详解:当鼠标放上echarts图形时,显示数据、名称,或者自定义tooltip弹窗 |
您所在的位置:网站首页 › 图表怎样显示数据 › 详解:当鼠标放上echarts图形时,显示数据、名称,或者自定义tooltip弹窗 |
详解:当鼠标放上echarts图形时,显示数据、名称,或者自定义tooltip弹窗
|
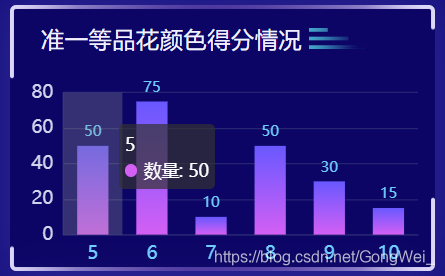
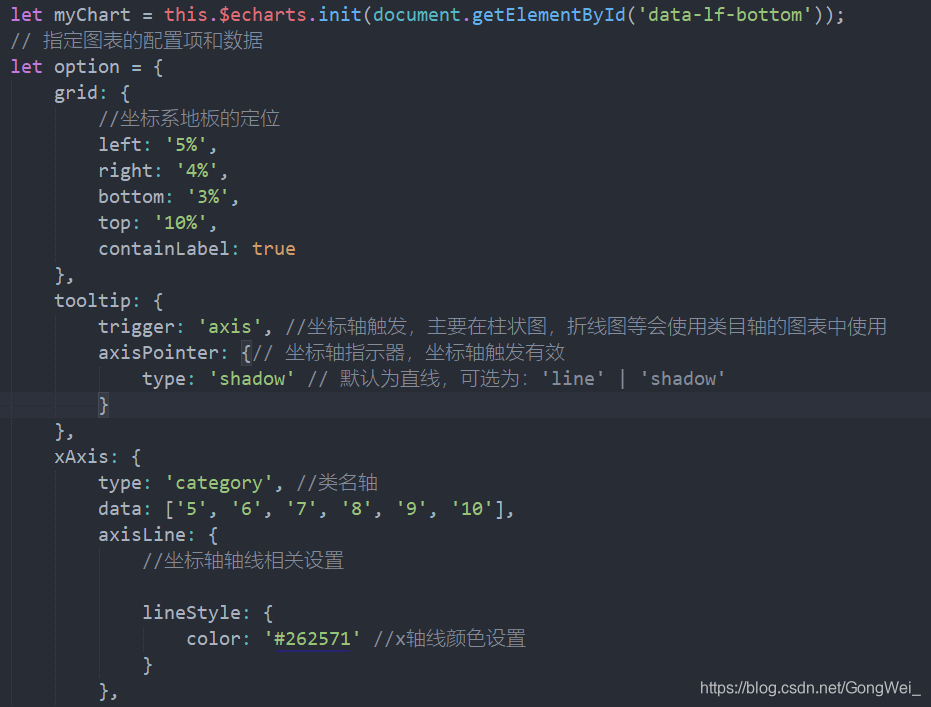
效果一: 效果二实现代码: tooltip: { trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用 axisPointer: {// 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } },更加灵活的自定义弹窗,可以自己写html,其中 params[0].marker 是柱形颜色的圆形,其他参数可以打印 params查看一下 然后拼接进html里 tooltip: { trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用 axisPointer: {// 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' }, backgroundColor: "transparent",//可以背景设置为透明,然后在下面formatter自定义html的背景色 比如;background:rgba(000,000,000,0.5) formatter: function (params) { console.log(params) let str=' '; str ='' + "" + params[0].marker + params[0].seriesName + ":" + "¥" + params[0].value + "" + ""; return str } }写入代码的位置如下,tooltip与xAxis同级 |
【本文地址】
今日新闻 |
推荐新闻 |
 效果二:
效果二:  主要知识点:tooltip{}该配置项为:提示框组件相关设置 效果一实现代码
主要知识点:tooltip{}该配置项为:提示框组件相关设置 效果一实现代码 还有很多属性,具体的可以查看官网介绍: tooltip
还有很多属性,具体的可以查看官网介绍: tooltip