只使用JS怎么给静态页面网站添加站内全局搜索功能? |
您所在的位置:网站首页 › 在网站内搜索 › 只使用JS怎么给静态页面网站添加站内全局搜索功能? |
只使用JS怎么给静态页面网站添加站内全局搜索功能?
|
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
背景
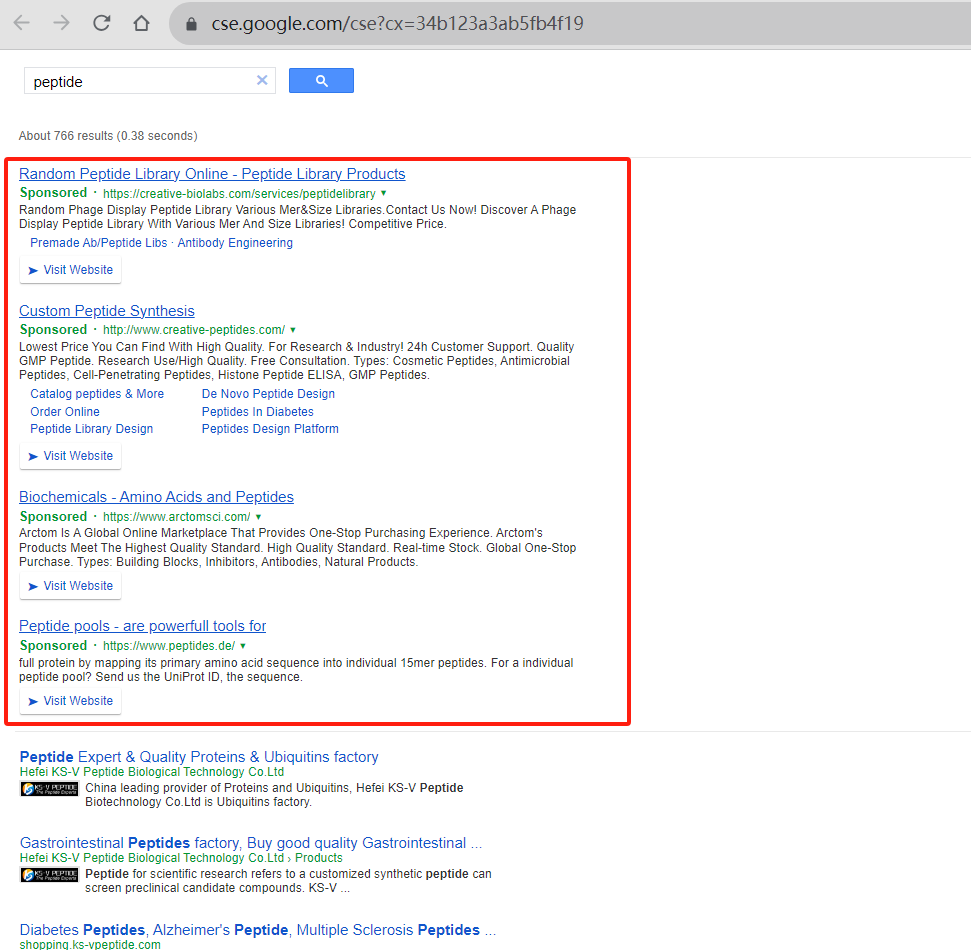
静态页面通常由HTML、CSS 和 JavaScript 等静态文件组成,这些文件在服务器上不会动态生成或修改,所以加载速度通常比较快。也利于搜索引擎的抓取,适合用于展示固定内容的网站,如企业官方网站、产品介绍页、博客文章等。 为网页添加搜索模块的第三方网站有不少,首先我尝试了一下谷歌的站内搜索,让人比较痛苦的一个是前几行都是谷歌广告,而且还去不掉,还有一点就是搜索结果只能展示谷歌收录的页面,比如我网站加上小语种至少有几千个页面了,但是谷歌实际收录的页面只有几百,也就是说百分之80-90的结果都展示不出来,这两点就让人很绝望了,不得不另谋他路。
从网上摸索了一圈,终于找到了一种比较简单的使用 js 实现的搜索功能,经过几番倒腾终于可以成功复现。 DOCTYPE html> Search Example #searchInput { margin-bottom: 10px; } .urlset li { display: none; } .pagination { margin-top: 10px; } Peptide Expert & Quality Proteins & Ubiquitins factory chat with us China Hefei KS-V Peptide Biological Technology Co.Ltd company profile document.getElementById('searchInput').addEventListener('input', function () { var searchKeyword = this.value.toLowerCase(); var links = document.querySelectorAll('.urlset a'); links.forEach(function (link) { var title = link.getAttribute('title').toLowerCase(); var url = link.getAttribute('href').toLowerCase(); if (title.includes(searchKeyword) || url.includes(searchKeyword)) { link.parentNode.style.display = 'block'; } else { link.parentNode.style.display = 'none'; } }); });效果如下:
首先我们将这些链接+标题都放入一个xml中,格式如下: https://www.ks-vpeptide.com/ Peptide Expert ; Quality Proteins ; Ubiquitins factory https://www.ks-vpeptide.com/webim/webim_tab.html chat with us https://www.ks-vpeptide.com/aboutus.html China Hefei KS-V Peptide Biological Technology Co.Ltd company profile https://www.ks-vpeptide.com/buy-h4k12ac.html Buy h4k12ac, Good quality h4k12ac manufacturer https://www.ks-vpeptide.com/contactnow.html Send your inquiry directly to us页面较多的可以用工具生成xml,我这保存了一个可以免费生成网站站点地图的工具:https://sitemap.zhetao.com/
该工具有一点较好的是它生成的格式有多种供选择,缺点就是一个站点180天只能生成一次,挺难受的。
到这里我们把之前的代码修改一下, document.getElementById('searchInput').addEventListener('input', function () { var searchKeyword = this.value.toLowerCase(); fetch('your_links.xml') .then(response => response.text()) .then(data => { var parser = new DOMParser(); var xmlDoc = parser.parseFromString(data, 'application/xml'); var links = xmlDoc.querySelectorAll('link'); links.forEach(function (link) { var url = link.querySelector('url').textContent.toLowerCase(); var title = link.querySelector('title').textContent.toLowerCase(); var li = document.createElement('li'); li.className = 'aurl'; li.innerHTML = ` |
【本文地址】
今日新闻 |
推荐新闻 |

 到这里我们已经初步完成了一个简陋的搜索功能,页面不多的个人博客、小型企业站其实已经可以拿来用了。但是当我们页面比较多,比如有300+页面,那么上面光一个搜索功能就需要接近400行的代码,每个页面都放入这400行代码,直接300*400,加重服务器的负担,影响页面加载速度,维护起来也十分困难。
到这里我们已经初步完成了一个简陋的搜索功能,页面不多的个人博客、小型企业站其实已经可以拿来用了。但是当我们页面比较多,比如有300+页面,那么上面光一个搜索功能就需要接近400行的代码,每个页面都放入这400行代码,直接300*400,加重服务器的负担,影响页面加载速度,维护起来也十分困难。