基本HTML标签语法整理 |
您所在的位置:网站首页 › 图像标签的基本语法格式 › 基本HTML标签语法整理 |
基本HTML标签语法整理
|
文章目录
1 html语法规范1.1 基本语法概述1.2 标签关系
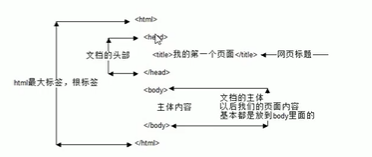
2 html基本结构标签2.1 第一个html网页2.2 基本结构标签总结
3 开发工具总结
4 html常用标签4.1 标签语义4.2 标题标签h1-h64.3 段落标签和换行标签体育新闻案例
4.4 文本格式化标签4.5 div和span标签特点:
4.6 图像标签和路径1 图像标签2 路径
4.7 超链接标签链接的语法格式链接分类
5 HTML中的注释和特殊字符5.1 注释5.2 特殊字符综合案例(上)
6 表格标签6.1 表格的主要作用6.2 表格的基本语法6.3 表头单元格标签6.4 表格属性案例:小说排行榜
6.5 表格结构标签6.6 合并单元格
7 列表标签7.1 无序列表7.2 有序列表7.3 自定义列表
8 表单标签8.1 为什么需要表单8.2 表单的组成8.3 表单域8.4 表单控件8.4.1 input输入表单元素8.4.2 label标签8.4.3 select下拉表单元素8.4.4 textarea文本域表单元素综合案例: 注册页面
1 html语法规范
1.1 基本语法概述
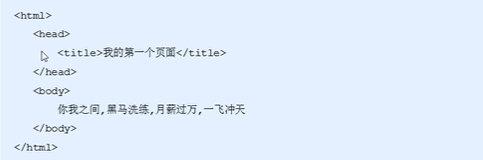
HTML标签是由尖括号包围的关键词.例如.HTML标签通常是成对出现的,例始和 , 我们称为双标签。标签对中的第一个标签是开始标签, 第二个标签是结束标签。有些特殊的标签必须是单个标签(极少情况) . 例如 我们称为单标签。
1.2 标签关系
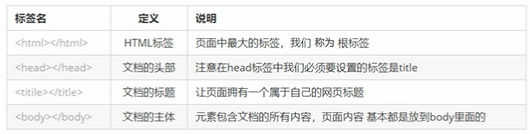
双标签关系可以分成两种,包含关系和并列关系 每个网页都会有一个基本的结构标签(也称为骨架标签)。 页面内容也是在这些基本标签上书写. HTML页面也称为HTML文档
VSCode工具生成骨架标签新增代码 标签 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。 这句代码的意思是:当前页面采取的是HTML5版本来显示网页. 注意: 声明位于文档中的最前面的位置,处于标签之前。不是一个HTML标签.它就是文档类型声明标签。lang = 语言 用来定义当前文档显示的语言。 en定义语言为英语zh-CN定义语言为中文 简单来说定义为en就是英文网页,定义为zh-CN就是中文网页 其实对于文档显示来说.定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的charset 字符集 字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。 在标签内.可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。 charset常用的值有: GB2312、BIG5、GBK和UTF-8.其中UTF-8也被称为万国码。基本包含了全世界所有国家需要用到的字符 注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用UTF-8编码, 尽量统一写成标准的"UTF-8" , 不要写成utf8"或"UTF8". 这两行代码留到移动端开发时再说 总结以上三个代码vscode自动生成,基本不需要我们重写. 文档类型声明标签 ,告诉浏览器这个页面采取html5版本来显示页面. ” 结束。 快捷键: crtl+/一句话: 注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。 5.2 特殊字符
圣诞节是基督教世界最大的节日。- -般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初, 1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过 耶稣向世人显示自己。这一 天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。 后来,因为各地教会使用的历书不同,具体日期不能 统一,于是就把12月24日到第二年的1月6日定为圣诞节节期( Christmas Tide) ,各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节 日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为-一个全民的节日。 12月24日平安夜、12月25日圣诞节的主要纪念活动都 与耶稣降生的传说有关。 圣诞老人的由来圣诞节当然少不了圣诞老人,根据圣经记载,书中并没有提起这一号人物。 到底他是如何成为圣诞的主角之一-呢 ? 相传在一千六百多年前,荷兰巴里地方有一一个老人, 名叫尼古拉斯,他- -生最爱帮助贫穷的人家。 其中有一次他帮助三个贫穷的少女 ,送她们三袋金子以逃过被卖的不幸。 到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子 时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。 于是,将礼物放在圣诞袜子的送礼方法便传到至今。 6 表格标签 6.1 表格的主要作用表格主要用于显示,展示数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候。能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 Pink老师总结:表格不是用来布局页面的,而是用来展示数据的. 6.2 表格的基本语法 单元格内的文字 ... ... 是用于定义表格的标签。 标签用于定义表格中的行.必须嵌套在 标签中。 用于定义表格中的单元格。必须嵌套在 标签中。字母td指表格数据( table data ) . 即数据单元格的内容。 6.3 表头单元格标签一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。 标签表示HTML表格的表头部分(table head的缩写) 姓名性别年龄 刘德华男56 张学友男58 郭富城男51 黎明男27 6.4 表格属性
目的有2个: 记住这些英语单词后面CSS会使用直观感受表格的外观形态 姓名性别年龄 刘德华男56 张学友男58 郭富城男51 黎明男27 案例:小说排行榜
先制作表格的结构。 第一行里面是th表头单元格第二行开始里面是td普通单元格单元格里面可以放任何元素文字链接图片等都可以后设置表格属性. . 用到宽度高度边框cellpadding和cellspacing表格浏览器中对齐align 排名 关键词 趋势 进入搜索 最近七日 相关链接 1 鬼吹灯 456
123
贴吧
图片
百度
1
鬼吹灯
456
123
贴吧
图片
百度
1
鬼吹灯
 456
123
贴吧
图片
百度
1
鬼吹灯
456
123
贴吧
图片
百度
1
鬼吹灯
 456
123
贴吧
图片
百度
6.5 表格结构标签
456
123
贴吧
图片
百度
6.5 表格结构标签
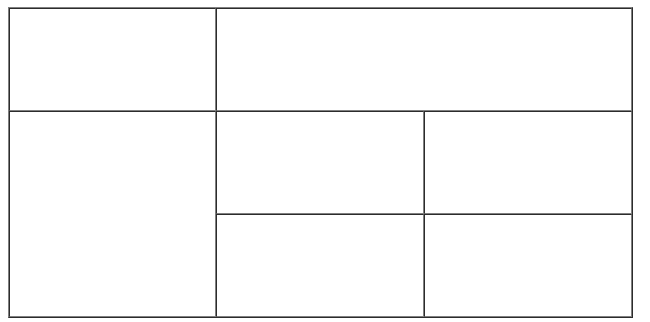
使用场景:因为表格可能很长为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分 在表格标签中分别用:标签表格的头部区域、标签表格的主体区域这样可以更好的分清表格结构。 : 用于定义表格的头部。 内部必须拥有标签。-般是位于第一行。 :用于定义表格的主体,主要用于放数据本体.以上两个包含在里面 6.6 合并单元格合并单元格方式 ● 跨行合并: rowspan='合并单元格的个数” ● 跨列合并: colspan="合并单元格的个数” 目标单元格: (写合并代码) ● 跨行:最上侧单元格为目标单元格,写合并代码 ● 跨列:最左侧单元格为目标单元格,写合并代码 合并单元格3步曲: 先确定是跨行还是跨列合并。找到目标单元格,写上合并方式=合并的单元格数量。比如: .删除多余的单元格。 7 列表标签
7 列表标签
