|
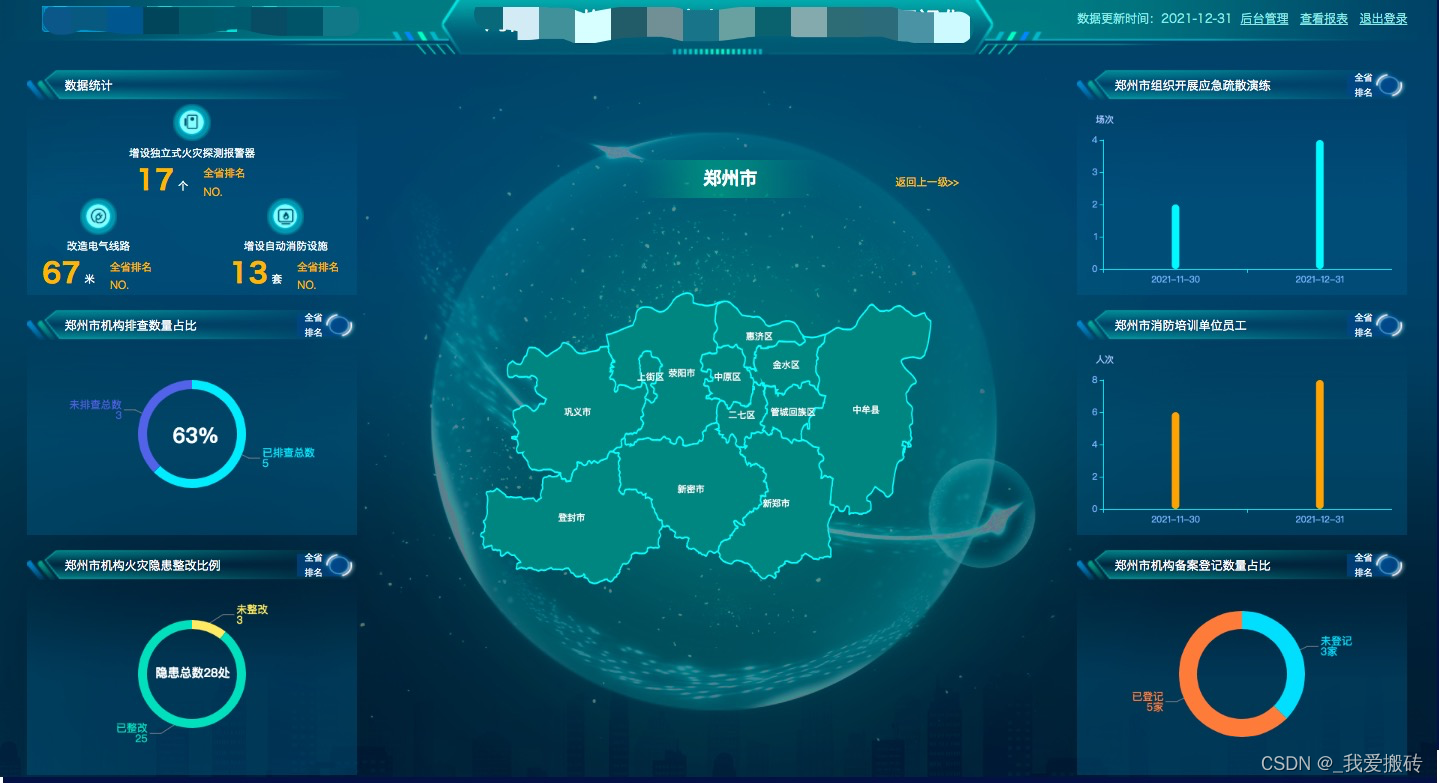
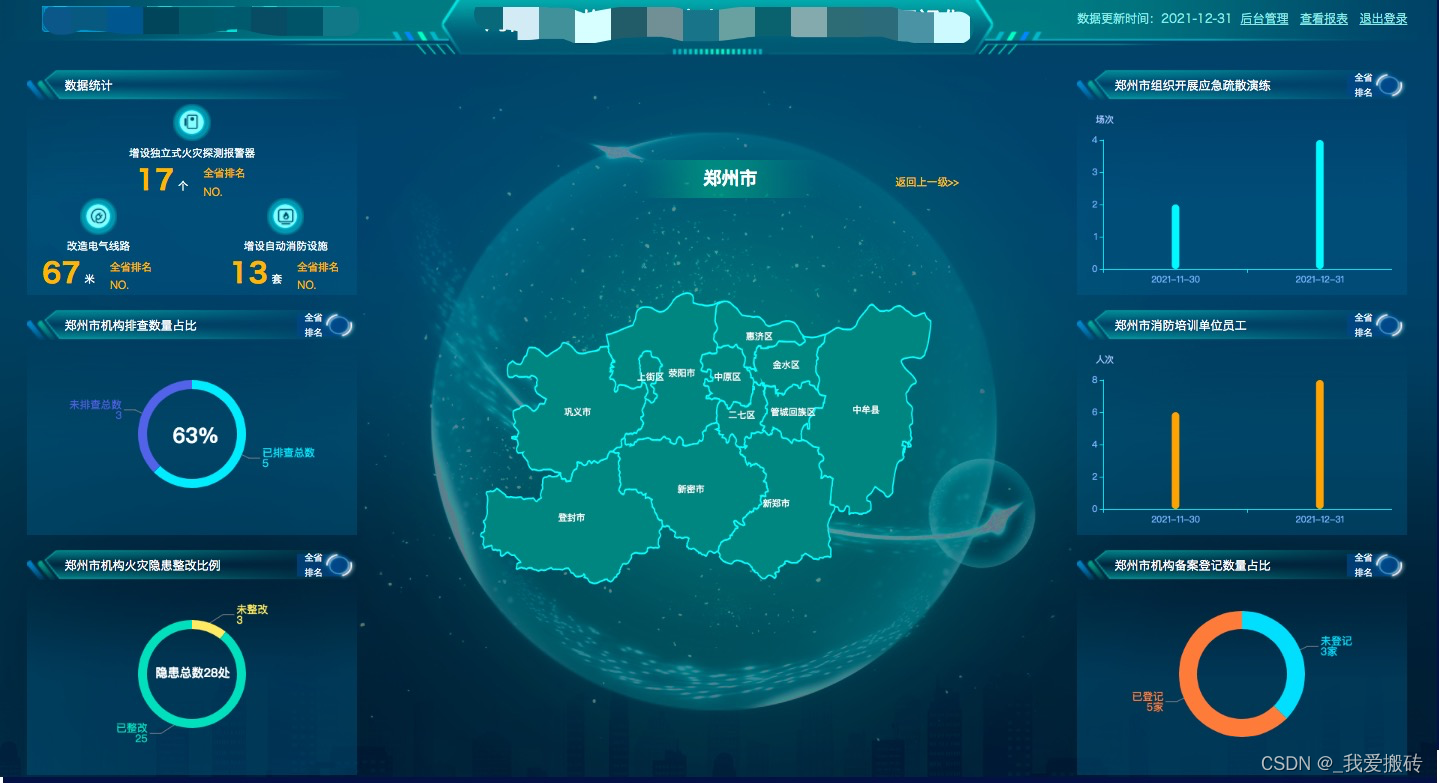
前言:最近公司项目有个需求,展示河南省各省市区县的地图,并展示相应的数据,看了些资料决定用echarts实现。 一、完成之后的效果图 
点击市的模块显示对应的市,并显示对应市的数据 
点击区县的模块显示对应的区县,并显示对应区县的数据 
二、实现方法 1、首先要确定已经引入的echart的文件,vue项目和html项目的引入方法不一样,在此不再赘述,童鞋们自行百度。 2、把需要用到的json文件放到本地(json文件获取的方法后续我会上传,童鞋们自行下载),在此我放到了static目录下,如下图:  3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了: 3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了:
export default {
data() {
return {
mapoption: {},
mydata: [],
mapEcharts: null,
name:'河南省',
code:'410000'
};
},
created(){
},
mounted() {
var _this = this;
this.$nextTick(() => {
_this.initMap(_this.name, _this.code)
});
},
methods: {
clickmap(val) {
var _this = this;
this.mapEcharts.on("click", function(param) {
var name = param.data.properties.name;
var code = param.data.properties.adcode;
_this.initMap(name, code+'')
})
},
initMap(name, code) {
var _this = this;
_this.$emit('clickmap',{code:code,name:name})
$.getJSON(`static/json/newMapJson/${code}.json`, "", function(res) {
echarts.registerMap(name, res, {}); //引入地图文件
var mapData = res.features;
for (let i = 0; i
tooltip: {
trigger: "item",
},
layoutCenter: ['48%', '44%'], //距离左右,上下距离的百分比
layoutSize: 600,
series: [{
