Leaflet.js 实现雨水分布图和云图 Demo - 小专栏 |
您所在的位置:网站首页 › 天气雨量云图 › Leaflet.js 实现雨水分布图和云图 Demo - 小专栏 |
Leaflet.js 实现雨水分布图和云图 Demo - 小专栏
|
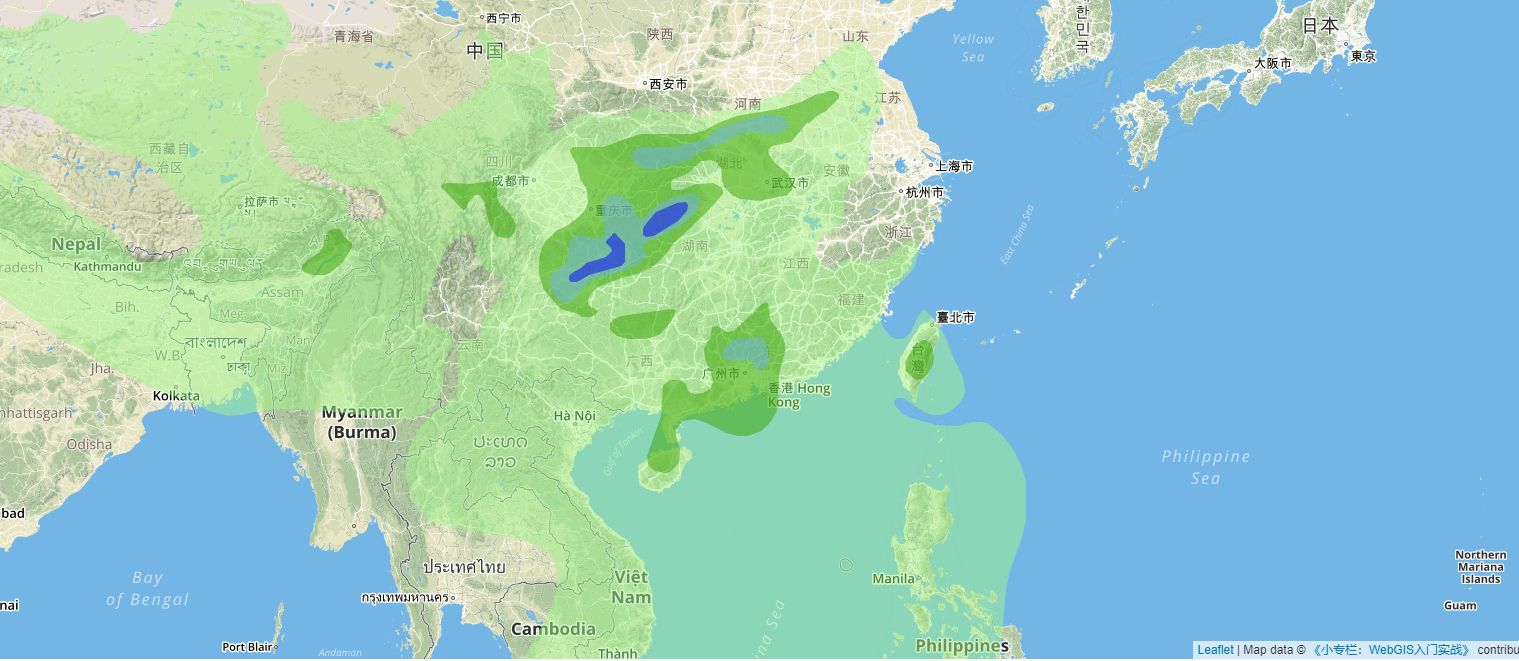
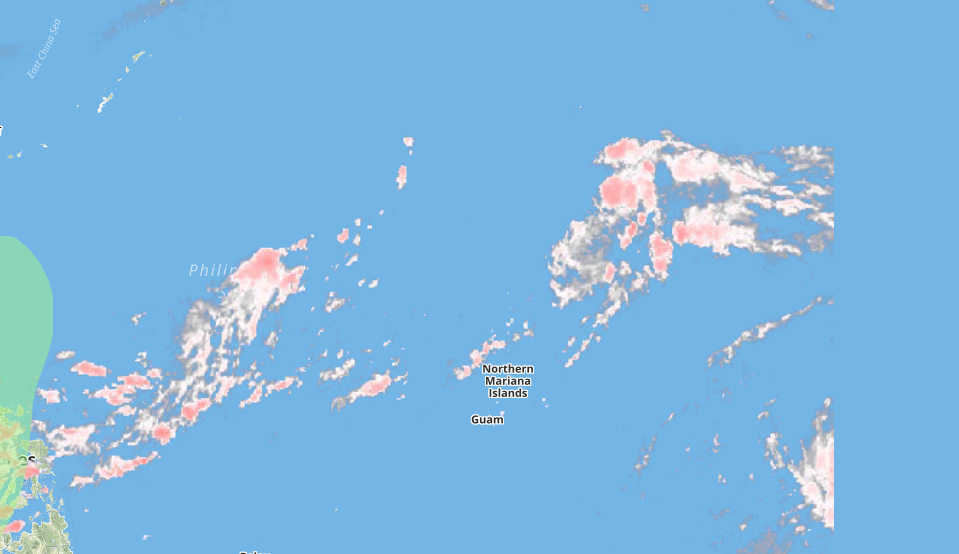
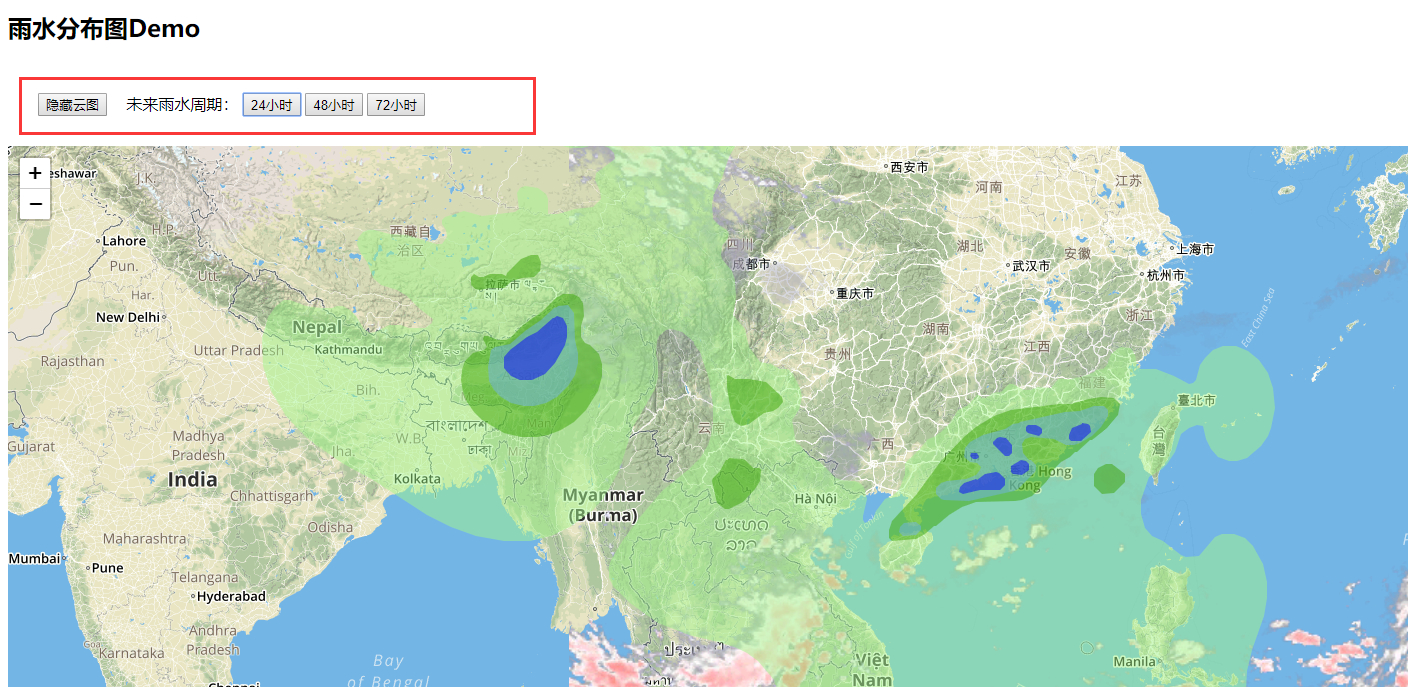
WebGIS 在气象气候上应用比较广泛,有台风实时路线系统,气候灾害预测,风向图、雨水分布图、云图等。本章节给大家介绍如何实现雨水发布图和云图效果。如果你看了本专栏前面的文章,和前面介绍demo也有做过练习,并理解了,本章节的代码对你来说就没难度的。下边看一下demo效果图 雨水分布图效果
首先,实现类似的demo,最重要的就是数据吧,没有数据,你做不出这样的效果。本demo的数据来自网站浙江省水利信息管理中心主办的台风信息发布系统,功能效果也是模仿该网站的,此网站数据是真实并实时的,所以你看到的24、38、72小时的雨水发布图就是未来时间段内真实的雨水分布情况。 