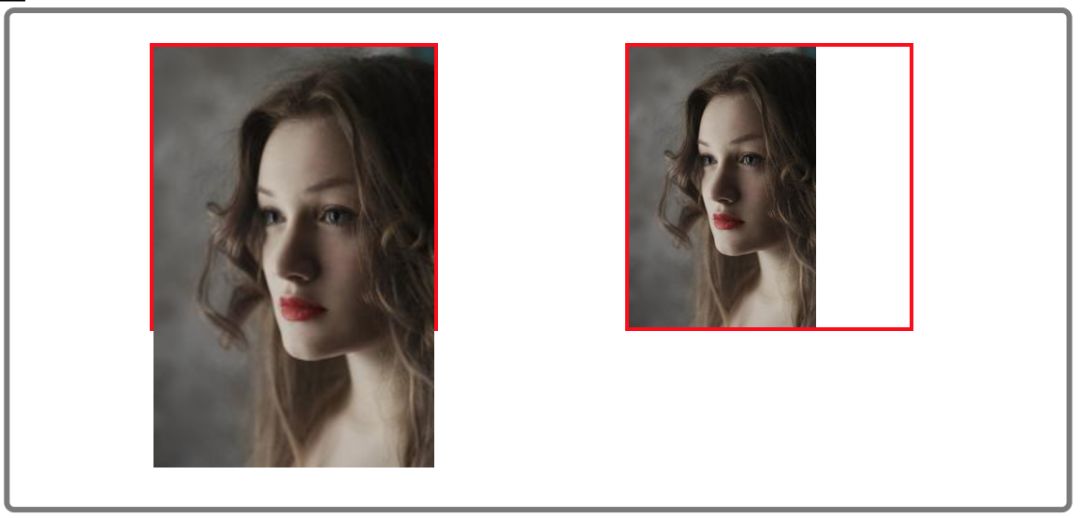
显然当我们采用 1、2 种方式的时候破坏性很强,无法应用到实际的项目中去。 所以往往我们会在项目中使用第 3 种方式,即设置高度或者宽度。它会保持原有比例进行缩放。  .box {
width: 150px;
height: 150px;
border: 2px solid red;
}
.img1 {
width: 100%;
}
.img2 {
height: 100%;
}
.box {
width: 150px;
height: 150px;
border: 2px solid red;
}
.img1 {
width: 100%;
}
.img2 {
height: 100%;
}
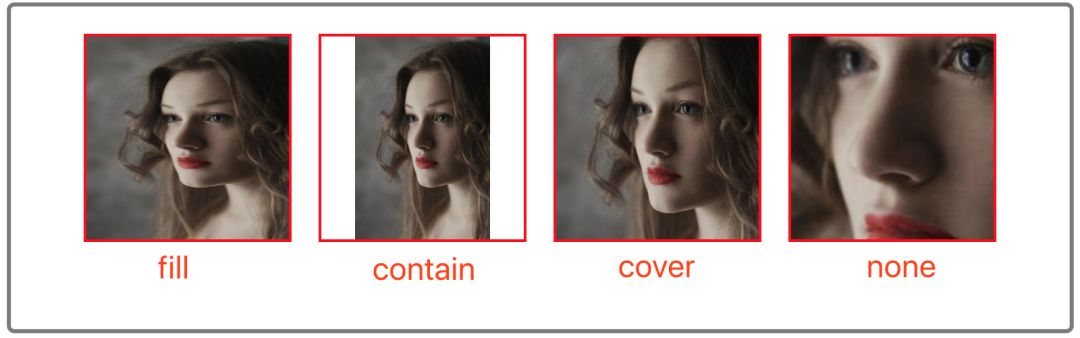
但是问题又来了,图片要么超出容器,要么就会留有空白,除非容器的宽高比恰好等于图片的宽高比时,才会完全贴合。 对于超出容器的图片我们可以使用 overflow: hidden 把超出部分隐藏。图片得到了好的展示效果。但相应的我们也损失了图片的一部分可视区域。 所以这个时候就需要你根据需求进行取舍了,到底是选择隐藏图片的一部分,还是留有空白。有的小伙伴会说,我们产品说了,图片变形没问题,你就给我充满容器就行了。好吧…. 即使如此,你也要把这篇文章好好读一读,因为需求是千变万化的,保不齐哪一天就需要了。 又有小伙伴说,这 2 种都不符合我们的产品需求怎么办,还有其他的方式吗?答案是必须的,一起来看。 object-fitCSS3 的 object-fit 属性是用来指定「可替换元素」的内容是如何适应到容器中的。它的值有 5 种。分别为:fill | contain | cover | none | scale-down。先看下效果在来一一解释它们到底都是什么意思。  .box {
width: 150px;
height: 150px;
border: 2px solid red;
img {
width: 100%;
height: 100%;
object-fit: contain;
}
}
.box {
width: 150px;
height: 150px;
border: 2px solid red;
img {
width: 100%;
height: 100%;
object-fit: contain;
}
}
看到上面的显示效果,理解起来并不难了。 fill:会充满整个容器,不考虑宽高比,所以会被拉伸变形。 contain:会缩放到容器内,保持宽高比。 cover:会保持比例进行缩放,内容的尺寸一定会大于等于容器,然后进行裁剪。 none:保持图片的原始尺寸。 而 scale-down 有两种表现方式所以我们单独来看。 