name: name + "专项整治",
type: "map",
map: name, //地图名称
coordinateSystem: "geo", // series坐标系类型
data: mapData, // series数据内容
label: {
show: true,
color: "#fff",
fontSize: 12,
formatter:function(res){
}
},
itemStyle: {
normal: {
borderWidth: 2, //边际线大小
borderColor: "#00ffff", //边界线颜色
areaColor: "rgb(50,131,127)", //默认区域颜色
},
emphasis: {
show: true,
areaColor: "rgba(48,131,182)", //鼠标滑过区域颜色
label: {
show: true,
textStyle: {
color: "#000",
},
},
},
},
}, ],
// visualMap: {
// min: 1,
// max: 10,
// left: "left",
// top: "bottom",
// text: ["高", "低"], // 文本,默认为数值文本
// realtime: false,
// calculable: false,
// inRange: {
// color: ["lightskyblue", "yellow", "orangered"],
// },
// }
};
_this.mapEcharts = echarts.init(document.getElementById("mapEcharts"));
_this.mapEcharts.setOption(_this.mapoption);
});
},
},
};
注:为了便于童鞋们上手,在这里我把加载数据和返回上一级的功能代码去掉了,只留了加载地图的代码,需要根据不同的地市加载不同数据的话可以直接写 三、结尾下载全国各地市json文件的地址(河南各省市区县的以名字命名的和区域代码命名的都已打包好上传,童鞋们可以去我博客自行下载): 1、全国各地市json文件下载地址: (1)http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=33.521903996156105&lng=104.29849999999999&zoom=4 (2)https://hxkj.vip/demo/echartsMap/
|



 3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了:
3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了: