ECharts legend组件形状 |
您所在的位置:网站首页 › 图标形状怎么设置 › ECharts legend组件形状 |
ECharts legend组件形状
|
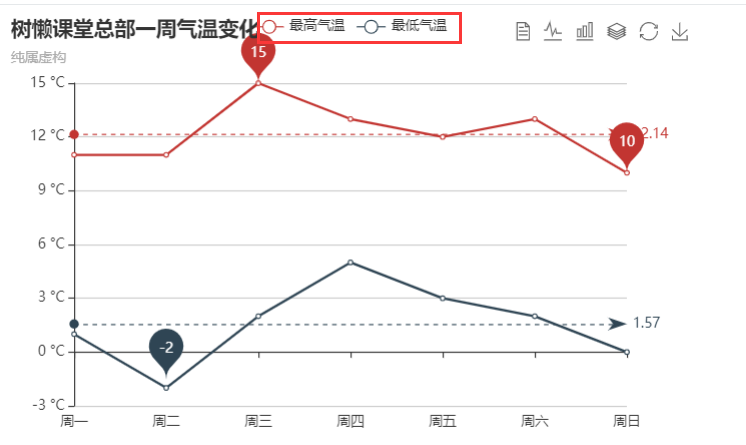
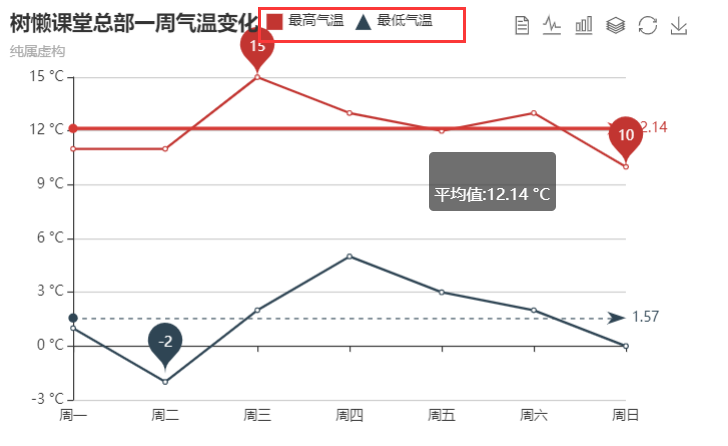
前一篇教程我们讲了ECharts中的一些常用的属性,下面我们来通过设置这些属性来修改legend的样式。 默认图标图例以我们之前写过的树懒课堂总部一周气温变化这个实例为例: 完整代码如下: // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '树懒课堂总部一周气温变化', //标题 subtext: '纯属虚构' //子标题 }, tooltip: {//提示框,鼠标悬浮交互时的信息提示 trigger: 'item'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据 }, legend: { //图例,每个图表最多仅有一个图例 data: ['最高气温', '最低气温'] }, toolbox: {//工具栏 show: true, feature: { mark: { show: true }, dataView: { //数据视图 show: true, readOnly: false//是否只读 }, magicType: {//切换图表 show: true, type: ['line', 'bar', 'stack', 'tiled']//图表 }, restore: {//还原原始图表 show: true }, saveAsImage: {//保存图片 show: true } } }, calculable: true,//是否启用拖拽重计算特性 xAxis: [{ type: 'category', //坐标轴类型,横轴默认为类目型'category' boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项 }], yAxis: [{ type: 'value', //坐标轴类型,纵轴默认为数值型'value' axisLabel: { formatter: '{value} °C' //加上单位 } }], series: [{//设置图表数据 name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关 type: 'line',//图表类型 data: [11, 11, 15, 13, 12, 13, 10], markPoint: { //系列中的数据标注内容 data: [{ type: 'max', name: '最大值' }, { type: 'min', name: '最小值' }] }, markLine: {//系列中的数据标线内容 data: [{ type: 'average', name: '平均值' }] } }, { name: '最低气温', type: 'line', data: [1, -2, 2, 5, 3, 2, 0], markPoint: { data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }] }, markLine: { data: [{ type: 'average', name: '平均值' }] } }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 其中与图例组件legend有关的为如下代码,提示框即鼠标悬浮交互时的信息提示 legend: { //图例,每个图表最多仅有一个图例 data: ['最高气温', '最低气温'] },上述代码只设置了data。 效果如下图红框所示: 
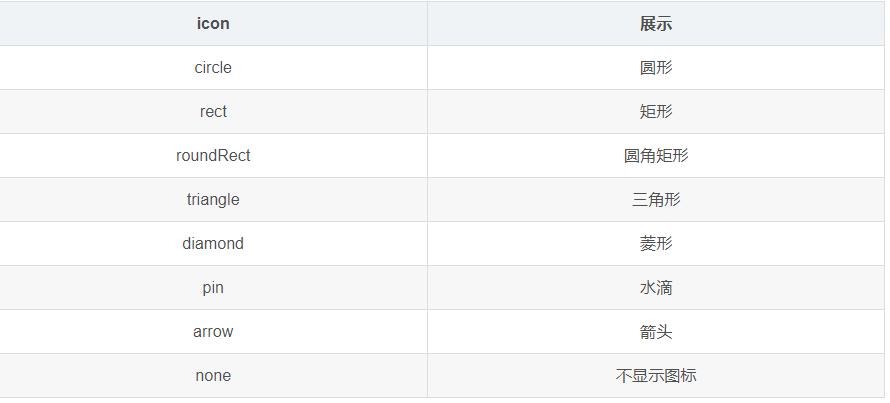
从代码中我们可以得知:图标图例并未设置,所以上图中显示的是默认的图标图例。 那么我们如何将图标图例修改成我们想要的图标图例呢? 设置图标图例形状的方法及对应参数的作用ECharts提供了一些自带的图标形状: 
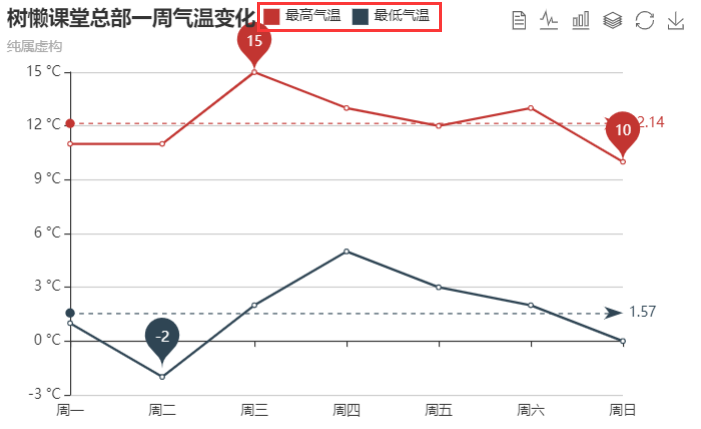
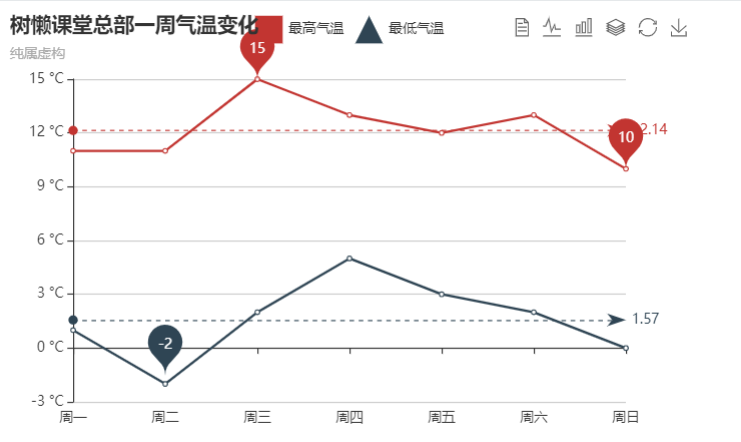
我们可以通过设置icon属性进行设置。 下面我们来试一试 将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码: legend: { //图例,每个图表最多仅有一个图例 itemHeight: 14, itemWidth: 14, data: [ { name: '最高气温', icon: 'rect', }, { name: '最低气温', icon: 'rect', } ] },修改后效果如红框所示: 
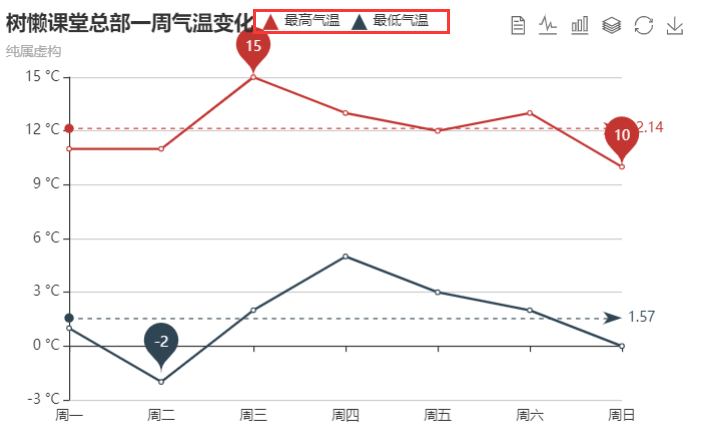
rect对应矩形,故修改后的图标图例为矩形。 我们也可以将图标图例改为其他形状: 三角形 triangle:  单独设置图例
单独设置图例
使各自的图标图例不一样 我们也可以单独设置图例,使各自的图标图例不一样。 将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码: legend: { //图例,每个图表最多仅有一个图例 itemHeight: 14, itemWidth: 14, data: [ { name: '最高气温', icon: 'rect', }, { name: '最低气温', icon: 'triangle', } ] },效果如下图所示:  设置图标图例大小
我们也可以通过设置legend.Width、legend.Height的值来修改图标图例的高度和宽度。legend. Width、legend. Height默认自适应。
设置图标图例大小
我们也可以通过设置legend.Width、legend.Height的值来修改图标图例的高度和宽度。legend. Width、legend. Height默认自适应。
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码: legend: { //图例,每个图表最多仅有一个图例 itemHeight: 24, itemWidth: 24, data: [ { name: '最高气温', icon: 'rect', }, { name: '最低气温', icon: 'triangle', } ] },效果如下图所示: 
|
【本文地址】