告别手敲template,自动生成基础模板(Vue) |
您所在的位置:网站首页 › 在ppt中可以利用模板自动创建日程表判断题 › 告别手敲template,自动生成基础模板(Vue) |
告别手敲template,自动生成基础模板(Vue)
|
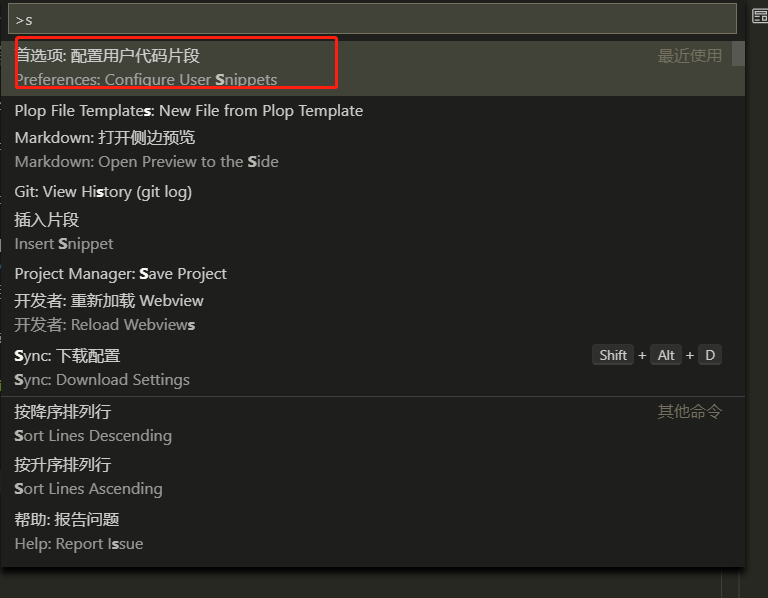
如果觉得文章排版显示丑陋,可以来这里查看使用vuePress撰写的原文,显示效果要略好于掘金。 在开发过程中,无论我们添加页面也好还是添加组件也好。都需要不停地新建Vue文件(或者其他框架或者html/js/css文件) 以Vue项目为例,我们新建一个component或view的时候,需要新建一个.vue文件,然后写、、。最后写我们的业务代码。如果使用class风格来写Vue还需要在每个页面都引入Vue和Component。 一般来说一个.Vue文件的格式如下: > export default{ name:'' }这样我们每次在页面开发之前都需要进行如下操作: 1、新建component/view的对应的.vue文件/文件夹 2、然后打开页面写template,script,style 3、 如果是css单独写的还要新建一个.css(less/scss等)。 假设每次我们完成上边这一系列操作需要30秒,我们一个项目有50个Vue文件。就需要1500秒,约等于25分钟。如果我们做5个vue项目,我们相当于浪费了两个小时在写这种重复性高、无聊且枯燥的代码。 作为一个懒得批爆有追求的程序猿,怎么能忍受在这种地方浪费大好的青春。 基于vscode的Snippets通过vscode的snippets我们可以自己配置自定义的snippets,从而实现快捷生成代码片段: 在VsCode里按F1,输入snippets -> 选择配置用户代码片段
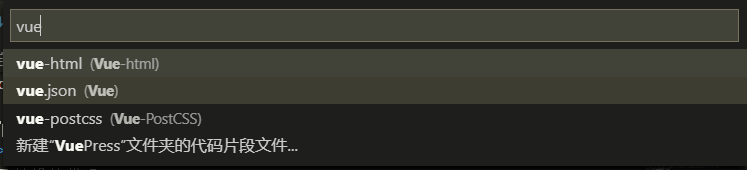
选择后出现选择配置的界面,这里我们对Vue文件的代码片段进行配置,所以选择Vue.json 
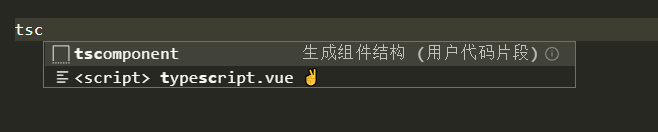
在打开的Vue.json里会有一段简单的说明和一个例子告诉我们如何编写代码片段,我们在vue.json中编写如下片段: // vue.json { "生成组件结构":{ "prefix":"tscomponent", "body": [ "" "" "" "" "import { Component, Vue } from 'vue-property-decorator';" "@Component({" "name: ''" "})" "export default class extends Vue {}" "" "" "" ] } }然后打开一个vue文件,输入tscomponent,会出现代码提示: 
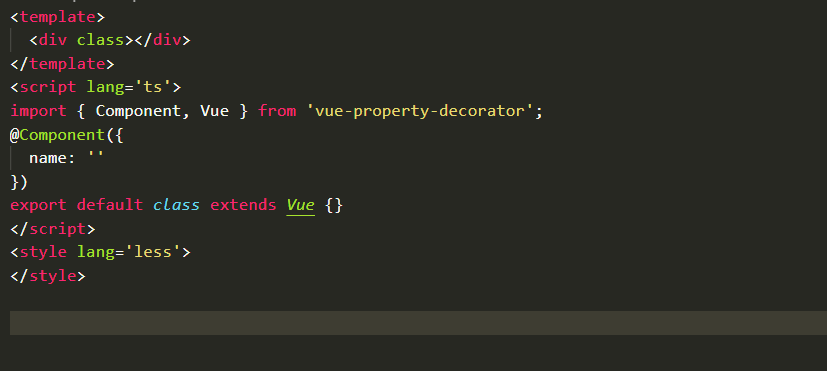
确定以后会生成我们配置的代码片段: 
