大一网页设计期末大作业,HTML+CSS静态网站 |
您所在的位置:网站首页 › 大一网页设计期末作业 › 大一网页设计期末大作业,HTML+CSS静态网站 |
大一网页设计期末大作业,HTML+CSS静态网站
|
📂文章目录二、📚网站介绍三、🔗网站效果▶️1.视频演示🧩 2.图片演示四、💒 网站代码🧱HTML结构代码🏠CSS样式代码五、🎁更多源码二、📚网站介绍 📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。 📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。 📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)📜html文件包含:其中index.html是首页、其他html为二级页面; (2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。 三、🔗网站效果▶️1.视频演示
B35SJ 海贼王带表单三级页面(10页) 🧩 2.图片演示
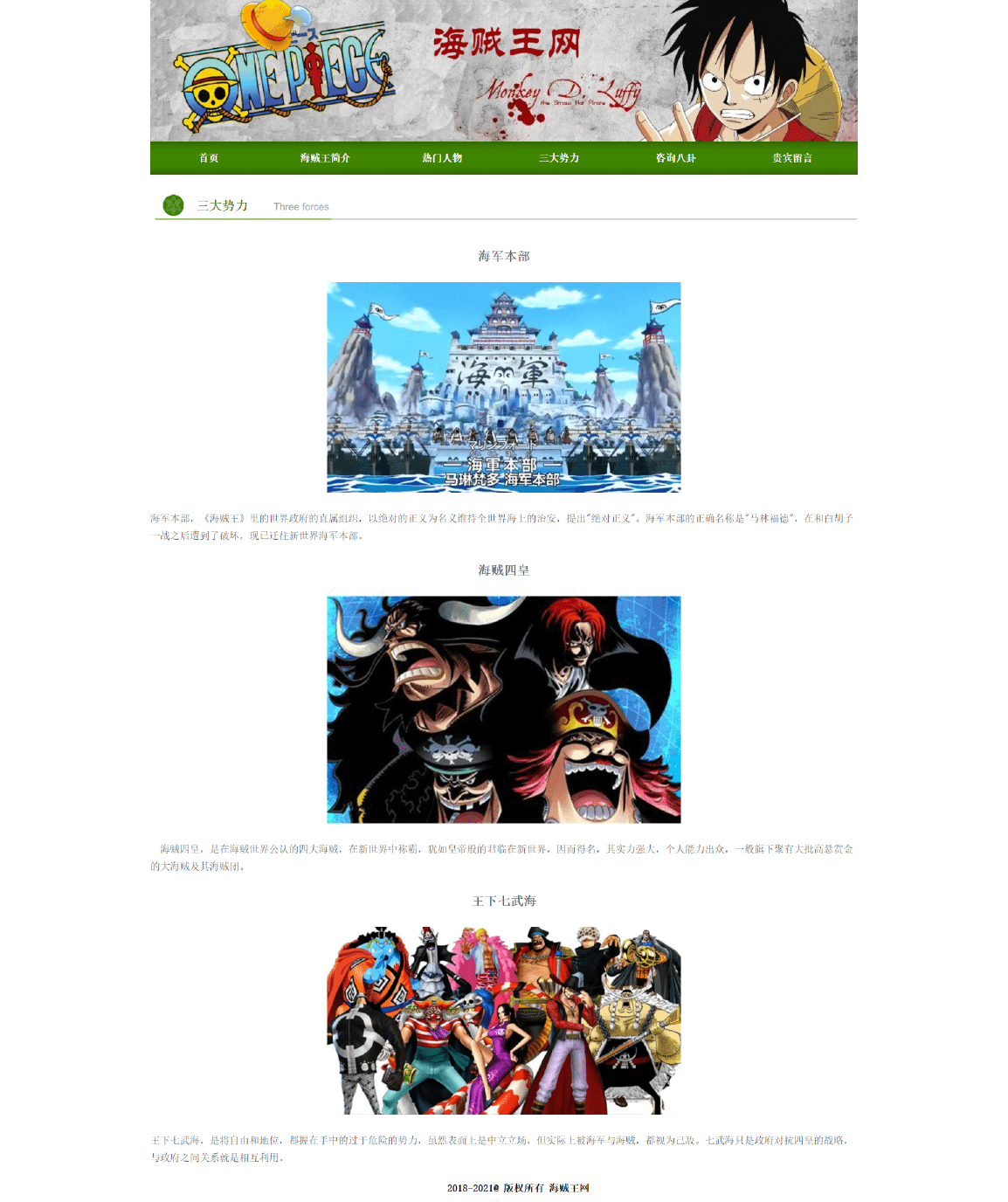
首页海贼王简介热门人物三大势力咨询八卦贵宾留言 海贼王简介《ONE PIECE》(海贼王、航海王)简称"OP",是日本漫画家尾田荣一郎作画的少年漫画作品。在《周刊少年Jump》1997年34号开始连载。描写了拥有橡皮身体戴草帽的青年路飞,以成为"海贼王"为目标和同伴在大海展开冒险的故事。另外有同名的海贼王剧场版、电视动画和游戏等周边媒体产品。截止至2017年6月,发行量在全世界突破4.1亿册,是全世界发行量最高的日本漫画。 漫画单行本的翻译版本在日本以外有30个以上的国家和地区出版发行。咨询八卦 更多>>三大势力 海军本部,《海贼王》里的世界政府的直属组织,以绝对的正义为名义维持全世界海上的治安,提出"绝对正义"。海军本部的正确名称是"马林福德",在和白胡子一战之后遭到了破坏,现已迁往新世界海军本部。 海贼四皇,是在海贼世界公认的四大海贼,在新世界中称霸,犹如皇帝般的君临在新世界,因而得名,其实力强大,个人能力出众,一般旗下聚有大批高悬赏金的大海贼及其海贼团。 王下七武海,是将自由和地位,都握在手中的过于危险的势力,虽然表面上是中立立场,但实际上被海军与海贼,都视为己敌。七武海只是政府对抗四皇的战略,与政府之间关系就是相互利用。 海贼王热门人物 路飞 娜美 山治 乌索普 索隆 2018-2021@ 版权所有 海贼王网 🏠CSS样式代码@charset "utf-8";/* CSS Document *//*---------main开始-----------------*/.box1{ width:1000px; height:311px; margin:0 auto;}.shang-left{float:left;}.gk-title{ width:308px; height:40px; background:#3e8400; }.gk-title h1{ height: 40px;line-height: 40px;width: 130px;margin-left: 20px;font-size: 16px;color: #FFF;font-family: "黑体"; }.gk{ width:296px; height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; }.gk span{ color:#F00;}.gk img{ margin-right:10px; float:left;}.xz{ width:347px; height:311px; padding-left:5px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;}.xz h1{height:35px; line-height:35px; font-size:14px; color:#333; font-family:"黑体"; }.xz span{font-size:12px; color:#333; color:#408602; font-family: "Courier New", Courier, monospace}.xz img{ width:160px; height:120px; margin:5px; float:left;}.shang-right{float:left;}.count-title{ width:308px; height:40px; background: #3e8400; }.count-title h1{ height: 40px;line-height: 40px;width: 130px;margin-left: 20px;font-size: 16px;color: #FFF;font-family: "黑体"; }.count{ width:286px; height:272px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 10px;}.count img{ margin:10px 0px 10px 20px;}.count p{ line-height: 20px;font-size: 12px;}.count span{ color:#408602; font-size:16px; font-family:"黑体";}.yy-title{ width:1000px; height: 40px;background: #3e8400;}.yy-title h1{ height: 40px;line-height: 40px;width: 130px;margin-left: 20px;font-size: 16px;color: #FFF;font-family: "黑体"; }.yy{ width: 978px;padding:10px;height: 190px;border-left: #6c6b6b 1px solid;border-right: #6c6b6b 1px solid;border-bottom: #6c6b6b 1px solid;background: #FFF; }.meishi{ margin-top:15px !important; margin-bottom:15px; }.ms{ width: 978px;padding:10px;height: 190px;border-left: #6c6b6b 1px solid;border-right: #6c6b6b 1px solid;border-bottom: #6c6b6b 1px solid;background: #FFF; }.ms ul{}.ms ul li{ width:185px; height:180px; margin:5px; float:left;}.ms ul li img{ width:185px; height:150px;}.ms ul li p{ text-align:center; font-size:14px;}/*---------main结束-----------------*/
|
【本文地址】
今日新闻 |
推荐新闻 |