【VUE】图片预览放大缩小插件 |
您所在的位置:网站首页 › 图片缩小放大app › 【VUE】图片预览放大缩小插件 |
【VUE】图片预览放大缩小插件
|
在看项目时,突然看到预览图片的弹窗,感觉好僵硬,不能放大,不能切换,于是便在网上找下关于图片预览的插件,有找到三个插件,具体的优劣势的看自己的使用吧,我目前只是在电脑查看效果,分别是viewerjs插件、基于photoswipe的vue-photo-preview插件以及vue-picture-preview插件 第一种:viewerjs使用介绍
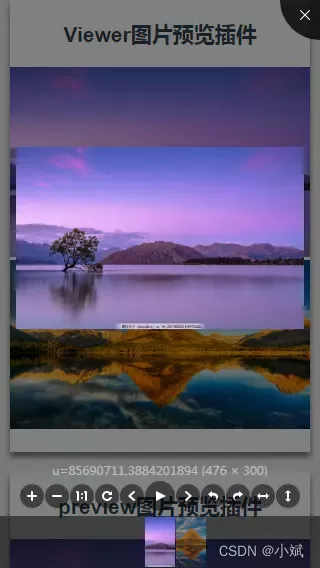
viewerjs插件截图 1、先安装依赖 npm install v-viewer --save 2、main.js内引用并注册调用 //main.js import Viewer from 'v-viewer' import 'viewerjs/dist/viewer.css' Vue.use(Viewer); Viewer.setDefaults({ Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" } });3、代码中使用xxx.vue Viewer图片预览插件
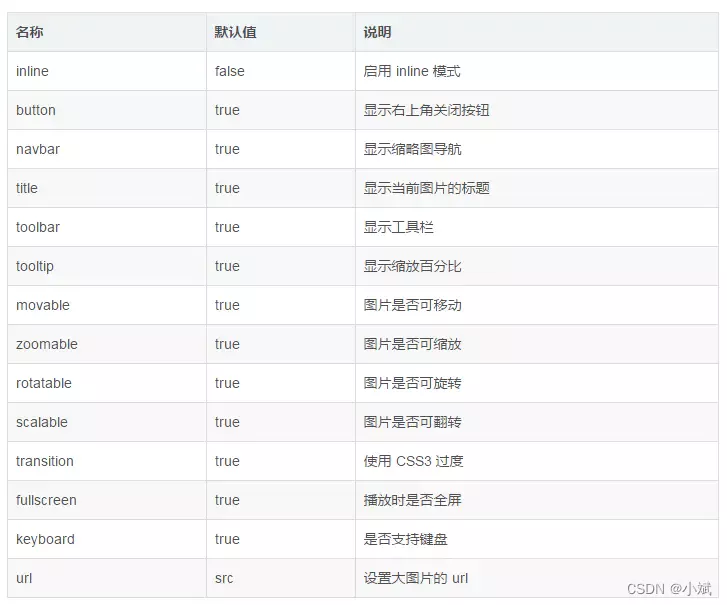
viewerjs使用配置参数 第二种:vue-photo-preview使用介绍
vue-photo-preview插件截图 1、先安装依赖 npm install vue-photo-preview --save 2、main.js内引用并注册调用 //main.js import preview from 'vue-photo-preview' import 'vue-photo-preview/dist/skin.css' Vue.use(preview)3、代码中使用xxx.vue preview图片预览插件option配置请查看 Options | PhotoSwipe 第三种:vue-picture-preview使用介绍
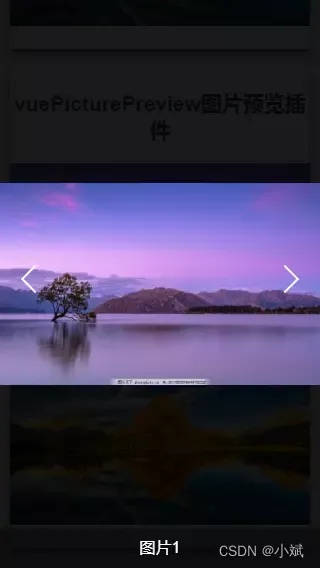
vue-picture-preview插件截图 1、先安装依赖 npm install vue-picture-preview --save 2、main.js内引用并注册调用 //main.js iimport vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)3、在根组件添加 lg-preview 组件的位置 4、代码中使用xxx.vue vuePicturePreview图片预览插件这三个插件介绍完了,除了第三种vue-picture-preview插件只有预览和切换上下张功能,另外两种都有放大和缩小(包括手势)以及其他功能。还是蛮好上手的插件,但我是更喜欢第一种 作者:北极星丶超帅的 链接:https://www.jianshu.com/p/e3350aa1b0d0 来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 |
【本文地址】
今日新闻 |
推荐新闻 |