创建超链接的基本语法有哪些? |
您所在的位置:网站首页 › 图像标签的基本语法有哪些 › 创建超链接的基本语法有哪些? |
创建超链接的基本语法有哪些?
|
在HTML中,一段具有下划线的蓝色文本,用手指触击或用鼠标点击会激活链接来跳转到另一个页面,这样的链接被称做超链接,创建超链接十分简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
文本或图像
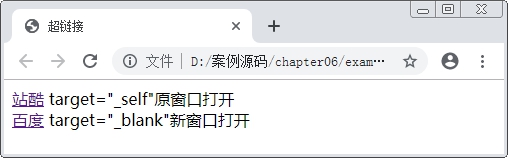
在上面的语法中,标签是一个行内元素,用于定义超链接,href和target为其常用属性,具体介绍如下: ● href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 ● target:用于指定链接页面的打开方式,其取值有 _ self和 _ blank两种,其中self为默认值,意为在原窗口中打开_blank为在新窗口中打开。 示例代码如下: 站酷 target="_self"原窗口打开 百度 target="_blank"新窗口打开运行示例代码,效果如图1所示。
图1 超链接的使用 通过图1看出,被超链接标签环绕的文本“站酷”和“百度”颜色特殊且带有下划线效果,这是因为超链接标签本身有默认的显示样式。当鼠标移上链接文本时,光标也会发生变化,同时页面的左下角会显示链接页面的地址。当点击链接文本“站酷”和“百度”时,分别会在原窗口和新窗口中打开链接页面,如图2和图3所示。
图2 链接页面在原窗口打开
图3 链接页面在新窗口打开 注意: 1、暂时没有确定链接目标时,通常将标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。 2、不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 猜你喜欢: 如何使用选择器获取元素?常用的jQuery选择器列举 如何在HTML5中嵌入视频和音频? 传智教育前端培训课程 |
【本文地址】
今日新闻 |
推荐新闻 |