scale-down:会在 none 或 contain 中选择一个,原则是:当容器小时,它的表现和 contain 一样;当图片小时,它的表现和 none 一样。即谁小选择谁。 到这里不知道有没有小伙伴和我一样,在看到图片的不同表现时,我特意去浏览器查看了下 但为什么内容显示却有不同的效果呢,这让我产生了疑惑。本着发现探索的精神,就去寻找答案了。 W3c 是这么描述的: 而张鑫旭大大在半深入理解CSS3 object-position/object-fit属性一文中也指出:
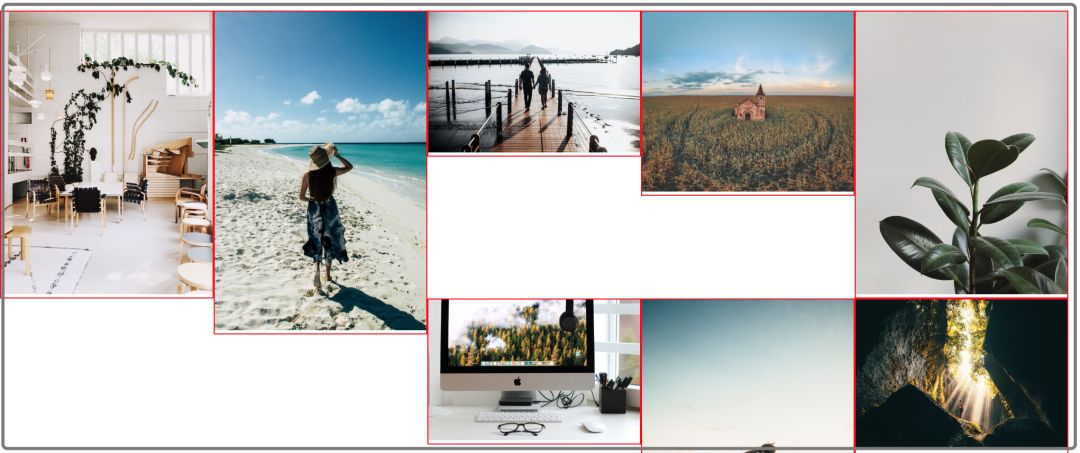
综上索述, 知道了这些之后我们操控图片时更加的得心应手一些。那会了这些就结束了吗?不不不,这才是刚刚开始,精彩的还在后面。后面的布局才更加精彩。 多图片的布局上面一直在说的都单张图片的显示。只要我们把图片用合适的方式放进容器即可。如果是图片列表呢?或者专门展示图片的网站会有大量的图片而且尺寸和比例千奇百怪,各不相同。 假设要想实现一个图片画廊效果,首先我们给图片一个 float: left,但是由于图片的尺寸不一样,导致每个图片的高度不同,下一行的图片就会卡住,导致布局错乱。 
此时你不得不给容器设置高度,让图片能够底部对齐,但在文章一开始我们也提到了,这时候图片要么超出容器的高度,要么留有空白。 那如果使用 object-fit 属性按照业务需求去控制内容,貌似可以完成任务。 
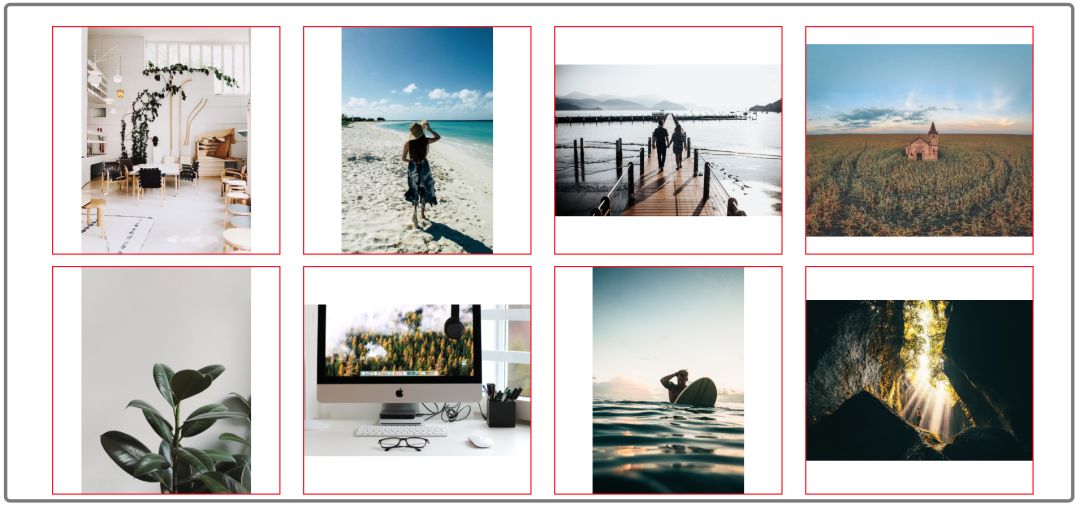
我们把值设为 contain,布局是没有问题了,但是其实很不美观。如果设为 cover,如果图片过大很多内容都会丢失看不到。怎么办?有什么解决办法?这时候就是瀑布流布局的优势了。 瀑布流布局即不会出现错乱现象,而且会最大限度显示图片的内容。所以是众多图片网站选择的布局方式。 而瀑布流布局目前有两种形式:一是等宽型,二是等高型。我们先来说说等宽型。 等宽瀑布流
看到上面你实现的思路是什么?可以思考几秒,接下来一起来看这些实现方式中有没有和你一思路一样的。 思路1. JS 计算列数关键思路: 首先设置列宽度,然后计算能够展示的列数。 向每一列中添加图片。 关键代码: export default { methods: { //计算图片列数 getColNumbers() { let clientWidth = this.$refs.waterfall.clientWidth this.colNumbers = Math.floor(clientWidth / this.colWidth) }, //读取图片 loadImage() { this.getColNumbers() for (let i = 0; i { item.height = growAfterHeight }) //把多余图片放入到下一行 this.rowWidth = image.width this.rowCount++ this.