leaflet加载天地图影像、地形、矢量底图 |
您所在的位置:网站首页 › 天地图浙江江山 › leaflet加载天地图影像、地形、矢量底图 |
leaflet加载天地图影像、地形、矢量底图
|
第一步:
到天地图官网(国家地理信息公共服务平台 天地图)注册账号,然后登陆,再点击图中的开发资源,在点击后会弹出选择框,再点击地图api(天地图API)。这里直接点击我给的两个链接就行。
就会出现如下图。
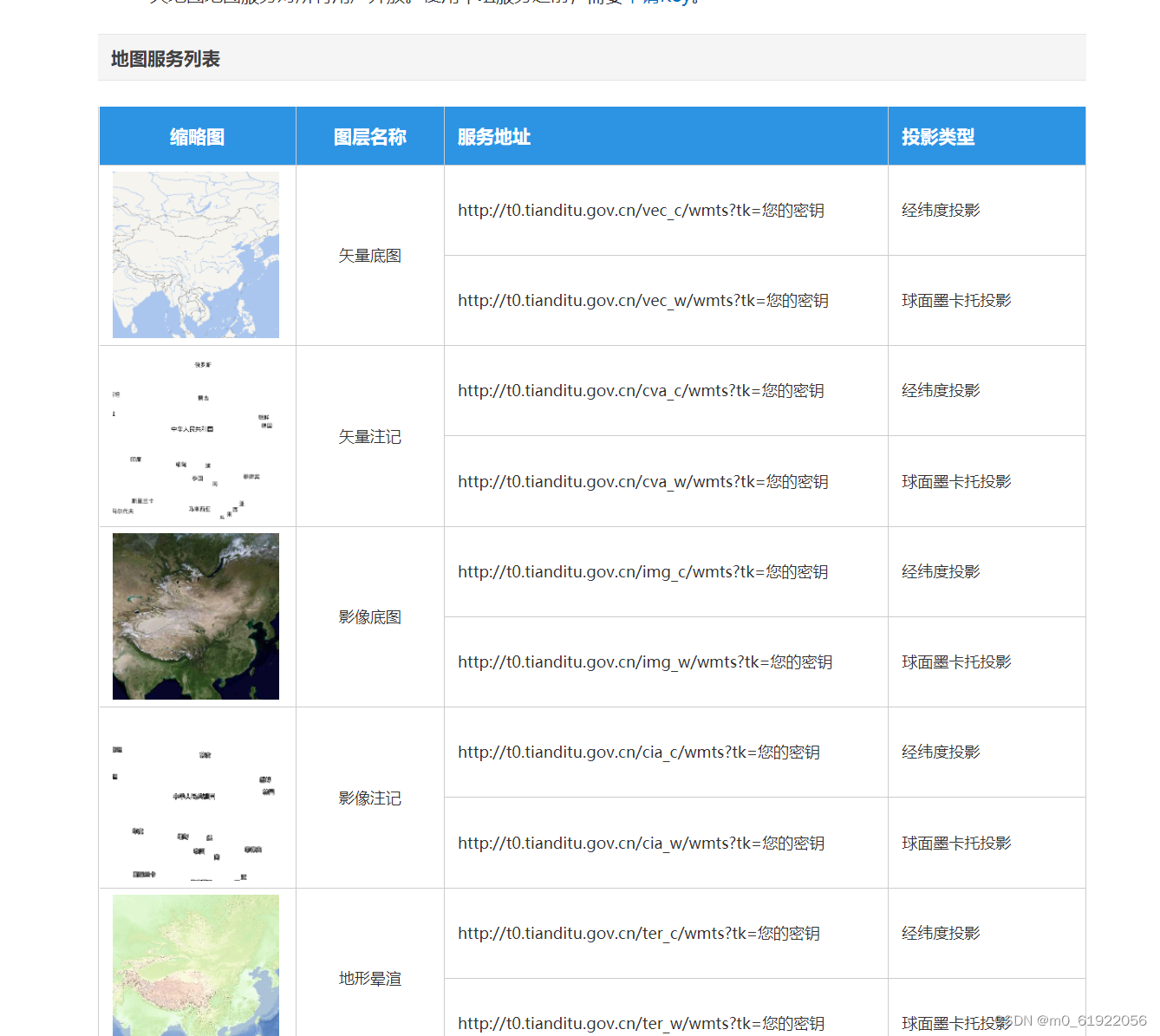
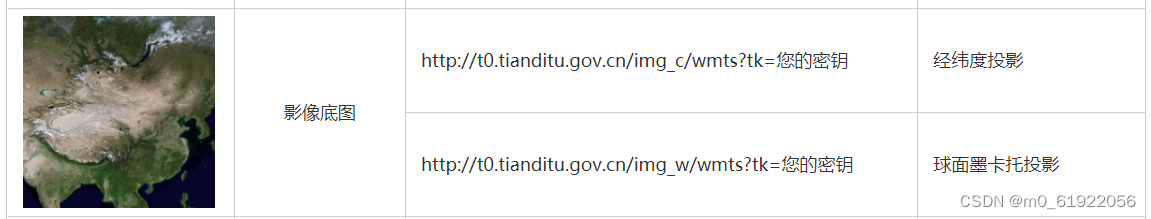
这个时候去申请一个key。 第二步:影像底图 :在代码块中先是设置了url,后面根据这个url创造一个图层,图层创造完成后加载进地图,当然也可以作为一个图层控件中的图层。这里需要注意的是url中"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img的LAYER后面的三个字母需要更改,img代表影像,你如果要加载地形,就改成ter,这三个字母和天地图的gov.cn/后面的三个字母一样。
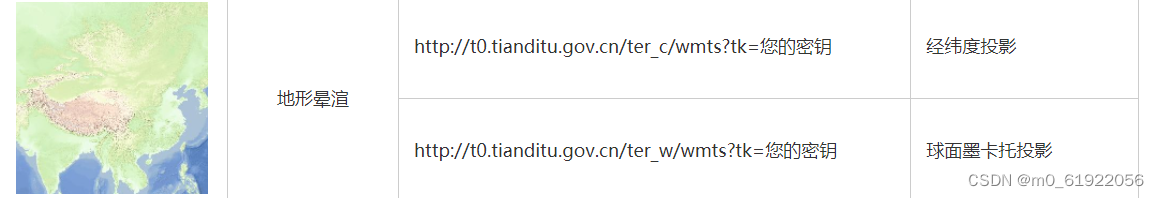
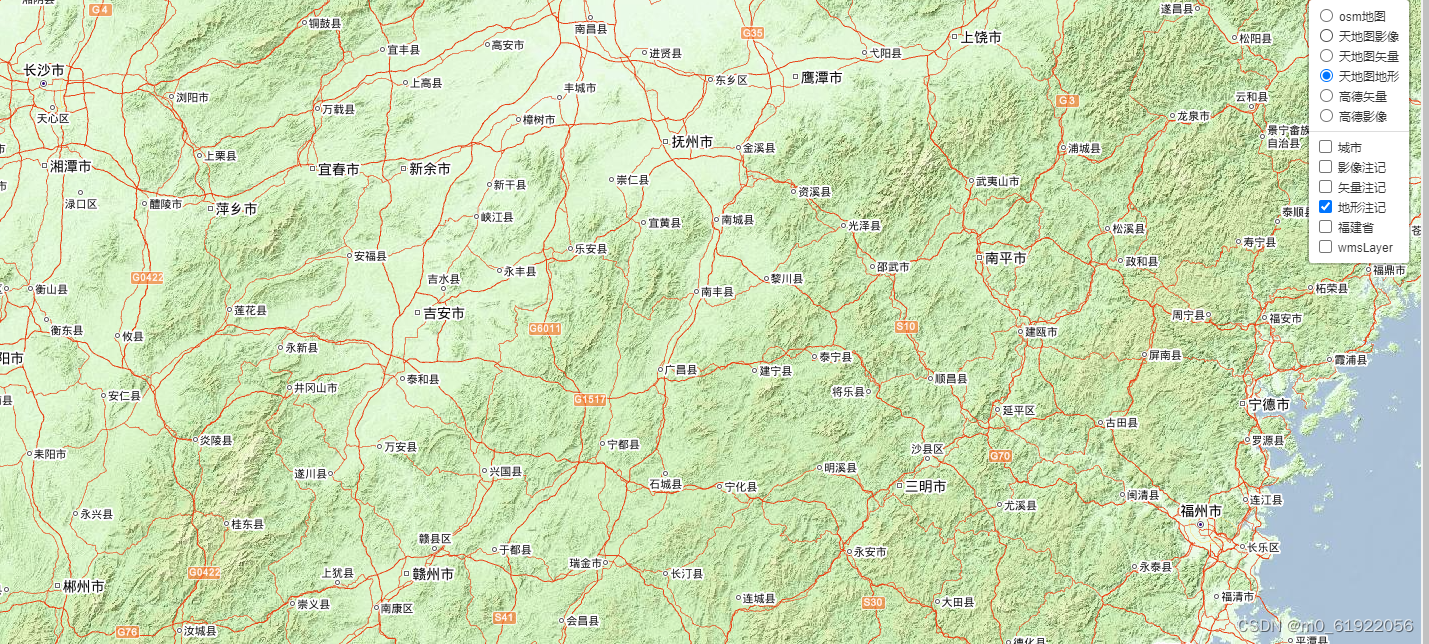
地形底图 和影像底图如下就是url中LAYER后面的三个字母更改一下就行: // 天地图矢量底图url const imageURL2 = "http://t0.tianditu.gov.cn/vec_w/wmts?"+ "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=e6372a5333c4bac9b9ef6097453c3cd6"; var tianditushilian = L.tileLayer(imageURL2,{ attribution: "stamen" }); // 天地图地形底图url const imageURL3 = "http://t0.tianditu.gov.cn/ter_w/wmts?"+ "SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=ter&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" + "&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" + "&tk=e6372a5333c4bac9b9ef6097453c3cd6"; var tianditudixin = L.tileLayer(imageURL3,{ attribution: "stamen" }); tianditudixin.addTo(map); tianditushilian.addTo(map); 最后效果如下图,当然我还设置了其他的底图。这种底图控件的形式,有时间我会写一篇,当然其他的博客都有。
|
【本文地址】
今日新闻 |
推荐新闻 |