vue项目中的文件夹都是什么(小白必看) |
您所在的位置:网站首页 › 夹我啥意思 › vue项目中的文件夹都是什么(小白必看) |
vue项目中的文件夹都是什么(小白必看)
|
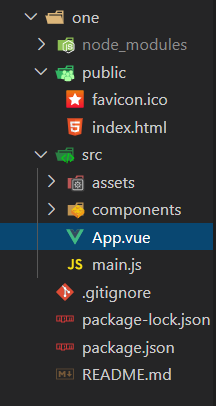
在此之前你已经安装好了项目 vue.js脚手架 @vue/cli 手把手教你安装配置 这是没有安装任何工具为前提的最基础教程 (都有工具 简介图 在文章底部) 开始介绍 public
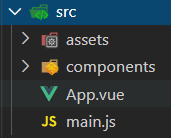
开始介绍 src 补充信息: 开发环境:development 就是你写代码的环境会保留很多信息,比如说:异常生产环境:production 将代码进行编译,所运行的环境(放置到服务器所运行的环境)
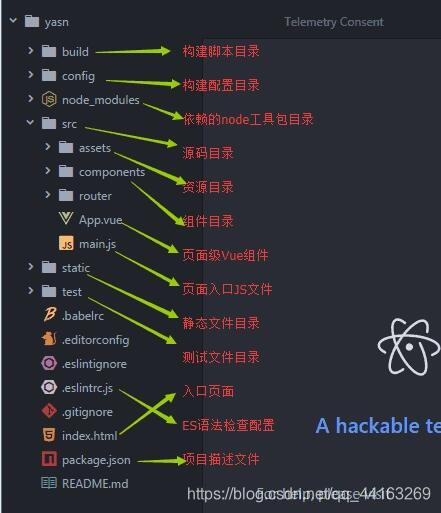
代码都要写在 src 里面 子目录: assets:静态资源。components:存放组件。App.vue:组件(.vue) App.vue 里面的内容template:模板script:组件的逻辑配置信息style:样式。 main.js:入口文件 ⬇⬇⬇ import Vue from 'vue' // 引入VUE核心库 import App from './App.vue' // 引入一个当前目录下的名字为App.vue的组件 Vue.config.productionTip = false; // 是否要在生产环境当中给予提示功能。 new Vue({ // 生成一个VUE实例 render: function (h) { return h(App) }, // 渲染函数,将组件App渲染到挂载的元素上。 }).$mount('#app') //这个 #app 是挂载在 public 主页面上的,你打开index 就会看到 这个元素 id这里我并没有引入 主页面,他怎么就用了? 有引入,只不过在 webpack里面引入的 也就是说我这个项目一旦运行,我的这个 main.js 就会键入到 index.html 里面 既然都挂载到index.html里面了,那么你在这个文件引入的内容是不是就能显示在主页面了? 下面就是项目的运行了 》》如何开启项目《《 开启成功画面⬇⬇⬇ 来自网页的一张简介图⬇⬇⬇ |
【本文地址】
今日新闻 |
推荐新闻 |
 这里我没有安装任何工具,初始界面就是这样的
这里我没有安装任何工具,初始界面就是这样的 public (翻译为 公共 的意思)
public (翻译为 公共 的意思) src就是开发环境
src就是开发环境