$set(this.imgList, this.rowCount, [image]) } else { this.imgList[this.rowCount].push(image) } } } }优势:图片的内容得到全部展示,不会被隐藏。 劣势:需要反复计算以及缩放。 思路2. Flex布局首先给图片一个固定高度,然后利用flex-grow的比例分配的特性 给图片设定object-fit属性让其保持比例充满容器 .waterfall-height-css { display: flex; flex-wrap: wrap; .image-box { flex-grow: 1; } img { display: block; min-width: 100%; height: 200px; object-fit: cover; } }此时你会发现,每一行的图片都得到了很好的显示效果。但是唯独最后一行会出现一个小小的问题。 想象一下,假如最后一行只有一张图片的话,他会被缩放到充满一行,导致图片只会显示非常小的一部分内容。 所以,我们最后一行的图片不进行缩放处理即可。只需要添加以下css属性即可。 .waterfall-height-css { &:after { content: ''; display: block; flex-grow: 99999; } }因为flex-grow: 99999的值非常大,所以会把最后一行的剩余空间几乎全部占用,导致图片分配不了,只会按照原尺寸显示,就不会缩放占满一行啦。 优势:css 设置简单,渲染高效。 劣势:会损失图片的一部分可见区域。 到此,我们介绍了图片的显示特性以及如何利用 object-fit 进行内容的控制。 对于多图片的布局,要想比较合理的显示图片,瀑布流布局是非常好的选择,当然如果业务需求对图片的展示友好度及美观度不做要求,你大可利用 object-fit 控制内容即可。 但是我认为瀑布流布局也是我们应该掌握的内容之一,即便此时用不到,也可以先把文章收藏起来,以备不时之需,文中采用了多种方式的实现,你可以选择一种最贴合你需求的方式。 当然,案例中其实还有很多细节没有处理,比如浏览器窗口发上变化时重新加载图片会发生闪动该如何优化体验?小伙伴们不妨自己去尝试进行优化。动手实践是掌握技能的重要手段。 文中所有案例的代码地址:gitHub地址 https://github.com/liuxiaodeng/vue-admin-pro 2T技术资源免费送,包括不限于:前端、Python、Java、Android、产品等等。公众号后台回复「1024」,即可免费获取! 推荐:《CSS系列之教你几招小技巧,让开发更高效》
|
【本文地址】
今日新闻 |
推荐新闻 |