【 Vue全家桶 · Vue CLI(四)】Vue项目的详细目录结构解析 |
您所在的位置:网站首页 › 在工作目录下创建结构如下所示的目录 › 【 Vue全家桶 · Vue CLI(四)】Vue项目的详细目录结构解析 |
【 Vue全家桶 · Vue CLI(四)】Vue项目的详细目录结构解析
|
文章目录
前言 —— 一级目录解析一. dist二. node_modules三. public四. src(基础版)4.1 main.js4.2 App.vue4.3 src / assets4.4 src / components
五. src(顶配版)5.1 src / plugins5.2 src / store5.3 src / router5.4 src / views
六. tests七. .gitignore八. README.md九. ...(其他依赖的独立配置信息文件)附:详细目录结构树写在最后
前言 —— 一级目录解析
我们在使用Vue CLI 4.0工具创建出一个新的项目后,它最基本的一级目录结构往往是这样子的: vue-demo ├── dist //项目构建后的输出目录 ├── node_modules ├── public ├── src ├── tests //选装:测试模块 ├── .gitignore ├── package-lock.json ├── package.json ├── README.md ├── ... dist —— 项目构建打包后的默认输出目录。查看详情 ->node_modules —— 项目依赖文件,其中包括很多基础依赖和自己安装的依赖。查看详情 ->public —— 存放公共资源和项目的主入口文件index.html。查看详情 ->src —— 项目核心文件夹:包括项目源码,各种静态资源等等。是我们开发的重点工作目录。查看详情 ->test —— 选装了测试模块(Unit Testing / E2E Testing)才会有的文件夹。查看详情 ->.gitignore —— Git上传时需要忽略的文件目录;查看详情 ->package-lock.json —— 版本管理使用的文件;package.json —— 项目的基本配置信息文件,包括各种插件,依赖以及某些依赖的详细配置等(如果你选择保存在这个文件内的话);README.md —— 项目的描述文件。查看详情 ->... —— 某些依赖配置信息的独立文件。查看详情 -> 一. distdist文件夹在新建项目中一开始并不会存在。只有当你执行过一次构建命令(build)后,才会创建。通常它的内部目录结构为: vue-demo ├── dist //项目构建后的输出目录 │ └── css │ └── img │ └── js │ └── index.html // 项目主入口文件 │ └── ... // 其他公共资源这就是我们之前很熟悉的原生开发阶段的目录结构。也是浏览器能直接识别的文件类型。而我们现在使用的Vue.js等框架开发的项目,并不能为浏览器所识别,所以就需要编译打包这一步操作,来转换成实际生产环境(浏览器)所需的文件。 npm run build该目录文件夹的名称是可自由设置的。比如在Vue UI中直接修改:
【 Vue全家桶 · Vue CLI(三)】使用可视化的Vue项目管理器(Vue UI)来创建、开发和管理你的项目 二. node_modulesnode_modules文件夹中存放的是各种项目依赖文件,其中包括很多基础依赖和自己安装的依赖。 vue-demo ├── node_modules │ └── ...
在做代码共享或者上传远程仓库时,建议忽略此文件夹。所以我们在拿到一个Vue项目时,一般都是没有这个文件夹的。需要我们自己使用命令去生成: npm install这样他就会去下载项目所需的所有依赖文件。除了基础的依赖文件之外,他还会去识别我们package.json文件中保存的依赖信息并逐一安装。 之后项目开发中,我们也可以根据需要继续增添其他依赖,仍然会保存在node_modules文件夹中。 npm install [依赖包名称] 三. public顾名思义,public文件夹中存放的是项目公共资源。比如网站LOGO等,还会有项目的主入口文件index.html。通常我们不需要对public文件夹内的资源做任何修改。 vue-demo ├── public │ └── index.html // 项目主入口文件 │ └── ... // 其他公共资源后续在构建打包时,public文件内容会直接放到dist文件夹内。比如:
