web前端-CSS Border(边框)-011 |
您所在的位置:网站首页 › 外框宽度怎么设置 › web前端-CSS Border(边框)-011 |
web前端-CSS Border(边框)-011
|
边框样式
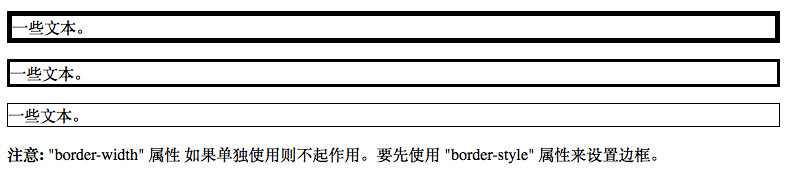
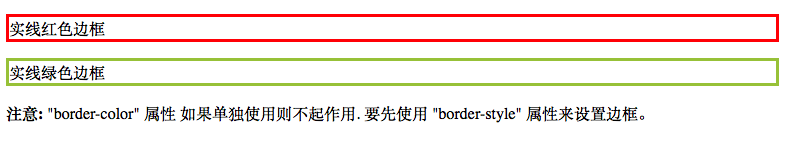
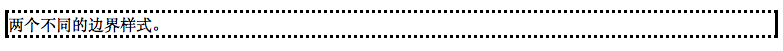
边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: 您可以通过 border-width 属性为边框指定宽度。 为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。 注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。 实例: www.baidu.com p.one { border-style:solid; border-width:5px; } p.two { border-style:solid; border-width:medium; } p.three { border-style:solid; border-width:1px; } 一些文本。 一些文本。 一些文本。 注意: "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。运行结果: border-color属性用于设置边框的颜色。可以设置的颜色: name - 指定颜色的名称,如 “red”RGB - 指定 RGB 值, 如 “rgb(255,0,0)”Hex - 指定16进制值, 如 “#ff0000”您还可以设置边框的颜色为”transparent”。 注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。 实例: www.baidu.com p.one { border-style:solid; border-color:red; } p.two { border-style:solid; border-color:#98bf21; } 实线红色边框 实线绿色边框 注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。运行结果: 在CSS中,可以指定不同的侧面不同的边框: www.baidu.com p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; } 两个不同的边界样式。运行结果: 运行结果: 上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。 边框-简写属性上面的例子用了很多属性来设置边框。 T你也可以在一个属性中设置边框。 你可以在”border”属性中设置: border-widthborder-style (required)border-color www.baidu.com p { border:5px solid red; } 段落中的一些文本。运行结果: |
【本文地址】
今日新闻 |
推荐新闻 |



 上面的例子也可以设置一个单一属性:
上面的例子也可以设置一个单一属性: border-style属性可以有1-4个值:
border-style属性可以有1-4个值: