Android的三种动画详解(帧动画、View动画、属性动画) |
您所在的位置:网站首页 › 图标分为几种 › Android的三种动画详解(帧动画、View动画、属性动画) |
Android的三种动画详解(帧动画、View动画、属性动画)
|
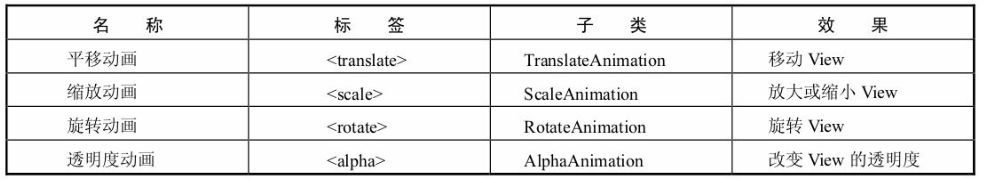
Android的动画分为了三种, 分别是 帧动画、View动画、属性动画。 1、帧动画帧动画就是顺序播放一组预先定义好的图片,就类似于我们观看视频,就是一张一张的图片连续播放。 帧动画的使用很简单,总共就两个步骤: 1、在res/drawable目录下定义一个XML文件,根节点为系统提供的animation-list,然后放入定义更好的图片;2、使用AnimationDrawable类播放第一步定义好的Drawable中的图片,形成动画效果;代码示例,第一步,创建Drawable文件: 上述xml中,有些属性我们要了解到: 1、android:oneshot=“false”: 表示是否重复播放动画,还是只播放一次;2、每个item都有Drawable和duration属性,Drawable表示我们要播放的图片;duration表示这张图播放的时间;代码示例,第二步,用AnimationDrawable播放动画: Button button = (Button) findViewById(R.id.bt_001); button.setBackgroundResource(R.drawable.frame_animation);//把Drawable设置为button的背景 //拿到这个我们定义的Drawable,实际也就是AnimationDrawable AnimationDrawable animationDrawable = (AnimationDrawable) button.getBackground(); animationDrawable.start();//开启动画实际上,从名字也可以看出,AnimationDrawable是一个Drawable的子类,所以我们定义的xml文件也是防在res/rawable目录下的. 2、View动画(也称补间动画) 2.1 View动画的基本介绍view动画也称为补间动画,因为我们只需要拿到一个view,设定它开始和结束的位置,中间的view会自动由系统补齐,而不需要帧动画每一幅图都是提前准备好的。 View动画是Android一开始就提供的比较原始的动画,主要支持四种效果:平移、缩放、旋转、透明度变化(渐变) 四种基本效果,我们可以再这四种基础效果的基础上,选择其中的几种进行组合。 View动画的四种基本效果对应了四个Animation的子类,如下:
scale_animation.xml : pivotX和pivotY表示以缩放中心的位置。 rotate_animation.xml: 渐变动画alpha_animation.xml: interpolator表示动画插值器, 可以控制动画的变化速率, 比如前200ms很慢,中间600ms很快,最后200ms又很慢。 pivot 这个属性主要是在translate 和 scale 动画中,这两种动画都牵扯到view 的“物理位置“发生变化,所以需要一个参考点。 而pivotX和pivotY就共同决定了这个点;它的值可以是float或者是百分比数值。 以 pivotX 为例,说明其取不同的值的含义: 10:距离动画所在view自身左边缘10像素10% :距离动画所在view自身左边缘 的距离是整个view宽度的10%10%p:距离动画所在view父控件左边缘的距离是整个view宽度的10%除了用xml来设置View动画,也可以用代码直接搞定,如 Animation translateAnimation = new TranslateAnimation(0,500,0,500); // 创建平移动画的对象:平移动画对应的Animation子类为TranslateAnimation // 参数分别是: // 1. fromXDelta :视图在水平方向x 移动的起始值 // 2. toXDelta :视图在水平方向x 移动的结束值 // 3. fromYDelta :视图在竖直方向y 移动的起始值 // 4. toYDelta:视图在竖直方向y 移动的结束值 translateAnimation.setDuration(3000); // 播放动画直接 startAnimation(translateAnimation) //如: mButton.startAnimation(translateAnimation);其他几个动画也类似,就不一一例举,看构造方法即可。 2.2 View动画的组合动画–AnimationSet我们可以使用AnimationSet把View动画的平移、缩放、旋转、渐变都揉在一起,也是既能通过代码实现,也可以通过xml实现 xml实现: 代码实现: AnimationSet setAnimation = new AnimationSet(true); // 特别说明以下情况 // 因为在下面的旋转动画设置了无限循环(RepeatCount = INFINITE) // 所以动画不会结束,而是无限循环 // 所以组合动画的下面两行设置是无效的, 以后设置的为准 setAnimation.setRepeatMode(Animation.RESTART); setAnimation.setRepeatCount(1);// 设置了循环一次,但无效 // 旋转动画 Animation rotate = new RotateAnimation(0,360,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); rotate.setDuration(1000); rotate.setRepeatMode(Animation.RESTART); rotate.setRepeatCount(Animation.INFINITE); // 平移动画 Animation translate = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT,-0.5f, TranslateAnimation.RELATIVE_TO_PARENT,0.5f, TranslateAnimation.RELATIVE_TO_SELF,0 ,TranslateAnimation.RELATIVE_TO_SELF,0); translate.setDuration(10000); // 透明度动画 Animation alpha = new AlphaAnimation(1,0); alpha.setDuration(3000); alpha.setStartOffset(7000); // 缩放动画 Animation scale1 = new ScaleAnimation(1,0.5f,1,0.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); scale1.setDuration(1000); scale1.setStartOffset(4000); // 将创建的子动画添加到组合动画里 setAnimation.addAnimation(alpha); setAnimation.addAnimation(rotate); setAnimation.addAnimation(translate); setAnimation.addAnimation(scale1); // 使用 mButton.startAnimation(setAnimation); 2.3 View动画的使用场景 场景一:LayoutAnimationLayoutAnimation作用于ViewGroup,为ViewGroup指定一个动画,然后,当它的子元素出场时都会具有这种效果。这种效果常用与ListView,有的ListView的每个item都以一定的动画形式出现,就是用到的LayoutAnimation。 LayoutAnimation也是一个View动画, 使用方式有三步: 1、定义LayoutAnimation的xml文件;2、指定具体的入场动画;3、为ViewGroup指定android:layoutAnimation属性,引用这个LayoutAnimation的xml文件;第一步,定义LayoutAnimation的xml文件: // res/anim/anim_layout.xml其中animationOrder有三种选项: normal、reverse、random。 第二步,指定具体动画,也就是第一步中引用的anim_item: // res/anim/anim_item.xml第三步,为ViewGroup指定android:layoutAnimation属性: 这样,ListView的每个item都具有了动画效果。 除了用xml文件,也同样可以使用代码实现, 代码需要用到LayoutAnimationController: ListView listView = (ListView) layout.findViewById(R.id.list); Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_ item); LayoutAnimationController controller = new LayoutAnimationController (animation); controller.setDelay(0.5f); controller.setOrder(LayoutAnimationController.ORDER_NORMAL); listView.setLayoutAnimation(controller); 2.4动画的监听 Animation.addListener(new AnimatorListener() { @Override public void onAnimationStart(Animation animation) { //动画开始时执行 } @Override public void onAnimationRepeat(Animation animation) { //动画重复时执行 } @Override public void onAnimationCancel()(Animation animation) { //动画取消时执行 } @Override public void onAnimationEnd(Animation animation) { //动画结束时执行 } }); 场景二:Activity的切换效果Activity有默认的切换效果,但是我们可以定制,主要用到overridePendingTransition(int enterAnima, int exitAnima)这个方法: Intent intent = new Intent(this,TestActivity.class); startActivity(intent); overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);注意, 这个方法必须在startActivity或者finish方法之后调用才会生效。 