src文件夹是我们项目的核心文件夹:包括项目源码以及各种静态资源等等。是我们开发的重点工作目录。 如果此时你的项目在创建的时候,并没有选装其他的配置,仅仅是一个最简单的空白项目,那么你的src文件夹应该是这样的: vue-demo ├── src │ └── assets //静态资源 │ └── components //公共组件 │ └── App.vue //根组件 │ └── main.js //入口文件它们之间具体的调用顺序可以简单概括为下图: main.js文件是一个很重要的文件,是浏览器解析最先加载的入口文件。这个文件的主要功能是通过import的方式导入各种资源,然后新建了一个vue实例。
然后新建了一个vue实例: new Vue({ render: h => h(App), //渲染函数 }).$mount('#app') //手动挂载其中渲染函数render: h => h(App)的格式属于ES6的箭头函数写法,它的ES5等价形式为: render: h => h(App) || render(h){ return h(App); }该Vue实例中通过h函数渲染根组件App,并把他手动挂载到id为#app的节点上。该节点位于public目录下的主入口文件index.html中。 其中< div id=“app”>将会被根组件App替换掉,即所谓的挂载。
所以进一步加载的是根组件App文件 —— App.vue。之前我们在讲Vue框架入门的时候,说到Vue框架中有一个很重要的核心理念: 组件化开发 —— 每一个Vue页面都可以看作是由组件填充而成的,组件之间支持层级嵌套。
src / assets 文件夹内保存的是各种静态资源,比如css、img、js、font等。新建项目的assets文件夹内就只有一张首页上的LOGO图片资源:
这里定义的组件都属于公共组件,任意的Vue页面中都可以(多次)调用。后缀为.vue的文件即为组件文件,每一个vue组件通常都由以下三部分组成: 标签 —— HTML模板代码片段;标签 —— javascript代码;标签 —— 样式代码(原生CSS / 预处理语言Sass,Less,Stylus);
可以看到原生开发中的三剑客html,js,css都整合在了一个组件文件内(麻雀虽小五脏俱全呀)。这样的开发方案无疑与原生开发区别很大,所以才需要最后的构建打包。 我们在运行这个项目后看到的内容,其实是公共组件HelloWorld的内容:
现在的页面效果就是这样啦~ 刚才讲的基础版src,如果用来理解Vue框架原理是极好的,不过在实际开发中肯定是不够用的。我们或多或少都会用到Vue生态里的其他产品。 所以就有了顶配版的src,哈哈。详细的目录结构如下: vue-demo ├── src │ └── assets //静态资源 │ └── components //公共组件 │ └── plugins //插件资源 │ └── router //路由配置 │ └── store //vuex文件 │ └── views //视图组件 │ └── App.vue //根组件 │ └── main.js //入口文件对比基础版你会发现,这里又多出了四个文件夹: plugins —— 插件资源;router —— 路由配置;store —— vuex文件;views —— 视图组件;对应的文件之间的调用图也该丰富一下了。请看下图:
接下来请继续看这四个文件夹的讲解,来帮助你理解这个图图。 5.1 src / plugins这个文件夹是你项目开发过程中,手动安装过插件而产生的。比如我这里安装了axios:
store文件夹是你选配了Vuex之后才会有的文件,主要用于项目内某些状态的保存。比如state、mutations、actions、getters、modules等。 有关Vuex的详细讲解请看后续更新~ 5.3 src / router在单页面应用中,路由是指:根据不同的链接展示不同的页面视图,可以来回切换。如下图所示:
在看src / router文件之前,先来看看根组件App—— App.vue文件的变化:不再直接调用公共组件了,而是引用了< router-view/>路由。 Home | About路由的具体原理是: 根据上边标签内to字段的取值,决定了这里具体挂载哪个视图组件。 这种路由链接的对应关系就保存在src/router/index.js文件中。
src / views文件夹内存放的是视图组件。选配了Vue Router的新建项目,都会默认有以下两个视图组件: Home.vue —— 首页版块;About.vue —— 关于版块;而在Home.vue中可以看到很熟悉的,和之前基础版中的根组件App.vue相同的模板内容。这样就接上之前基础版的思路啦~
选装了测试模块(Unit Testing / E2E Testing)才会有的文件夹。不过我自己对测试没什么研究,也就不班门弄斧了~
这个也没什么好说的,也就是罗列一下,之后Git上传时,需要忽略的文件。默认的 .gitignore文件内就总结了挺多,不过大家也可以自由的增删改。
README.md文件是你项目的描述文件。可有可无,不影响什么。它的作用就是: 在你上传为Git远程仓库资源时,比如GitHub。他就会解析你项目根目录下的README.md文件,并展示在你仓库目录的下方。方便别人快速了解你的项目。 举个例子:vuepress-theme-vdoing项目的GitHub仓库地址
在创建项目时,如果你选择把依赖的配置信息以独立文件形式存放,那么你的项目内,和package.json文件同级的,就还会有比如.browserslistrc, .eslintrc, babel.config.js, jest.config.js, tsconfig.json等独立配置文件。
我这里是尽可能全的总结了一个Vue项目的实际目录结构。仅供参考,具体的目录结构请以你们的实际为主。 vue-demo ├── dist //项目构建后的输出目录 ├── node_modules │ └── ... // 各类依赖 ├── public │ └── index.html // 项目主入口文件 │ └── ... // 其他公共资源 ├── src │ └── assets //静态资源 │ └── logo.png │ └── components //公共组件 │ └── HelloWorld.vue │ └── plugins //插件资源 │ └── axios.js │ └── router //路由配置 │ └── index.js │ └── store //vuex文件 │ └── index.js │ └── views //视图组件 │ └── About.vue │ └── Home.vue │ └── App.vue //根组件 │ └── main.js //入口文件 ├── tests //选装:测试模块 ├── .gitignore //Git上传时需要忽略的文件列表 ├── package-lock.json //版本管理使用的文件 ├── package.json //项目的基本配置信息文件 ├── README.md //项目的描述文件 ├── ... //其他依赖的独立配置信息文件 写在最后这一篇中,详细整理了一个标准的Vue项目中每一个目录结构的作用。算是对Vue项目的一次大体印象,具体开发细节还得继续深入挖掘。加油!QAQ 每一个不曾起舞的日子,都是对生命的辜负! —— 尼采 |
【本文地址】
今日新闻 |
推荐新闻 |
 有关Vue UI的具体使用可翻上一篇:
有关Vue UI的具体使用可翻上一篇:

 这也是Vue框架最基础的工作原理。后续可以在此基础上继续增添其他的Vue生态产品或插件,比如Vue Router,Vuex或者Element UI组件库等等。
这也是Vue框架最基础的工作原理。后续可以在此基础上继续增添其他的Vue生态产品或插件,比如Vue Router,Vuex或者Element UI组件库等等。 可以看到这里只导入了两个资源:
可以看到这里只导入了两个资源:
 App组件就属于根组件,其他组件的使用均需要由App组件直接或间接引入。这里就继续引入了如下两项资源:
App组件就属于根组件,其他组件的使用均需要由App组件直接或间接引入。这里就继续引入了如下两项资源:



 还有一点是这里用到了子父组件传值。根组件App在调用公共组件HelloWorld时,向下传递了一个msg值:
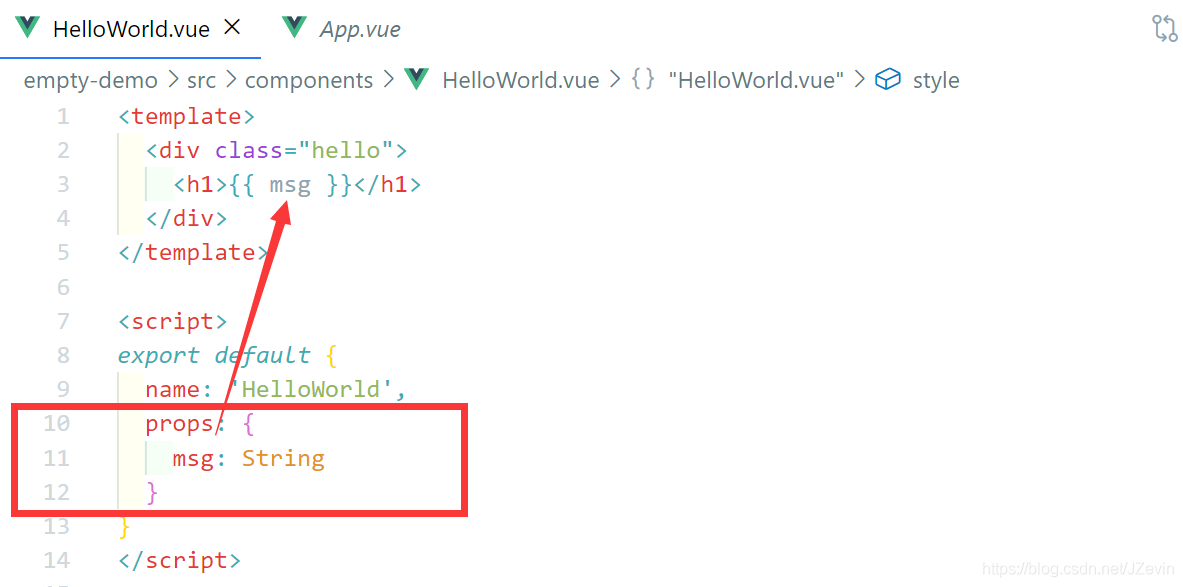
还有一点是这里用到了子父组件传值。根组件App在调用公共组件HelloWorld时,向下传递了一个msg值: 然后HelloWorld公共组件内通过props方法接收,并渲染。
然后HelloWorld公共组件内通过props方法接收,并渲染。 我们可以来尝试修改msg的值和HelloWorld公共组件内的其他内容。比如:
我们可以来尝试修改msg的值和HelloWorld公共组件内的其他内容。比如:
 同样的,main.js文件内容也有区别,import导入的资源项变多了:
同样的,main.js文件内容也有区别,import导入的资源项变多了: 而且Vue实例中也增加了相应的内容:
而且Vue实例中也增加了相应的内容:






