【echarts基础】在柱形图上设置文本 |
您所在的位置:网站首页 › 圆柱图怎么显示数字和文字 › 【echarts基础】在柱形图上设置文本 |
【echarts基础】在柱形图上设置文本
|
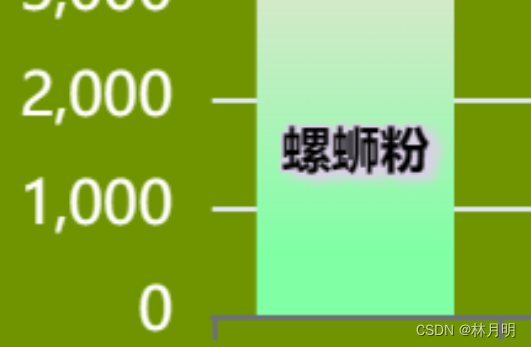
一、需求描述 在柱状图上设置文本标签,按需修改它的颜色、大小、边框、阴影等,如下。
二、代码展示 series:[ { name:"螺蛳粉", type:"bar", data:data.data.chartData.chartData.num.螺蛳粉, label:{ //图形上显示文本标签 formatter:"螺蛳粉", show:true, position:"inside", textStyle:{ fontWeight:"bolder", fontSize:"10",//文字大小 color:"black",//文字颜色 textBorderColor:"#dbd0e6",//文字描边,颜色 textBorderWidth:1,//文字描边,宽度 textShadowColor:"#dbd0e6",//文字阴影颜色 textShadowBlur:2,//文字本身的阴影长度 textShadowOffsetX:2,//文字本身的阴影 X 偏移 textShadowOffsetY:1//文字本身的阴影 Y 偏移 }, }, stack:"total",//数据堆叠同个类目轴上系列配置相同的stack值可以堆叠放置 //图形渐变色 color:new $echarts.graphic.LinearGradient(0,0,0,1,[ { offset:0, color:"#d6e9ca" }, { offset:0.8, color:"rgb(128,255,165)" } ]) } }三、参考资料 强烈推荐官网资源https://echarts.apache.org/zh/index.html,可以通过文档学习了解更多的内容。十分感谢前辈们的整理与分享!
|
【本文地址】
今日新闻 |
推荐新闻 |