【CSS】盒子模型圆角边框 ( 通过设置 border |
您所在的位置:网站首页 › 圆角边框样式怎么画的 › 【CSS】盒子模型圆角边框 ( 通过设置 border |
【CSS】盒子模型圆角边框 ( 通过设置 border
|
文章目录
一、盒子模型圆角边框二、代码示例1、代码示例 - 正常矩形边框2、代码示例 - 圆形边框3、代码示例 - 圆角矩形边框4、代码示例 - 综合对比示例
一、盒子模型圆角边框
在 CSS3 中 , 新加入了 圆角边框 样式 , 设置 border-radius: length;属性 , 即可设置 盒子模型 的 圆角边框 ; border-radius 属性值取值 : 像素数值 : 设置一个 像素值 , 如 : 50px ;百分比数值 : 设置一个 百分比数值 , 如 : 50% ;在网页设计中 , 大量用到了圆角边框 , 如 : 购物车上的数字 : 购物车上的浮动数字 , 使用了圆角边框 ; 圆角的按钮 : 下图中 头像 以及 下面的两个 按钮 , 都是圆角边框 ;
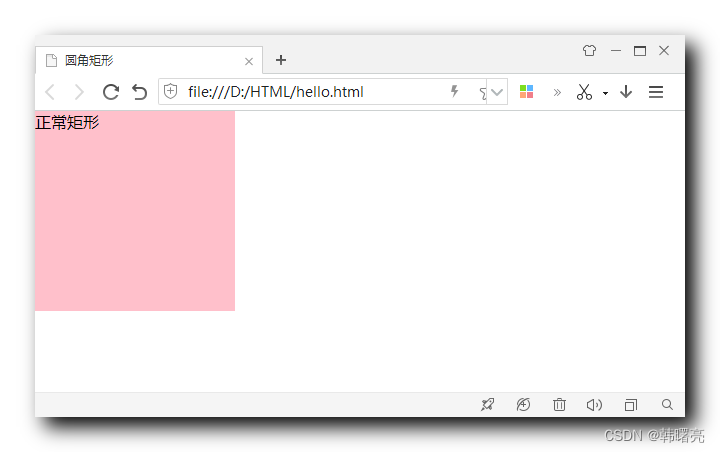
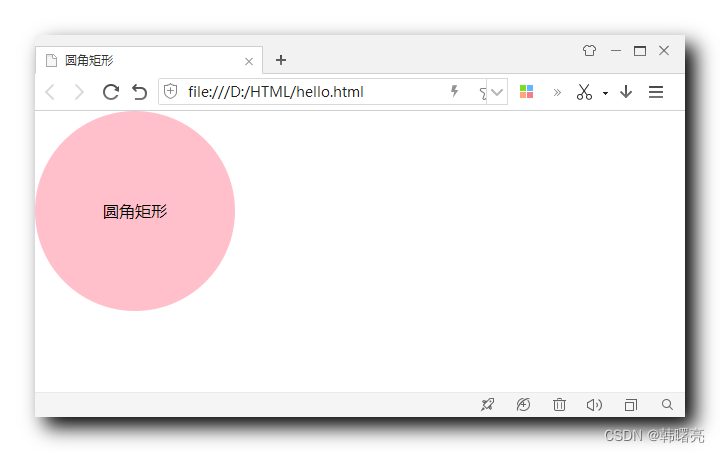
默认情况下的边框 , 是 矩形的边框 ; 代码示例 : DOCTYPE html> 圆角矩形 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } /* 正常矩形样式 */ .div1 { width: 200px; height: 200px; background-color: pink; } 正常矩形展示效果 : 如果 盒子模型 高度 = 宽度 , 并且 圆角矩形 的 圆角半径 为 50% 或者 高度/宽度 的一半 , 则该圆角矩形 表现就是一个圆 ; 代码示例 : DOCTYPE html> 圆角矩形 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } /* 圆角矩形样式 */ div { width: 200px; height: 200px; background-color: pink; /* 设置圆角 下面两种设置效果相同 */ /*border-radius: 100px;*/ border-radius: 50%; /* 文字水平居中 */ text-align: center; /* 文字垂直居中 */ line-height: 200px; } 圆角矩形展示效果 :
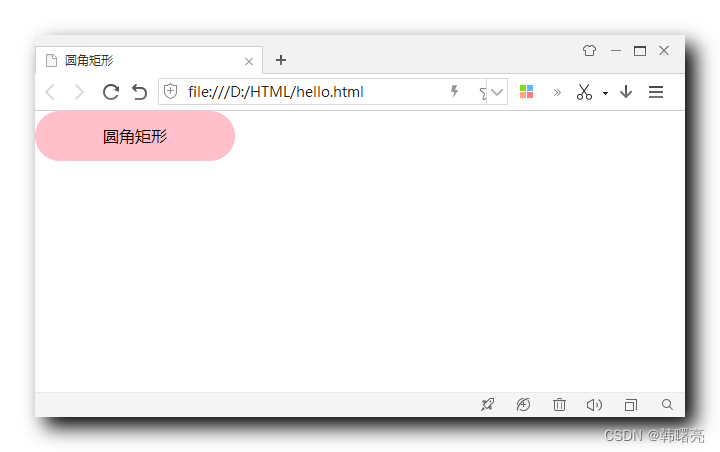
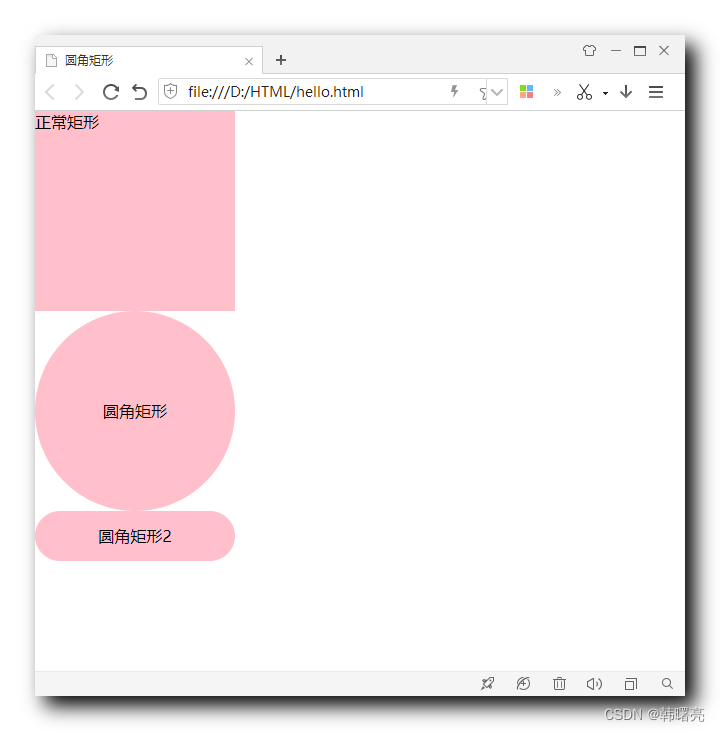
如果 盒子模型 高度 != 宽度 , 并且 圆角矩形 的 圆角半径 为 高度 的一半 , 则该圆角矩形 表现就是一个正常的圆角矩形 , 左右两侧是圆角 ; 代码示例 : DOCTYPE html> 圆角矩形 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } /* 圆角矩形样式 */ div { width: 200px; height: 50px; background-color: pink; /* 设置圆角 */ border-radius: 25px; /* 文字水平居中 */ text-align: center; /* 文字垂直居中 */ line-height: 50px; } 圆角矩形展示效果 : 代码示例 : DOCTYPE html> 圆角矩形 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } /* 正常矩形样式 */ .div1 { width: 200px; height: 200px; background-color: pink; } /* 圆角矩形样式 */ .div2 { width: 200px; height: 200px; background-color: pink; /* 设置圆角 下面两种设置效果相同 */ /*border-radius: 100px;*/ border-radius: 50%; /* 文字水平居中 */ text-align: center; /* 文字垂直居中 */ line-height: 200px; } /* 圆角矩形样式 */ .div3 { width: 200px; height: 50px; background-color: pink; /* 设置圆角 */ border-radius: 25px; /* 文字水平居中 */ text-align: center; /* 文字垂直居中 */ line-height: 50px; } 正常矩形 圆角矩形 圆角矩形2展示效果 :
|
【本文地址】
今日新闻 |
推荐新闻 |