微信小程序:用户头像的更改与保存 |
您所在的位置:网站首页 › 外卖小程序头像怎么改 › 微信小程序:用户头像的更改与保存 |
微信小程序:用户头像的更改与保存
|
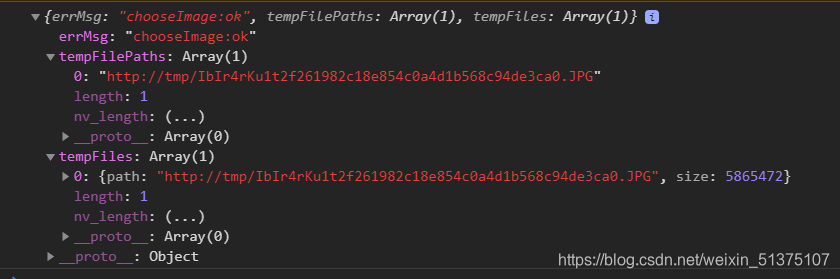
在小程序中一般使用用户的微信头像作为其小程序头像,但有时用户不用微信头像,我们就要提供可更改的方法。 完成这项功能需要两个微信官方的api wx.chooseImage和wx.uploadFile wx.chooseImage: wx.chooseImage({ //从本地相册选择图片或使用相机拍照 count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { //这里res中会有一个tempFilePaths,在微信小程序中暂时能用,不能一直使用 }
chooseImage的res中会有一个tempFilePaths,在微信小程序中暂时能用,不能一直使用,我们需要永久的储存他,这就用到我们的第二个api:wx.uploadFile wx.uploadFile是用来把用户选择的图片存到我们的后台服务器中的。 wx.uploadFile({ url: `我们的接口路径`, filePath: '刚才的临时路径tempFilePaths', name: 'file', success: function (res) { console.log(res) //上传成功后使用后台返回的图片路径 this.setData({ src:res.data.url }); } }) |
【本文地址】
今日新闻 |
推荐新闻 |