表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同。列表可以分为三大类:无序列表、有序列表和自定义列表。 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用标签定义。 无序列表的基本语法格式如下: 列表项1 列表项1 列表项1 ... 无序列表的各个列表项之间没有顺序级别之分,是并列的。 中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的。与之间相当于一个容器,可以容纳所有元素无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。 7.2 有序列表有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在HTML标签中。标签用于定义有序列表。列表排序以数字来显示,并且使用标签来定义列表项。 有序列表的基本语法格式如下: 列表项1 列表项1 列表项1 ... 7.3 自定义列表自定义列表的使用场景 defined list 其基本语法如下: 名词1 名词1解释1 名词1解释2里面只能包含和. 和个数没有限制,经常是一个对应多个. 8 表单标签 8.1 为什么需要表单使用表单目的是为了收集用户信息。 在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。 8.2 表单的组成
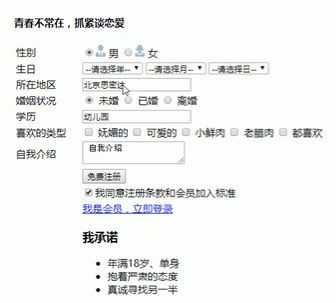
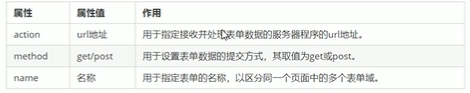
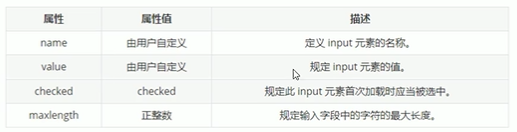
表单域是一个包含表单元素的区域。 在HTML标签中, 标签用于定义表单域,以实现用户信息的收集和传递。 会把它范围内的表单元素信息提交给服务器. 各种表单元素控件常用属性: 在表单域中可以定义各种表单元素。这些表单元素就是允许用户在表单中输入或者选择的内容控件。 8.4.1 input输入表单元素在英文单词中,input是输入的意思,而在表单元素中标签用于收集用户信息。 在标签中,包含一个type 属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等). 标签为单标签 type属性设置不同的属性值用来指定不同的控件类型 type属性的属性值及描述如下: 除type属性外。标签还有其他很多属性,其常用属性如下: name表单元素的名字,要求单选按钮和复选框要有相同的name值 checked属性主要针对于单选按钮和复选框主要作用一打开页面,就要可以默认选中某个表单元素 8.4.2 label标签标签为input元素定义标注(标签); 标签用于绑定一个表单元素,当点击标签内的文本时。浏览器就会自动将焦点(光标转到或者选择对应的表单元素上用来增加用户体验。 语法: 男核心: 标签的for属性应当与相关元素的id属性相同。 8.4.3 select下拉表单元素语法: 选项1 选项2 选项3 ...中至少包含一对。 在中定义selected="selected"时,当前项即为默认选中项。 8.4.4 textarea文本域表单元素使用场景:当用户输入内容较多的情况下.我们就不能使用文本框表单了。此时我们可以使用标签。 在表单元素中, 标签是用于定义多行文本输入的控件。 常见于留言板 文本内容通过标签可以轻松地创建多行文本输入框。 cols=“每行中的字符数”; rows=“显示的行数”。我们在实际开发中不会使用。都是用CSS来改变大小 综合案例: 注册页面
|
【本文地址】





 表格标签这部分属性我们实际开发不常用,后面通过css来设置
表格标签这部分属性我们实际开发不常用,后面通过css来设置

 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
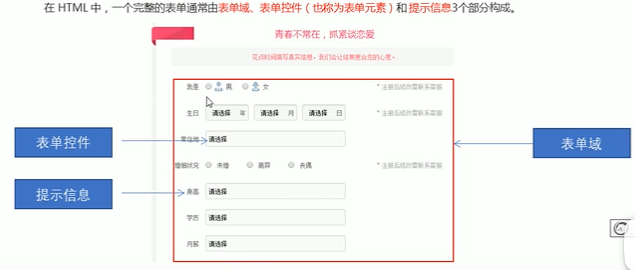
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 在HTML中,1个完整的表单通常由表单域。表单控件(也称为表单元素)和提示信息3个部分构成。
在HTML中,1个完整的表单通常由表单域。表单控件(也称为表单元素)和提示信息3个部分构成。

 name和value是每个表单元素都有的属性值主要给后台人员使用
name和value是每个表单元素都有的属性值主要给后台人员使用