解决视频防挂定时暂停或者做了切入后台等操作自动暂停的问题 |
您所在的位置:网站首页 › 大学生创业基础网络课考试答案 › 解决视频防挂定时暂停或者做了切入后台等操作自动暂停的问题 |
解决视频防挂定时暂停或者做了切入后台等操作自动暂停的问题
|
(本博客所介绍的方法不一定完全有效,有效的请点赞一波😋😋,无效的就当学习学习原理) 实现 一、防止定时自动暂停定时暂停一般是通过某个函数设置定时器在指定的时间后(如300000ms)通过 pause() 方法暂停并弹出提示窗口,只有当点击窗口中的按钮后才会继续播放. 第一步: 打开浏览器的开发者工具,找到搜索选项开发者工具不同浏览器打开方式不同, Edge和Google可以按下 ctrl+shift+i打开; 搜索选项在打开开发者工具后,可以按下ctrl+shift+f打开
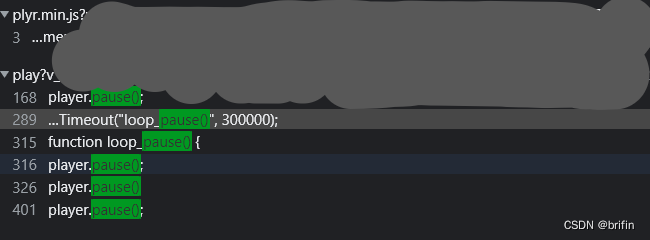
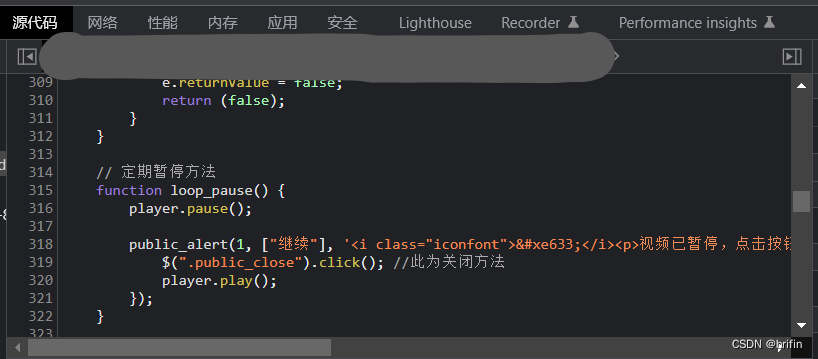
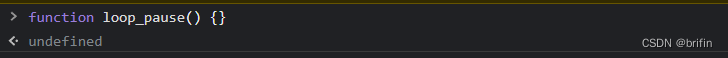
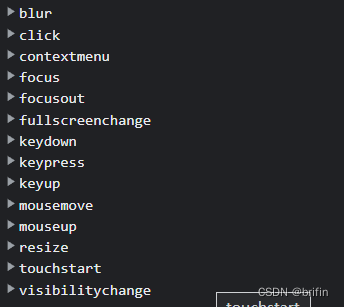
查找后一般都能很容易的实现该功能的函数,因为我对比了几个会定期暂停的网页,发现它们该部分的代码出奇的一致,可能这就是码农的搬运能力把~~~ 有一些网站可能将js代码打包压缩然后又不加注释,这时候可能会难以辨别,但耐心看总能看懂的( 我们看一下上下文,发现了一个这样的函数 // 监听播放事件 player.on('play', function (event) { current_time(); // studyTime(); loop_flag = setTimeout("loop_pause()", 300000); });目光聚焦 setTimeout 定时器传入的参数,第二个是设定的时间,单位是毫秒,第一个是回调函数,表示设定毫秒数后调用这个函数,我们从英文就可以看出意思,表示300秒后就会启动一次定期暂停。 第三步: 打开控制台(console),用空函数体覆盖原函数该网站实现自动暂停的函数是 loop_pause() ,所以空函数体的函数名就是 loop_pause function loop_pause() {}输入后按下回车生效: 该方法利用的是js的重名函数生效规则,后面出现(加载)的函数会覆盖掉前面函数代替生效。当然也可以实现在自动暂停后自动点击相关按钮,这样风险更小。 二、防止切后台等操作导致自动暂停切后台暂停常常通过设置默认的一些事件比如鼠标移出、窗口隐藏等,在它们的回调函数中使用 pause() 方法,在事件监听中将这些事件移除就可以了,非常方便 第一步: 打开浏览器的开发者工具,在元素(Element)一栏找到事件监听器(Event Listenner)可以发现这里在监听许多事件的发生,从他们的名字中我们可以推测出意思 例如:click表示点击、focus表示输入框聚焦等
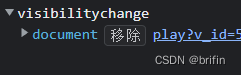
比如该网站是在切换到其它页面时就会自动暂停,那么我们找到 visibilitychange 这个事件,点开后有个移除按钮,点击即可实现
|
【本文地址】
今日新闻 |
推荐新闻 |





 有的网站要求你的鼠标必须在视频范围内,不然就会自动暂停,这时将 mouseout 这个事件移除即可
有的网站要求你的鼠标必须在视频范围内,不然就会自动暂停,这时将 mouseout 这个事件移除即可