html&CSS |
您所在的位置:网站首页 › 在css中属性和属性用什么隔开 › html&CSS |
html&CSS
|
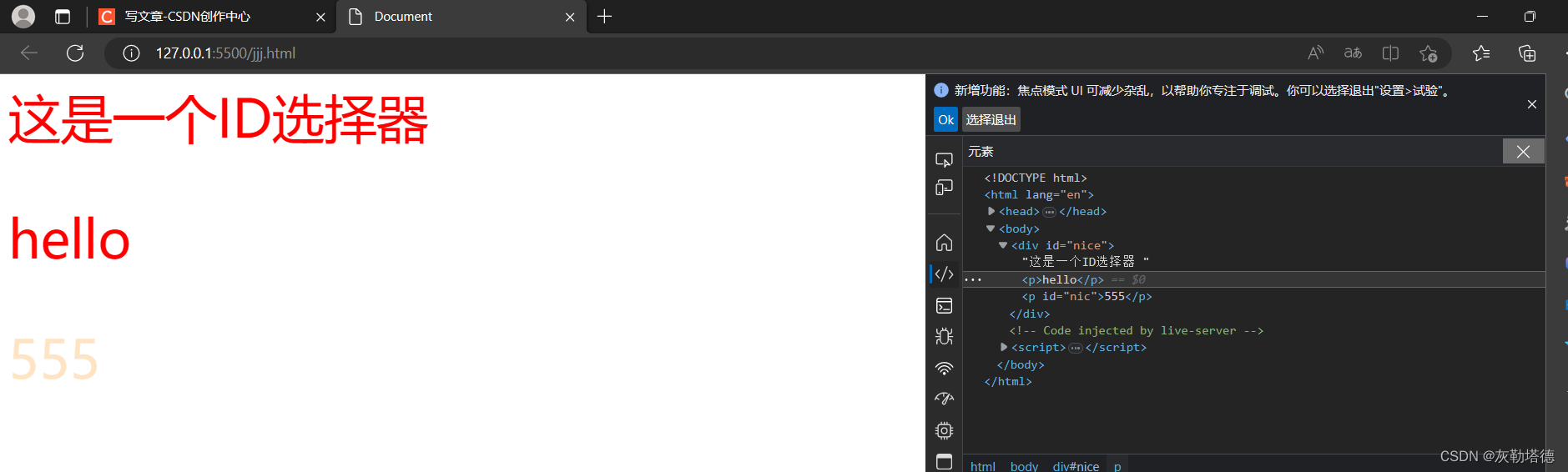
目录 前言: 1.初级选择器 (1)ID选择器 (2)class选择器 (3)标签选择器 (4)通配选择器 前言:CSS选择器是CSS页面处理的重要组成部分,前面讲到CSS的三种写法样式,选择器用到最多的是外部样式,通过外部样式去设置选择器可以更好的去处理页面,提高代码的复用性。在此之前我们需要去创建一个CSS文件(外部样式的写法),下面就一起来看看吧。(上一期链接:html&CSS-----CSS介绍与样式书写_灰勒塔德的博客-CSDN博客) 1.初级选择器初级选择器包括,ID选择器,类选择器(class),还有标签选择器和通配选择器,下面我就进行一一介绍其相关用法。 (1)ID选择器ID 选择器用来找到HTML文档中具有指定ID属性的标签,ID 选择器的定义需要用到井号#,后面紧跟ID属性的值。ID选择器的使用方式和类选择器的使用方式是非常像,但是ID选择器的主要作用是结合js用于确定页面上的唯一元素。单个标签不允许拥有多个id名,同页面中不存出现重复的id名(id重名会影响js代码获取标签)。并不是主要用来设置css的。可见ID选择器是唯一性的,只能作用于一个标签,其权重也是最大的。 示例: html文件代码 Document 这是一个ID选择器hello 555 CSS文件代码: #nice{ color:red; font-size: 50px; } #nic{ color: bisque; }效果: 这里可以看出ID选择器是具优先性质的,同样在div的内部,由于一个有定义ID选择器一个没有去ID选择器显示的效果是不一样的。 (2)class选择器类选择器可以根据标签的class属性,找到具体的HTML标签。类选择器的定义需要用到一个英文的句号.,后面紧跟 class 属性的值,在CSS写法如下: .black { color: black; }一个标签可以同时有多个类名,类名之间以空格隔开。使用场景:将一些标签相同的样式放在一个类里面,从而节省css代码的书写。类选择器的权重小于ID选择器的权重,但没有唯一性。 示例: html代码 Document 你好世界 这是一个类选择器hello css 代码: #nice{ color:red; font-size: 50px; } .classfirst{ font-size: 50px; color: brown; } .classsecond{ color:blue }效果: 这里可以看出,如果同时出现了ID选择器和class选择器的时候,会优先作用到ID选择器,如果重新两个class选择器并列的时候,是优先作用于第一个class选择器。 (3)标签选择器一个完整的 HTML 文档由各式各样的标签组成,而标签选择器可以通过具体的标签名称来匹配文档内所有同名的标签,写法如下: /* 找到页面当中所有的p标签 */ p { color: blue; }标签选择器选择的覆盖面广,通常用来做样式的初始化,其权重小于ID选择器,小于类选择器。 示例: html代码: Document 点开我开始看动漫CSS代码: a{ /* 删除下划线 */ color: brown; text-decoration: none; } .classsecond{ color:blue }效果: 可以看出,同样设置了字体颜色,这里是优先使用class选择器里面的资源颜色。 (4)通配选择器通配符选择器用星号*表示,它不匹配某个特定的HTML元素,而是匹配 HTML文档中的每个元素。我们通常使用通用选择器来清除 HTML元素中默认的内外边距。 实际上在我们以后做项目的时候,这一类选择器基本上是不会用到的,因为这一类选择器是把整个代码里面的样式都进行统一化,所以其权重也是比以上讲到的三个选择器的权重要小的。写法如下: /*通配符选择器在开发中不会使用,一般我们页面的标签的样式不会长的都完全一样。在平常的练习去除标签默认的margin和padding*/ * { margin: 0; padding: 0; }示例: html代码: Document 点开我开始看动漫一起看动漫吧! 东京美食家 寄生兽 进击的巨人 斩赤红之瞳CSS代码: a{ /* 删除下划线 */ color: brown; text-decoration: none; } .class{ font-family: 华文行楷; color:blue } *{ margin: 0; padding: 0; font-size: 40px; }效果:
以上是今天的全部内容了,下一期我们接着讲CSS高级选择器,我们下一期再见! 分享一张壁纸:
|
【本文地址】
今日新闻 |
推荐新闻 |