给自己的微信小程序客服回话添加头像! |
您所在的位置:网站首页 › 外卖小程序头像怎么设置 › 给自己的微信小程序客服回话添加头像! |
给自己的微信小程序客服回话添加头像!
|
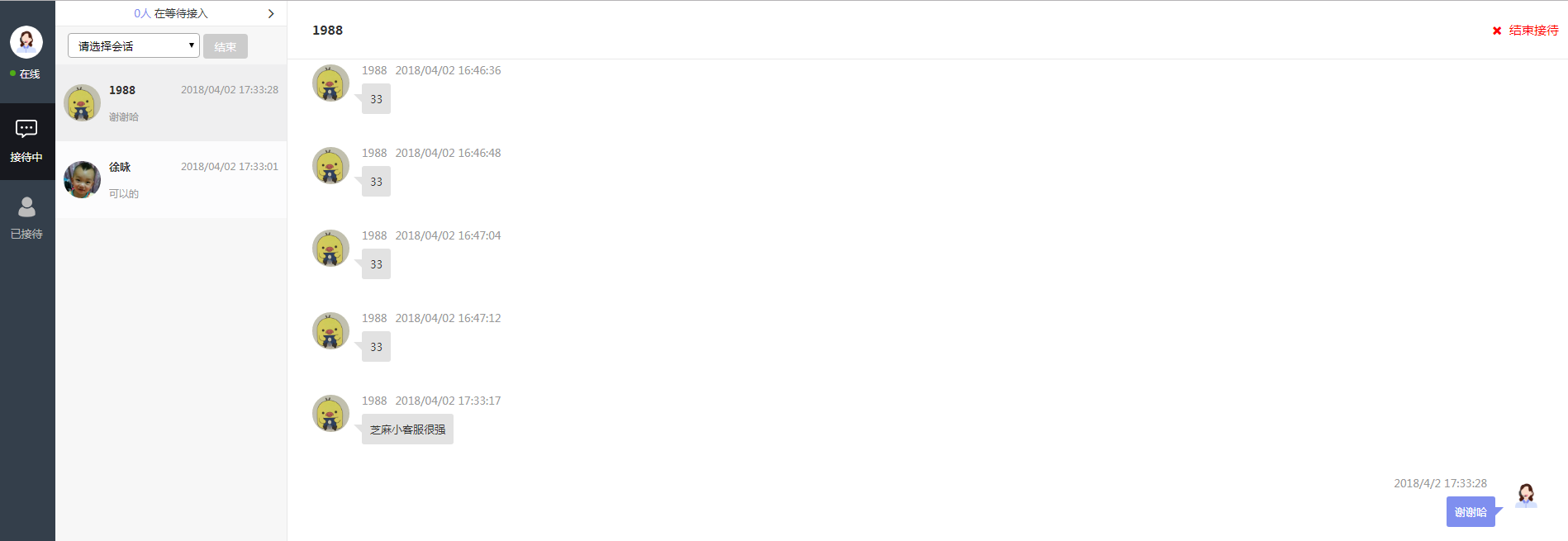
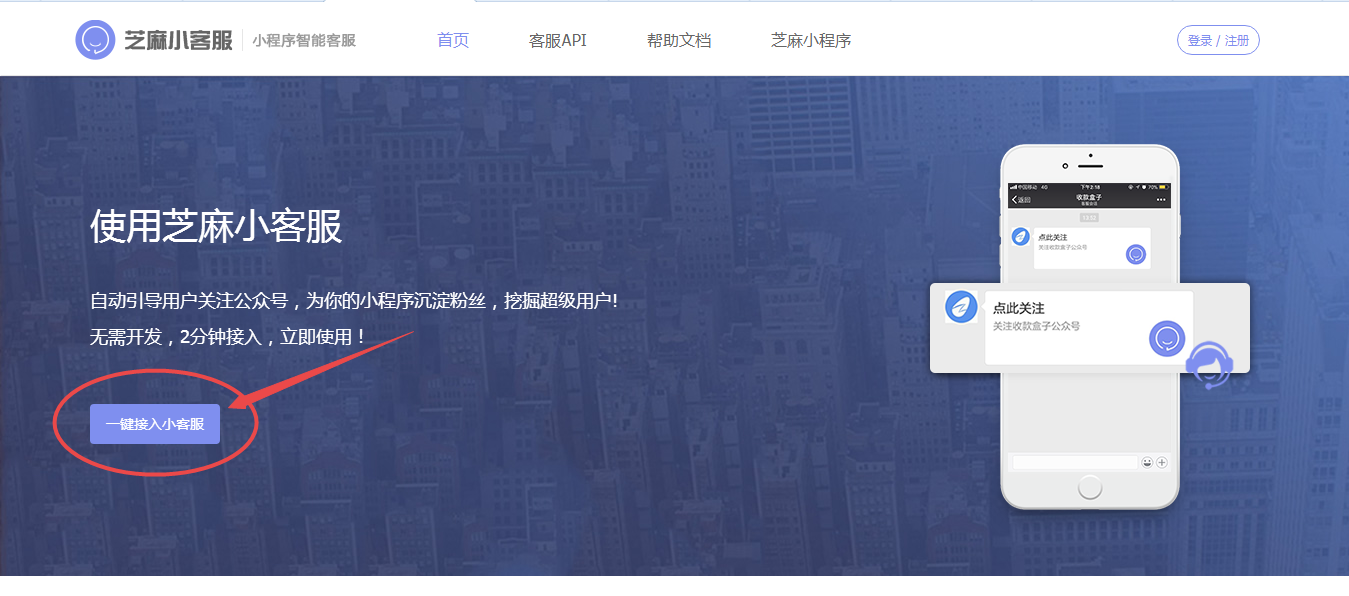
在这里教大家如何在微信小程序客服回话里显示用户的头像和昵称。 先给大家看下获取头像与昵称后的实际效果: 第一步,百度搜索芝麻小客服 或者 点击此链接 打开之后点击 一键接入小客服 按钮,按照提示接入小程序客服系统。如图: 第二步,接入客服系统成功后,在你的小程序代码里增加微信登陆的代码,例如: //app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } |
【本文地址】
今日新闻 |
推荐新闻 |