如何在html的form提交时排除某些input field的内容 |
您所在的位置:网站首页 › 回车提交表单怎么删除不了 › 如何在html的form提交时排除某些input field的内容 |
如何在html的form提交时排除某些input field的内容
|
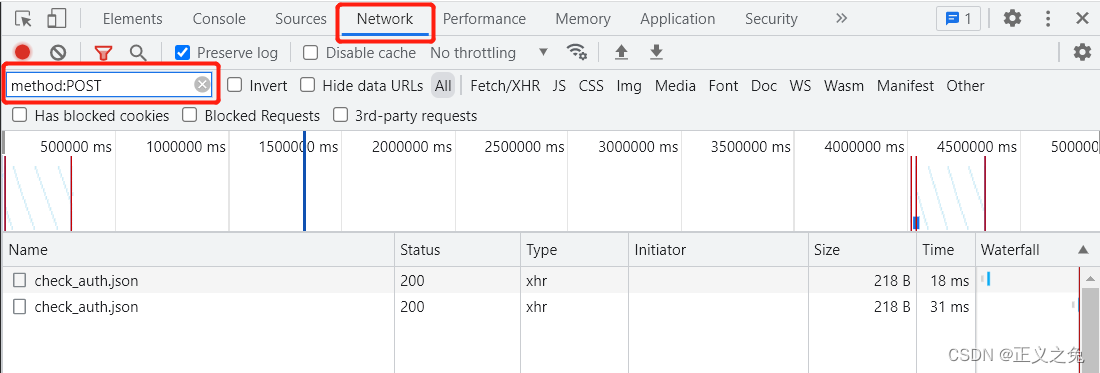
在Html的form点击提交时,form内所有Input filed的内容,只要是有name属性的,并且没有disabled属性的,都会被提交,即通过网络发送到指定的URL。 如:下面的html代码显示Form内所有带有name属性的input field: ... ... ... ... ...用chrome打开提交Form的网页,按F12弹出开发工具窗口。在开发工具窗体选择network,输入框输入method:post,同时Preserve log(保留日志)勾选上。
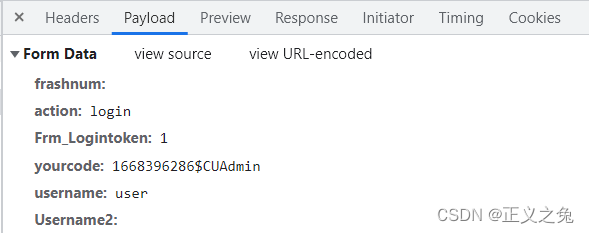
在网页点击提交,可以看到chek_auth.json, 点击它可以看到如下内容:
可以看到frashnum, action, Frm_Logintoken, yourcode, username, Frm_password, Username2都出现了, 说明: (1)type="hidden" 只是在页面展示的时候隐藏,在提交的时候依然会发出; (2)disabled="" 不影响disabled属性,其实写disabled就够了,不需要后面的赋值。 回到本文的主题,如何在form提交的时候排除某些input field。当然可以添加disabled属性。但是添加了该属性后,你是不可以在页面上对该项内容进行修改的,也就是意味着即不能输入,也不能获取focus。如果我们还是需要对它的内容进行操作呢?比方说如下的密码输入框:
它在html中的代码是: 我们只需要把name属性去掉,即: 这时候再提交Form,可以查看到发送的数据如下:
可以看到Frm_password没有了。 还有一种方法是在submit的javascript函数里,调用remove方法把这个Input field给移除 上面的html代码表示点击提交按钮GO, 对应的处理函数是doLogin()。在doLogin()里增加如下代码: document.getElementById("Frm_password").remove();这样的话,如果提交表单后,发生页面跳转,是不会对整个程序的正常运转带来问题的。但是如果不跳转,如本例中输入错误的密码,则该输入内容将在页面中消失,用户将无法再次输入密码。
如上图中,虽然那个对话框形势上还在,但是那是因为图片元素没有被删除。我们可以看到GO,本来是在右边的橙色框上,现在移到了左边,且框已经不能得到focus和输入了。所以,不建议使用该方法。
|
【本文地址】
今日新闻 |
推荐新闻 |