最强国产开源电子表格 |
您所在的位置:网站首页 › 在线表格编辑器 › 最强国产开源电子表格 |
最强国产开源电子表格
|
现在web技术蓬勃发展,办公应用特别是excel都搬到了线上,比较流行的有腾讯文档,金山文档,石墨文档,google doc,属于企业服务。但是小型企业或者团队,如果想自己搭建一套在线表格系统呢?有没有开源的方案? 经笔者调查,一些表格具有相对简单的功能,只能显示数据和过滤器功能,或者某些表格支持多种单元格样式,但是此类功能需要付费。比较出名有spreadjs,handsontable,这两个插件有明显的缺点,spreadjs增值功能收费太贵,handsontable二次开发坑很多。 介绍“我们决心制作一个功能最丰富,配置和使用最简单的开源电子表格-Luckysheet,为企业报表平台和数据分析平台提供支持,并建立一个数据分析社区。具体来说,我们提供了一个类似于excel的在线编辑表格,其中包含单元格样式,公式,过滤,冻结和其他功能。我们基本支持excel的常用功能,数据分析,显示和编辑的需求。” --Luckysheet作者
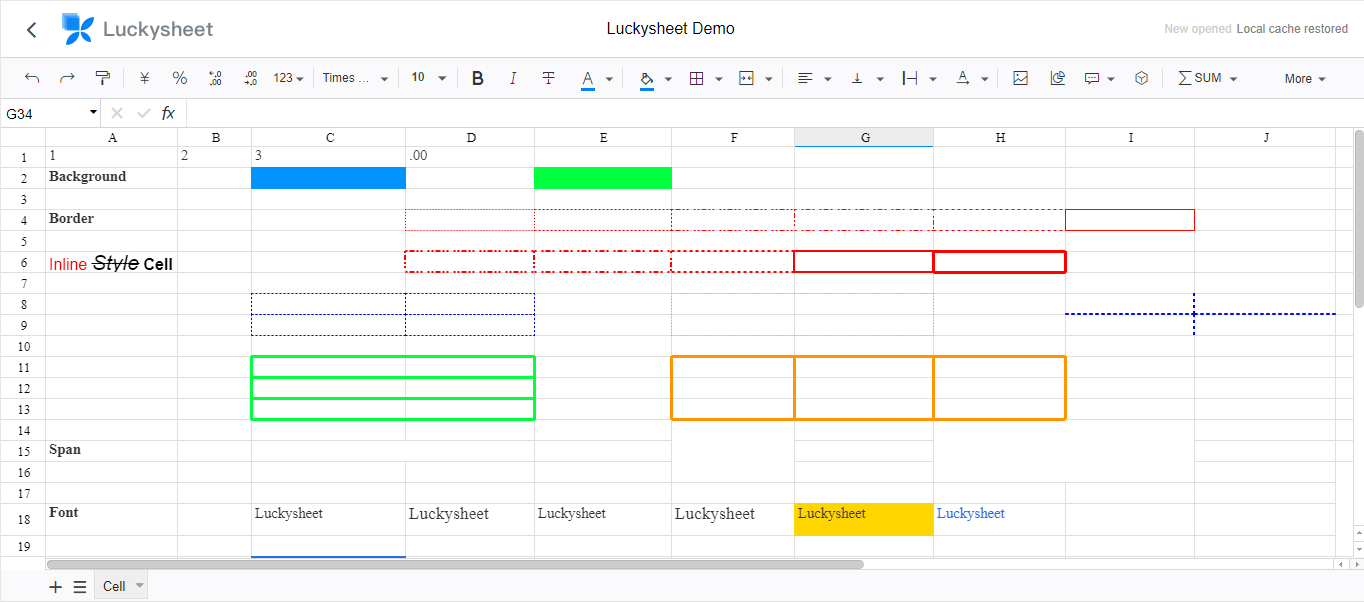
