html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)七夕情人节表白/520表白源码HTML |
您所在的位置:网站首页 › 圣诞节照片配文字 › html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)七夕情人节表白/520表白源码HTML |
html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)七夕情人节表白/520表白源码HTML
|
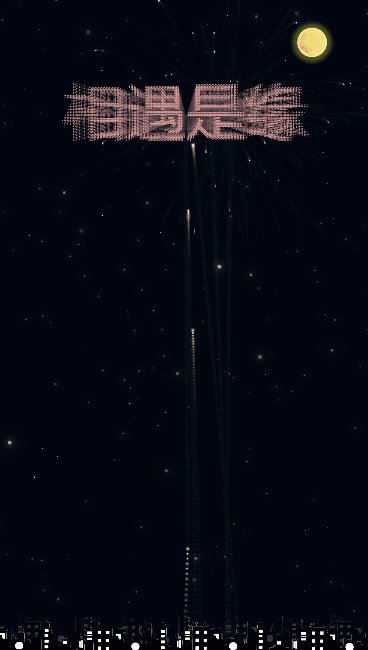
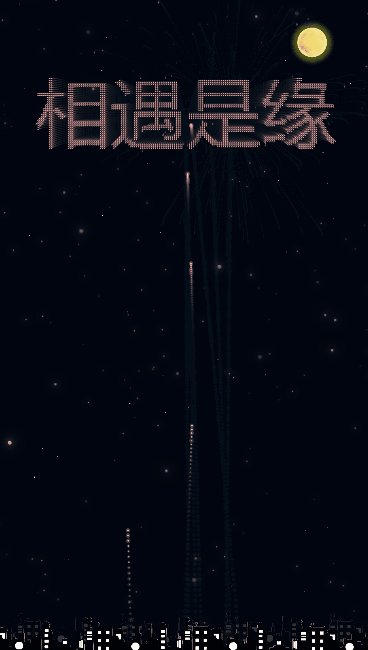
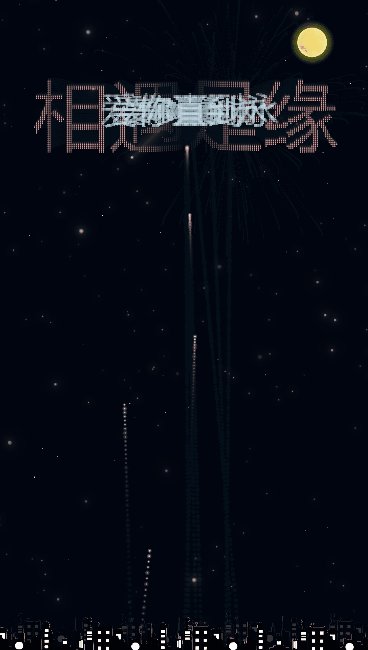
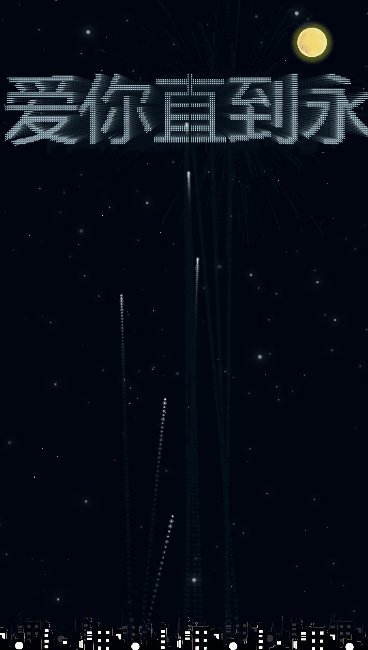
❉ html+css+javaScript实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备 一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/圣诞节/元旦节跨年/程序员表白, 谁说我们程序猿不浪漫,马上要到520情人节了。当你在为女朋友买什么礼物犯愁的时候,不妨花点时间给她送个别样的礼物。更能体现你的真心,何乐而不为了? Web前端基于Canvas实现的烟花表白特效,基于对Canvas的理解实现,总会有那么一段小惊喜,可以惊艳到彼此短暂的时光。 ❉ 前言canvas实现的颗粒状烟花文本特效,白色云雾状的粒子文字3d动画自动切换,支持自定义各种字符文字动画切换特效 1. (PC端烟花)效果演示1.烟花演示地址: 2.含开场白+表白烟花演示地址    1. (H5手机端烟花)效果演示 1. (H5手机端烟花)效果演示 ❉ 代码文件目录 ❉ 代码文件目录 一、代码实现 html (部分)
body{margin:0;padding:0;overflow: hidden;} .city{width:100%;position:fixed;bottom:
0px;z-index: 100;} .city img{width: 100%;}
audio{
opacity: 0;
}
炫酷烟花表白
html,
body {
background-color: black;
overflow: hidden;
user-select: none;
margin: 0;
}
小姐姐,我好喜欢你,你愿意做我女朋友吗?
愿意
不愿意
520❤
这里自定义文字
茫茫人海
相遇是缘
我爱你直到永远
js (部分)var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i 2.美图秀秀(电脑版)裁剪图片 一、代码实现 html (部分)
body{margin:0;padding:0;overflow: hidden;} .city{width:100%;position:fixed;bottom:
0px;z-index: 100;} .city img{width: 100%;}
audio{
opacity: 0;
}
炫酷烟花表白
html,
body {
background-color: black;
overflow: hidden;
user-select: none;
margin: 0;
}
小姐姐,我好喜欢你,你愿意做我女朋友吗?
愿意
不愿意
520❤
这里自定义文字
茫茫人海
相遇是缘
我爱你直到永远
js (部分)var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i 2.美图秀秀(电脑版)裁剪图片1选择需要裁减的图片  2.图片裁减大小建议在 600px *600px 左右 否则图片太大,页面会出现卡顿现象哦  3..保存相片   三、歌曲mp3更换教程(教程) 三、歌曲mp3更换教程(教程)如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址 1.搜索需要的歌曲  2.下载  3获取歌曲id  4关注公众号以后/复制 |
【本文地址】