代码介绍 toastrdemo中用了 toastr 作为信息提示。 toastr是一个用于非阻塞通知的Javascript库,是基于jQuery实现的,所以使用它需要先引入jquery。toastr 目标是创建一个可以定制和扩展的简单核心库。如下截图是官方demo效果: WebGIS 在气象气候上应用比较广泛,有台风实时路线系统,气候灾害预测,风向图、雨水分布图、云图等。本章节给大家介绍如何实现雨水发布图和云图效果。如果你看了本专栏前面的文章,和前面介绍demo也有做过练习,并理解了,本章节的代码对你来说就没难度的。下边看一下demo效果图 雨水分布图效果
首先,实现类似的demo,最重要的就是数据吧,没有数据,你做不出这样的效果。本demo的数据来自网站浙江省水利信息管理中心主办的台风信息发布系统,功能效果也是模仿该网站的,此网站数据是真实并实时的,所以你看到的24、38、72小时的雨水发布图就是未来时间段内真实的雨水分布情况。 代码介绍 toastrdemo中用了 toastr 作为信息提示。 toastr是一个用于非阻塞通知的Javascript库,是基于jQuery实现的,所以使用它需要先引入jquery。toastr 目标是创建一个可以定制和扩展的简单核心库。如下截图是官方demo效果: WebGIS 在气象气候上应用比较广泛,有台风实时路线系统,气候灾害预测,风向图、雨水分布图、云图等。本章节给大家介绍如何实现雨水发布图和云图效果。如果你看了本专栏前面的文章,和前面介绍demo也有做过练习,并理解了,本章节的代码对你来说就没难度的。下边看一下demo效果图 雨水分布图效果
首先,实现类似的demo,最重要的就是数据吧,没有数据,你做不出这样的效果。本demo的数据来自网站浙江省水利信息管理中心主办的台风信息发布系统,功能效果也是模仿该网站的,此网站数据是真实并实时的,所以你看到的24、38、72小时的雨水发布图就是未来时间段内真实的雨水分布情况。 代码介绍 toastrdemo中用了 toastr 作为信息提示。 toastr是一个用于非阻塞通知的Javascript库,是基于jQuery实现的,所以使用它需要先引入jquery。toastr 目标是创建一个可以定制和扩展的简单核心库。如下截图是官方demo效果: |
【本文地址】