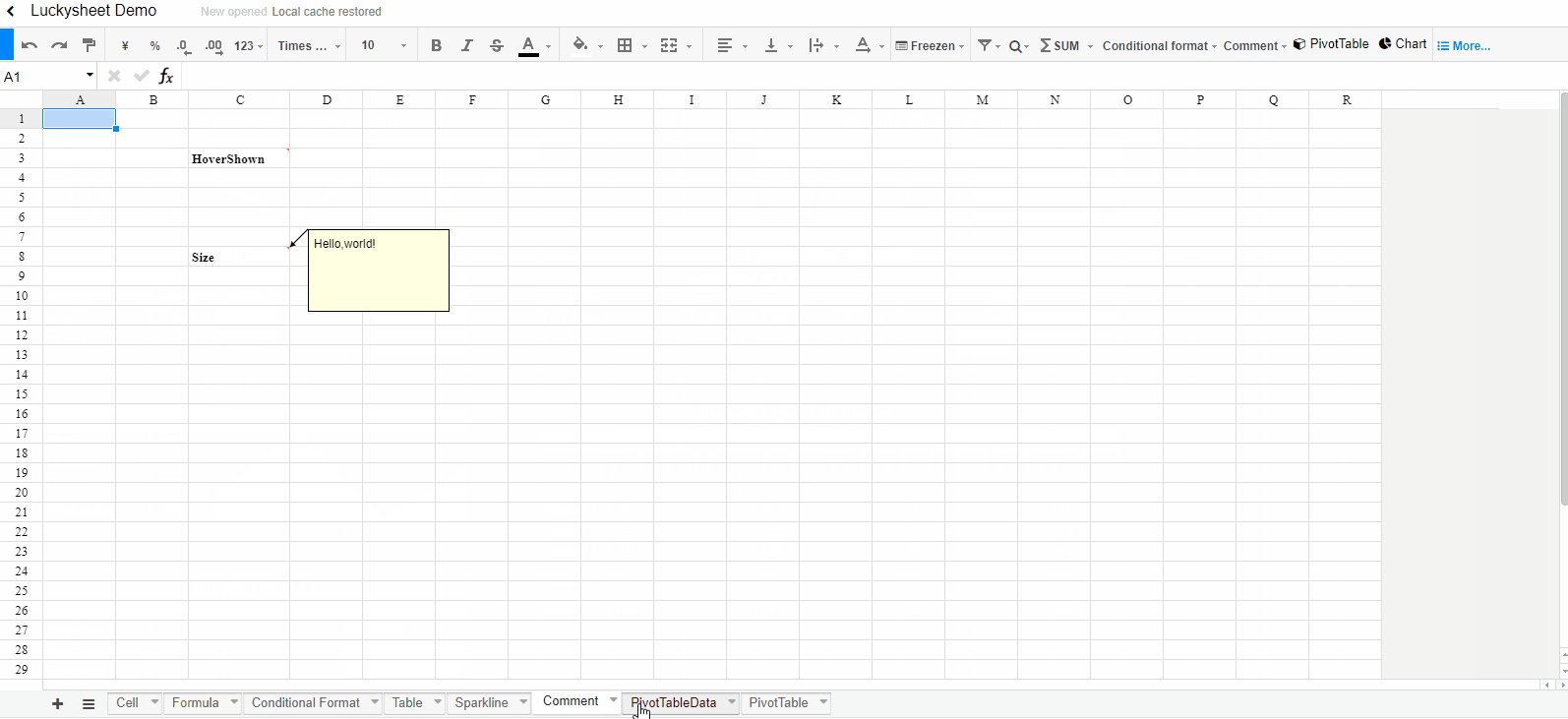
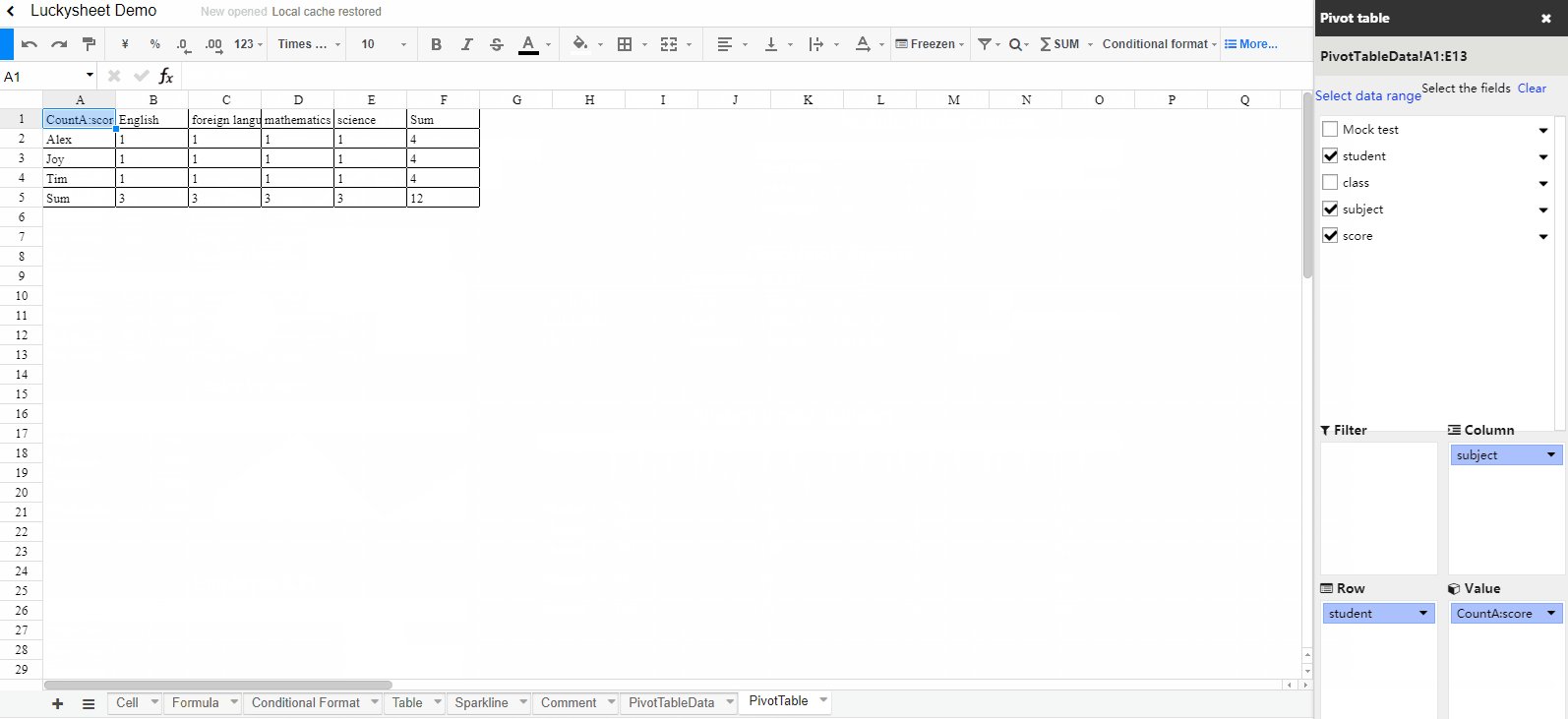
更方便的是,Luckysheet是用纯JavaScript编写的前端表格库,可以嵌入到任何前端项目或应用程序中,增强原有的系统功能,而无需使用excel或其他复杂的软件进行数据处理。这使我们的数据处理、分析、显示和存储可以由一个系统完成,而无需切换平台,不切换系统,便于集成和完全自动化。 体验官网链接: Github 在线DEMO 特性简单列举几个主要的功能 表格设置,包括冻结行列、合并单元格、筛选、排序、查询、条件格式、批注;支持数据分析功能包括透视表、分列、矩阵操作、内置385个计算函数;支持一键截图、复制为json数据、共享编辑、excel与luckysheet之间数据的复制粘贴.增强功能如excel导入、插入图片、数据验证、行内样式支持移动端查看等等。。。打开在线DEMO体验下,速度也很快,操作下来和excel基本一致
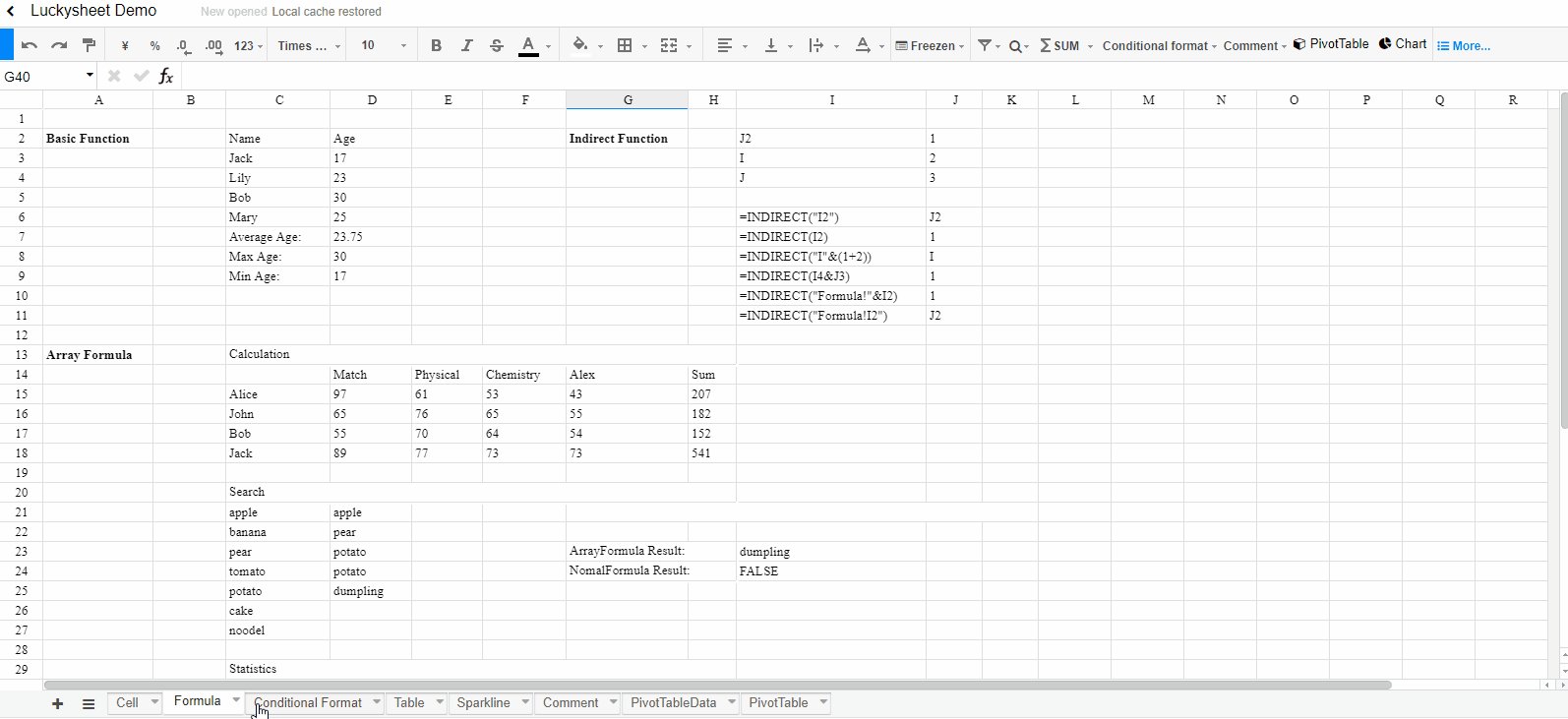
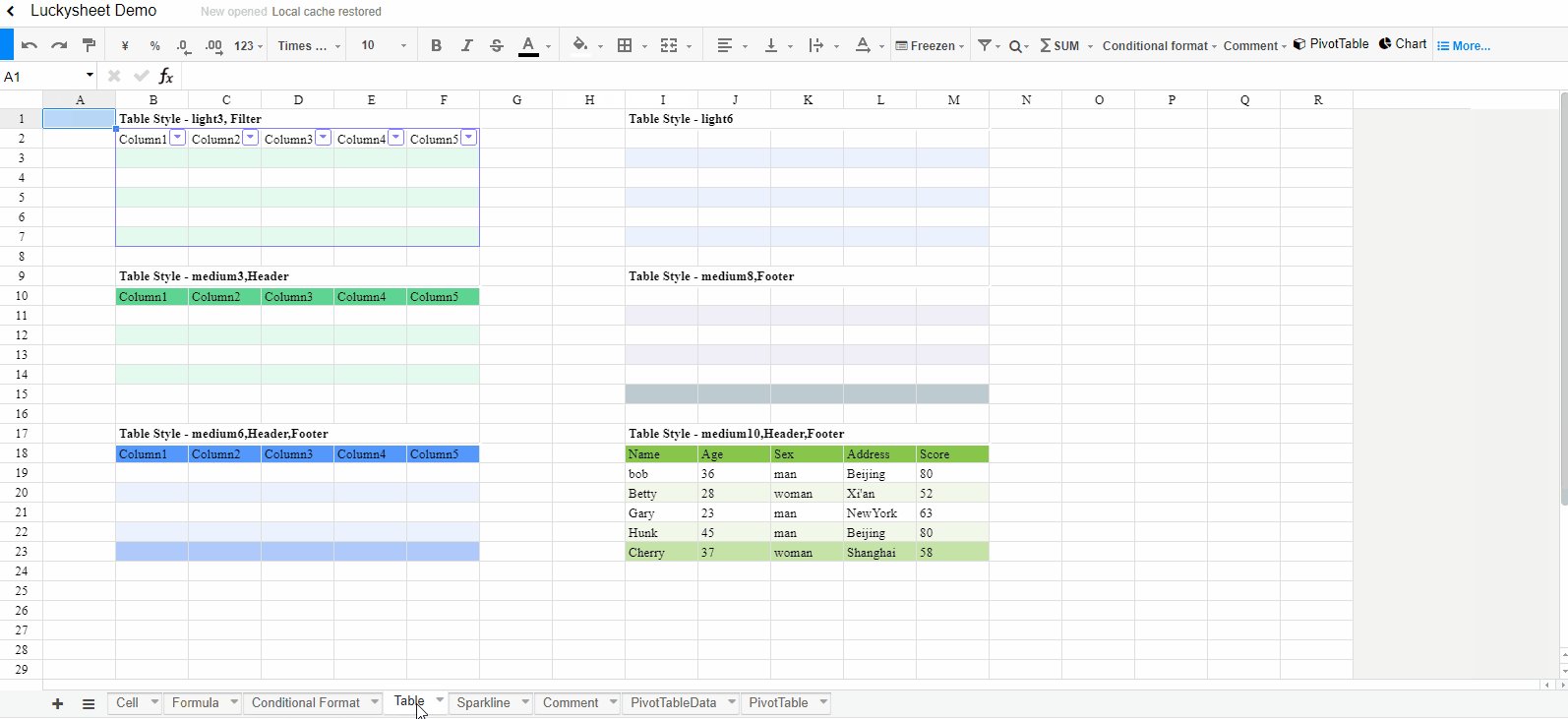
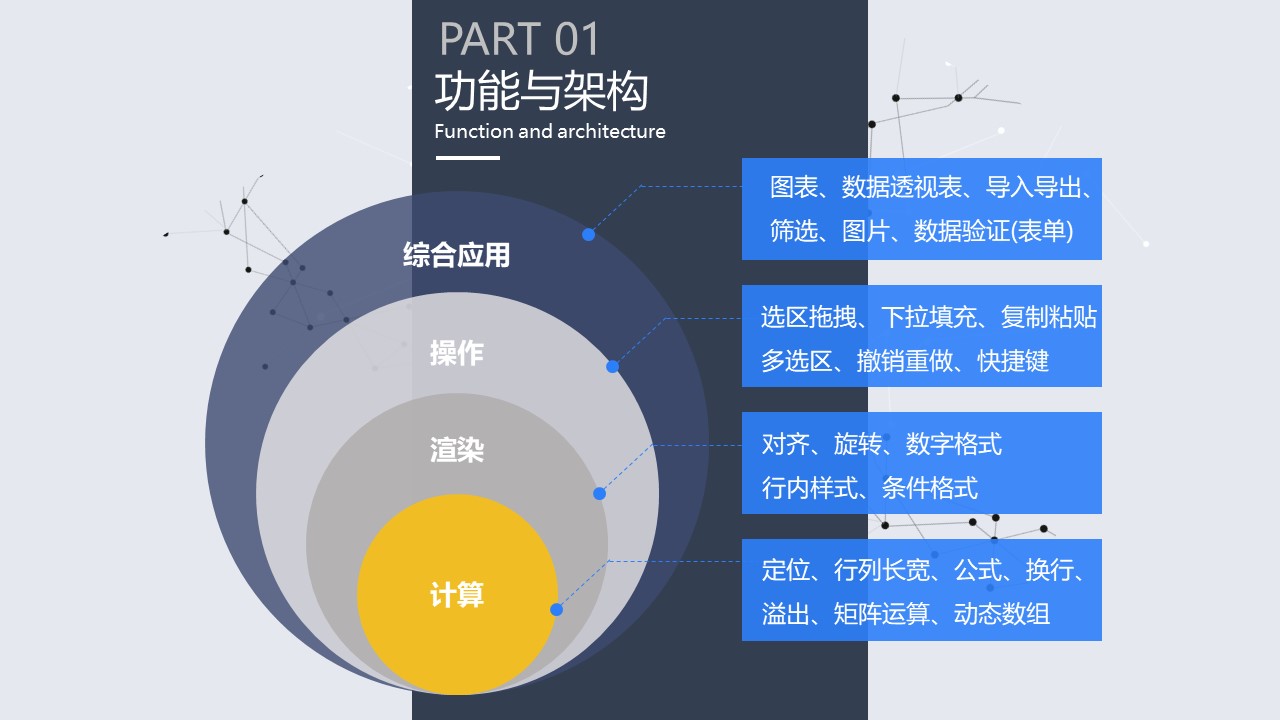
近期Luckysheet更新了一个亮点功能,支持xlsx格式excel导入,导出也正在开发中。 excel导入Demo 功能及架构这里展示几个核心功能,看起来确实很强大,可以看到作者是很用心在做的,也在积极维护。更多细节可以在官网看到。
下面带着大家跟着教程本地跑一跑看. 环境Node.js Version >= 6 安装 npm install npm install gulp -g 开发开发 npm run dev打包 npm run build 用法 第一步通过CDN引入依赖 第二步指定一个表格容器 第三步创建一个表格 $(function () { //配置项 var options = { container: 'luckysheet' //luckysheet为容器id } luckysheet.create(options) }) 总结目前开源电子表格,这个应该是最强大的了,核心功能基本能够满足项目需要,但是应该是还有很多细节需要补充,文档还在进一步完善中,进一步期待吧。 |
【本文地址】
今日新闻 |
推荐新闻 |