可视化拖拽生成小程序,傻瓜式免开发实现一款属于自己的小程序,云开发低码入坑指北 |
您所在的位置:网站首页 › 壁纸图片小程序 › 可视化拖拽生成小程序,傻瓜式免开发实现一款属于自己的小程序,云开发低码入坑指北 |
可视化拖拽生成小程序,傻瓜式免开发实现一款属于自己的小程序,云开发低码入坑指北
|
前两天无意间知道了一种可以免开发,傻瓜式的拖拽生成小程序的一种方式。瞬间感觉作为程序员的石头哥离失业不远了。。。。 好在石头哥是一个爱学习的石头。所以今天就来看看这种靠拖拽生成小程序的平台是何方神圣。接下来哪些不会代码开发,想生成自己小程序的朋友的福利来了。 云开发低码这种可以快速靠拖拽生成小程序的平台原来是腾讯云开发出的,叫云开发低码。进去官方文档一看。原来不仅仅支持拖拽生成小程序,还可以生成H5,网页。 上面是官方给出的简介,我这里提取下关键点 1,拖拽式2,自带服务器后台3,可视化配置4,快速5,小程序,h5应用,web网页6,免去了代码编写这里最吸引人的地方就是可视化拖拽,免代码开发。如果这个推广开发,哪些不会代码还想上线自己小程序,网站的朋友就有福音了。 下面来教大家怎么使用。 一,进入云开发低码后台 1-1,目前支持的业务场景首先看下目前支持的业务场景,要确定里面有没有目前自己所需的业务,如果没有的话,就先学习一个相近的,然后等待腾讯官方丰富业务场景。 我们要使用这个功能,就要先去开通云开发低码。点击传送门进入开通链接 传送门 然后直接点击开通 我们可以先体验官方demo来快速体验下。 我们上面第一步创建好应用以后 可以直接编辑demo应用,也可以从模板中心快速创建一个新的小程序 2-1,编辑demo应用直接点击下面的编辑按钮
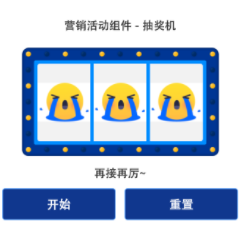
 页面是比较简单 页面是比较简单  但是我们抽奖该具备的功能都有了,我们直接点击 立即使用 就可以来使用这个模板了 但是我们抽奖该具备的功能都有了,我们直接点击 立即使用 就可以来使用这个模板了  然后填写你自己的应用名称,这里注意只能用英文或者拼音 然后填写你自己的应用名称,这里注意只能用英文或者拼音  如,我这里起名是 xiaoshitou 如,我这里起名是 xiaoshitou  三,编辑应用
三,编辑应用
我们上面的应用创建成功后,就可以进入到我们的应用编辑区了,如下 如我们可以把开始按钮的颜色由蓝色改为红色 |
【本文地址】



 然后需要注册,注册的时候如实的填写自己的信息就可以了。如果已经注册过,直接登录就行的。登录后的页面如下。
然后需要注册,注册的时候如实的填写自己的信息就可以了。如果已经注册过,直接登录就行的。登录后的页面如下。  可以直接跳过指引。
可以直接跳过指引。

 可以看到目前支持的模板还是比较少,但是这不妨碍我们体验。
可以看到目前支持的模板还是比较少,但是这不妨碍我们体验。  我们就以这个活动抽奖为例吧。马上新年了,可能需要这种抽奖小程序的用户比较多,那我接下来就带大家体验下这个抽奖小程序的快速创建。 我们可以先去查看这个模板的简介
我们就以这个活动抽奖为例吧。马上新年了,可能需要这种抽奖小程序的用户比较多,那我接下来就带大家体验下这个抽奖小程序的快速创建。 我们可以先去查看这个模板的简介 我们可以看到这个模板包含3个状态
我们可以看到这个模板包含3个状态 可以看到我们编辑应用的地方包含下面几个区域
可以看到我们编辑应用的地方包含下面几个区域 