上边生成的代码是经过格式化的,因为我们在JSON中配置的代码片段并没有调整缩进,想要生成的时候就缩进只需要在需要缩进的行的开始引号后加对应的空格即可 因为这个方案还是需要手动创建vue文件和.less文件、并且组件的name需要每次手动输入,这一点也不geek 后来,在学习Vue-element-admin作者写的手摸手,带你用Vue撸后台 的文章了看到了作者使用plop生成代码的方案,随之研究了一下plop的使用,在我项目中体验了一把plop,那感觉,就两个字,酸爽。 基于plop使用命令行自动生成.vue文件plop不仅限于vue项目,在此只是使用vue项目为例 plop的介绍可以看官网,plop 功能主要是基于inquirer和handlebars 简单的说就是通过提前配置要生成的页面模板,并且在命令行中接受指定的参数,从而生成我们需要的模板。 这里简单介绍一下我们实现的基础模板生成的流程,关于plop的API和其他相关内容不再赘述,感兴趣的朋友可以前往官网查阅。 安装plop首先我们按照官网的说明在项目中安装plop npm install --save-dev plop 基本配置由于plop的模板基于handlebars,我们在根目录下创建一个plop-templates文件夹,并在plop-templates/view里新建一个index.hbs export default { name: '{{ properCase name }}', props: {}, data() { return {} }, created() { }, mounted() { }, methods: {} }然后编写plopfile.js module.exports = function(plop){ plop.setGenerator('test',{ description: 'generate a test', prompts: [ { type: 'input', name: 'name', message: 'view name please', } } ], actions: data => { const name = '{{name}}'; const actions = [ { type: 'add', path: `src/views/${name}/index.vue`, templateFile: 'plop-templates/view/index.hbs', data: { name: name } } ]; return actions; }) }然后在package.json中设置script "script":{ "new: "plop" } 设置script并运行运行 npm run new 或 yarn new  根据模板生成vue文件
根据模板生成vue文件
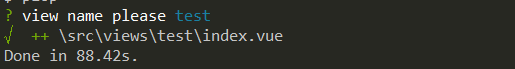
然后输入name以后会看到 
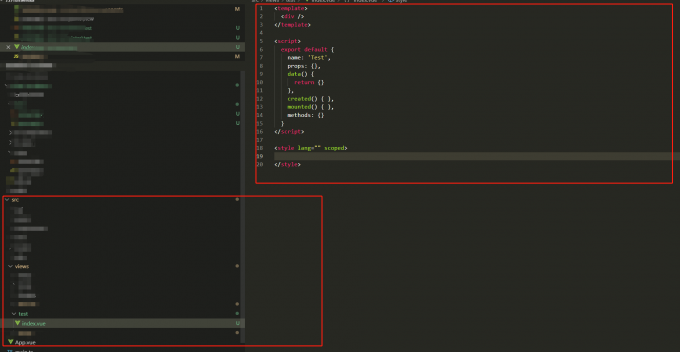
这个时候我们在项目的views/test/index.vue里就可以看到生成的vue文件 
这样执行命令后就会根据我么你输入的name生成对应的文件夹和页面,并且组件的name也已经有了值。 name的值是通过action的时候返回给hbs,后插入到页面中的,具体这部 分内容可以参考plop和handlebars的官方文档。 当然,plop的使用并不只生成静态的模板,我们可以自由发挥配置生成的文件需要显示的内容、文件生成位置、CSS处理器类型、JS/TS。甚至同时生成Router文件。 由于篇幅原因就不在赘述,关于plop的进一步用法可以参考这个项目中的使用 结语第一次在掘金发表文章。才疏学浅,如果文章有任何不妥的地方,欢迎指出,一起交流。 |
【本文地址】
今日新闻 |
推荐新闻 |