如何改变图片大小 |
您所在的位置:网站首页 › 图片大小如何看 › 如何改变图片大小 |
如何改变图片大小
|
改变图片大小的方法:1、在HTML标签内更改宽度和高度,代码如“img src="..." width="..." height="...">”;2、使用CSS样式控制width和height属性。
本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3。 我们进行网页设计的时候图片有时候可以会不符合大小,那我们怎么样才能在代码中实现图片大小的改变呢?本篇文章就来给大家介绍关于如何改变图片的大小? 我们改变图片的大小有两种方法:一种是在HTML标签内更改宽度和高度;另一种是使用CSS样式控制width和height属性。 我们先来看HTML标签内更改图像宽度和高度 直接在图片img标签中使用width和height属性即可控制图片宽和高。 代码如下  登录后复制
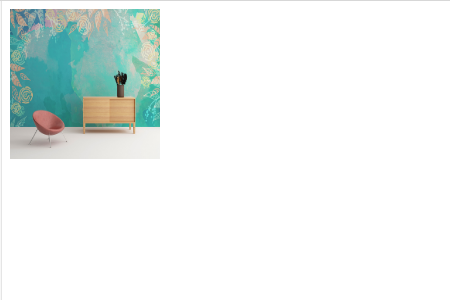
登录后复制效果如下(原图为1072x768px):
我们可以直接在图片标签设置width和height,看起来会很直观。 接着我们来看使用CSS样式控制width和height属性 我们用同一张图片,代码如下 img{ width: 150px; height: 150px; } 登录后复制
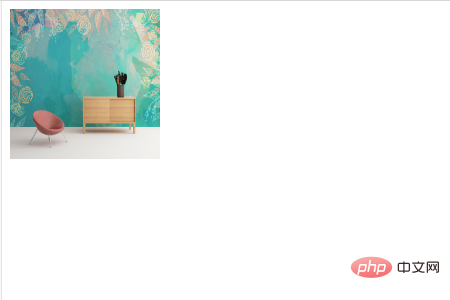
登录后复制效果如下:图片也变为了150x150px
以上就是如何改变图片大小的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】