场景三:Fragment的切换效果可以使用FragmentTransaction的setCustomAnimation方法添加切换动画。 3、属性动画属性动画可以看作是增强版的补间动画,与补间动画的不同之处体现在: 补间动画只能定义两个关键帧在透明、旋转、位移和倾斜这四个属性的变换,但是属性动画可以定义任何属性的变化。补间动画只能对 UI 组件执行动画,但属性动画可以对任何对象执行动画。与补间动画类似的是,属性动画也需要定义几个方面的属性: 动画持续时间。默认为 300ms,可以通过 android:duration 属性指定。动画插值方式。通过 android:interploator 指定。动画重复次数。通过 android:repeatCount 指定。重复行为。通过 android:repeatMode 指定。动画集。在属性资源文件中通过 来组合。帧刷新率。指定多长时间播放一帧。默认为 10 ms。属性动画 API Animator: 提供创建属性动画的基类,基本不会直接使用这个类。ValueAnimator:属性动画用到的主要的时间引擎,负责计算各个帧的属性值,基本上其他属性动画都会直接或间接继承它;ObjectAnimator: ValueAnimator 的子类,对指定对象的属性执行动画。AnimatorSet:Animator 的子类,用于组合多个 Animator。除了这些 API,属性动画还提供了一个 Evaluator ,用来控制属性动画如何计算属性值。 IntEvaluator:计算 int 类型属性值的计算器。FloatEvaluator: 用于计算 float 类型属性值的计算器。ArgbEvaluator: 用于计算十六进制形式表示的颜色值的计算器。TypeEvaluator: 可以自定义计算器。使用 ValueAnimator 创建动画的步骤: 调用 ValueAnimator 的 ofInt()、ofFloat() 或者 ofObject() 静态方法创建 ValueAnimator 实例。调用 ValueAnimator 的 setXxx() 等方法设置持续时间,插值方式、重复次数等。调用 ValueAnimator 的 start() 方法启动动画。为 ValueAnimator 注册 AnimatorUpdateListener 监听器,在该监听器中可以监听 ValueAnimator 计算出来的值改变,并将这些值应用到指定对象上。属性动画的一般使用: 定义属性动画和补间动画等类似,有两种方式: 使用 ValueAnimator 或者 ObjectAnimator 的静态工厂方法创建动画。使用资源文件来定义动画。属性动画的使用: 创建 ValueAnimator 或 ObjectAnimator 对象 —— 即可以从 XML 资源文件加载该动画也可以直接调用 ValueAnimator 或者 ObjectAnimator 的静态工厂方法创建动画。根据需要为 Animator 对象设置属性。如果需要监听 Animator 的动画开始事件,动画结束事件、动画重复事件、动画值改变事件,并根据事件提供响应处理代码,需要为Animator 对象设置监听器。如果有多个动画需要同时播放,需要使用 AnimatorSet 组合这些动画。调用 Animator 对象的 start 启动动画。代码示例: private void startAnim() { ObjectAnimator animator0 = ObjectAnimator.ofFloat( mImageViews.get(0),//这里传入的是一个任意对象,此处是imageview对象 "alpha", 1F, 0.5F); ObjectAnimator animator1 = ObjectAnimator.ofFloat( mImageViews.get(1), "translationY", 200F); ObjectAnimator animator2 = ObjectAnimator.ofFloat( mImageViews.get(2), "translationX", 200F); ObjectAnimator animator3 = ObjectAnimator.ofFloat( mImageViews.get(3), "translationY", -200F); ObjectAnimator animator4 = ObjectAnimator.ofFloat( mImageViews.get(4), "translationX", -200F); AnimatorSet set = new AnimatorSet(); set.setDuration(500); set.setInterpolator(new BounceInterpolator()); set.playTogether( animator0, animator1, animator2, animator3, animator4); set.start(); mFlag = false; } 总结以上就是Android的帧动画、view动画和属性动画的用法。 那除了这三种动画,我们是否还有其他动画机制呢?或者说有什么变种呢? 这个问题,将在下一篇博客,Android除了三大动画,还有哪些动画? 再进行分析。 |
【本文地址】
今日新闻 |
推荐新闻 |
 比如创建一个平移动画translate_animation.xml, 也是需要把xml文件放在res/anim目录下:
比如创建一个平移动画translate_animation.xml, 也是需要把xml文件放在res/anim目录下: