Vue2+Echarts大屏自适应缩放解决方案【超详细图解】 |
您所在的位置:网站首页 › 大屏展示项目怎么做 › Vue2+Echarts大屏自适应缩放解决方案【超详细图解】 |
Vue2+Echarts大屏自适应缩放解决方案【超详细图解】
|
目录 一、背景 二、解决方案 (1)使用felx布局 (2)使用rem单位 三、实战开始【速看!重点】 1.创建一个组件sacleBox.vue 2.在大屏.vue页面引用sacleBox组件 3.用ScaleBox组件包裹整个页面 4.码自己页面 总结: 一、背景一名被组长逼着干前端的苦逼后端,在一个晴天霹雳的日子,被要求前端驾驶舱大屏根据显示器尺寸大小自适应。 效果如图: 可以根据页面大小缩放调整宽高,始终保持原始比例,并且画质清除,保证在任何屏幕上都能够展示完全。
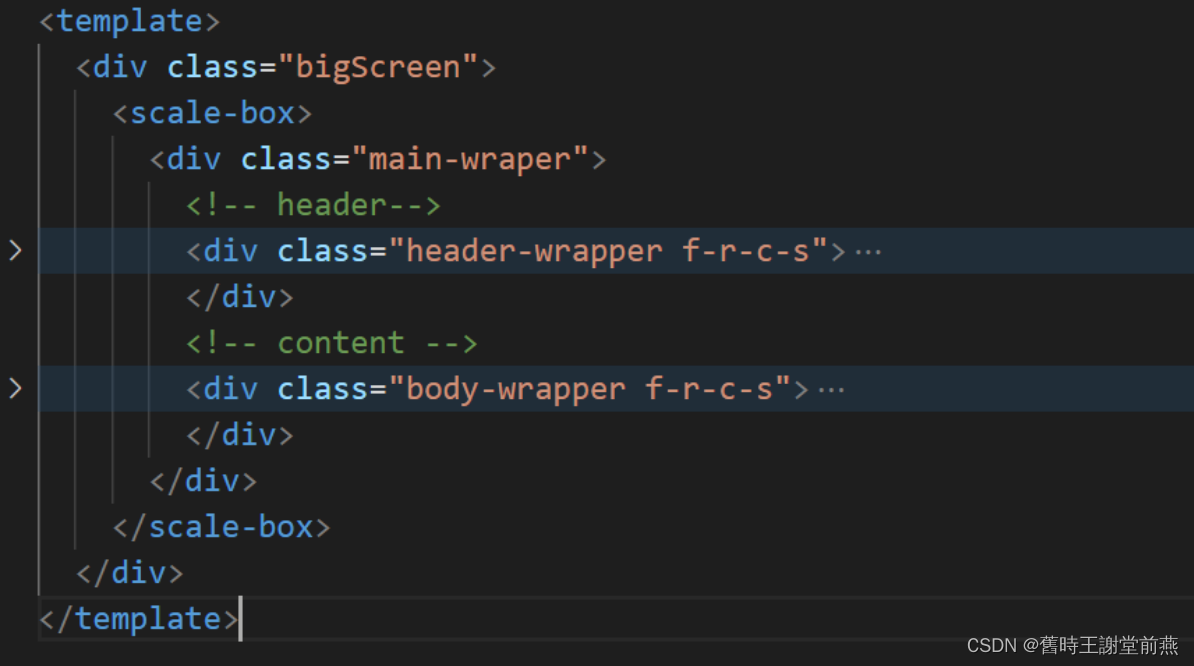
要点:使用flex各种布局,结合元素使用百分比 使用场景:H5页面、简单后台业务系统页面 大神笔记: Flex 布局教程:语法篇 - 阮一峰的网络日志 (2)使用rem单位参考链接:前端自适应实现方法_前端学习笔记-DS的博客-CSDN博客_前端自适应 2.大屏自适应最优解决方案 ==> transform:scale大屏使用rem 耗时 而且对浏览器最小字体不支持, 使用transform:scale可以节省百分之九十工作量 三、实战开始【速看!重点】 1.创建一个组件sacleBox.vue export default { name: "ScaleBox", props: {}, data() { return { scale: 0, width: 1920, height: 1080, }; }, mounted() { this.setScale(); window.addEventListener("resize", this.debounce(this.setScale)); }, methods: { getScale() { // 固定好16:9的宽高比,计算出最合适的缩放比 const { width, height } = this; const wh = window.innerHeight / height; const ww = window.innerWidth / width; console.log(ww < wh ? ww : wh); return ww < wh ? ww : wh; }, setScale() { // 获取到缩放比例,设置它 this.scale = this.getScale(); if (this.$refs.ScaleBox) { this.$refs.ScaleBox.style.setProperty("--scale", this.scale); } }, debounce(fn, delay) { const delays = delay || 500; let timer; return function () { const th = this; const args = arguments; if (timer) { clearTimeout(timer); } timer = setTimeout(function () { timer = null; fn.apply(th, args); }, delays); }; }, }, }; #ScaleBox { --scale: 1; } .ScaleBox { position: absolute; transform: scale(var(--scale)) translate(-50%, -50%); display: flex; flex-direction: column; transform-origin: 0 0; left: 50%; top: 50%; transition: 0.3s; z-index: 999; // background: rgba(255, 0, 0, 0.3); } 2.在大屏.vue页面引用sacleBox组件 import ScaleBox from "../../components/sacleBox.vue"; export default { name: "home", components: { ScaleBox, }, data() { return { } } 3.用ScaleBox组件包裹整个页面
注意: (1)使用px做单位,不使用rem (2)ScaleBox内部页面元素最大的盒子按照1920*1080为容器 严格计算。所有宽高加起来为1920*1080 (3)最好不要使用百分比分配宽高
至此应该可以完成大屏自适应了,组件化之后也更好用,前期可以直接单独写页面,最后再加上ScaleBox即可,是非常方便简洁的方法。 多数友友反应做出来的效果在非全屏下左右两边会存在一定的空白。这里要解释一下,当前案例的实现效果就是如此,在非全屏情况下,由于导航栏存在,页面的真实高度已经不是1080了,这是宽度自然会变小。
使用ScaleBox的优点: 1.保证页面宽高在任何情况下等比例缩放 2.页面性能最优且代码简洁 |
【本文地址】
今日新闻 |
推荐新闻 |