JS工具库moment |
您所在的位置:网站首页 › 哪个日历能显示所有节日的日期 › JS工具库moment |
JS工具库moment
|
moment
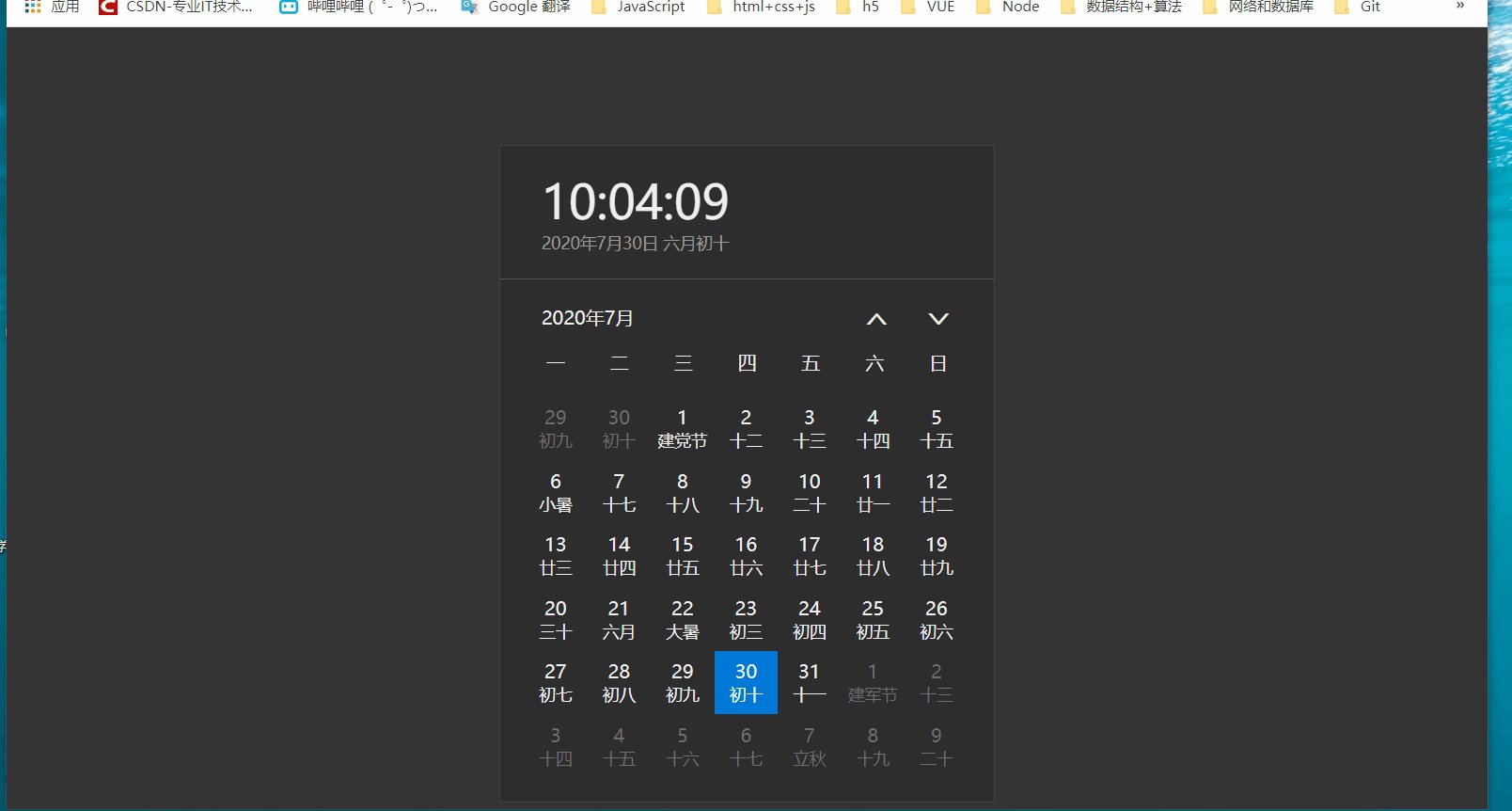
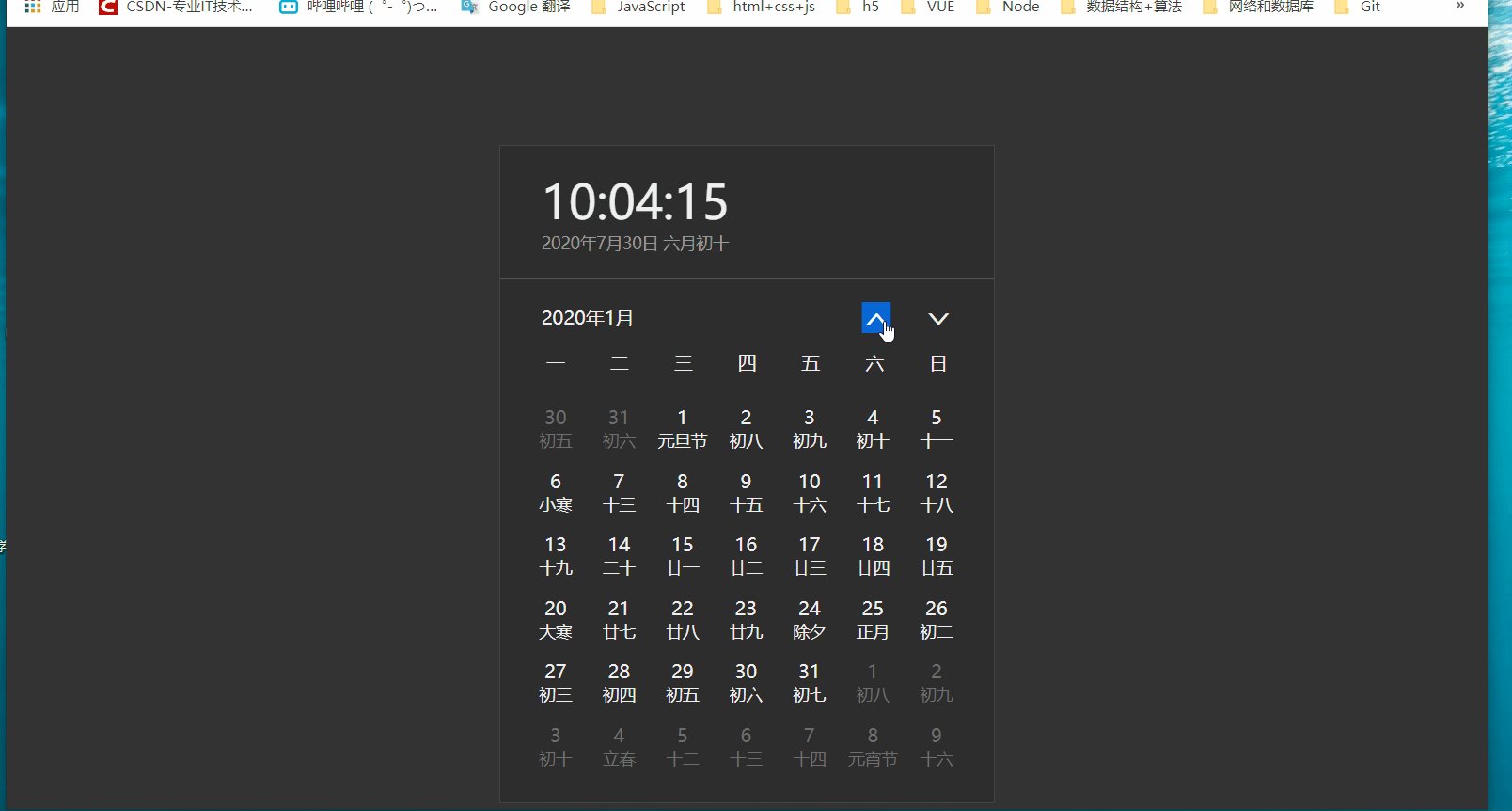
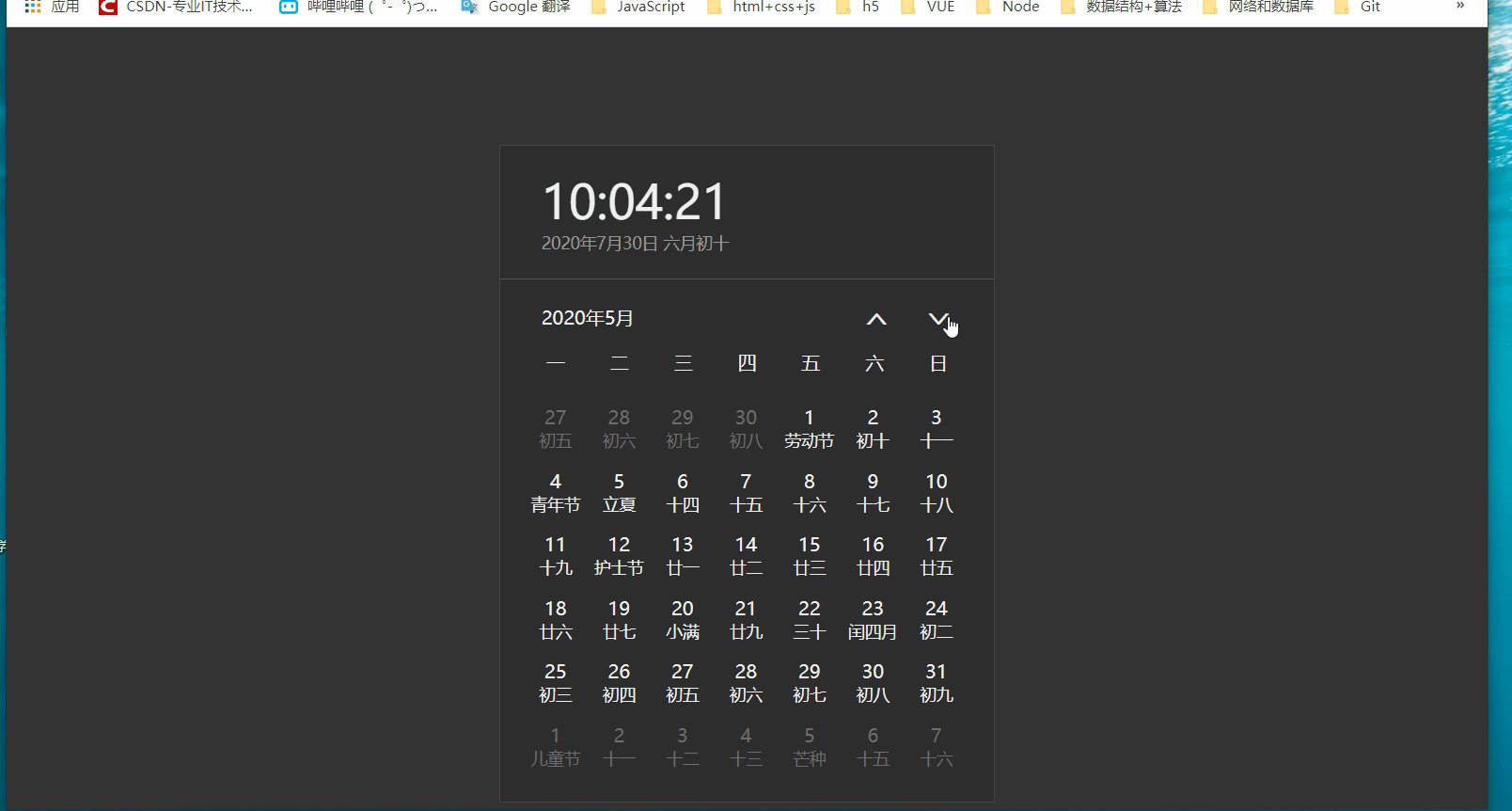
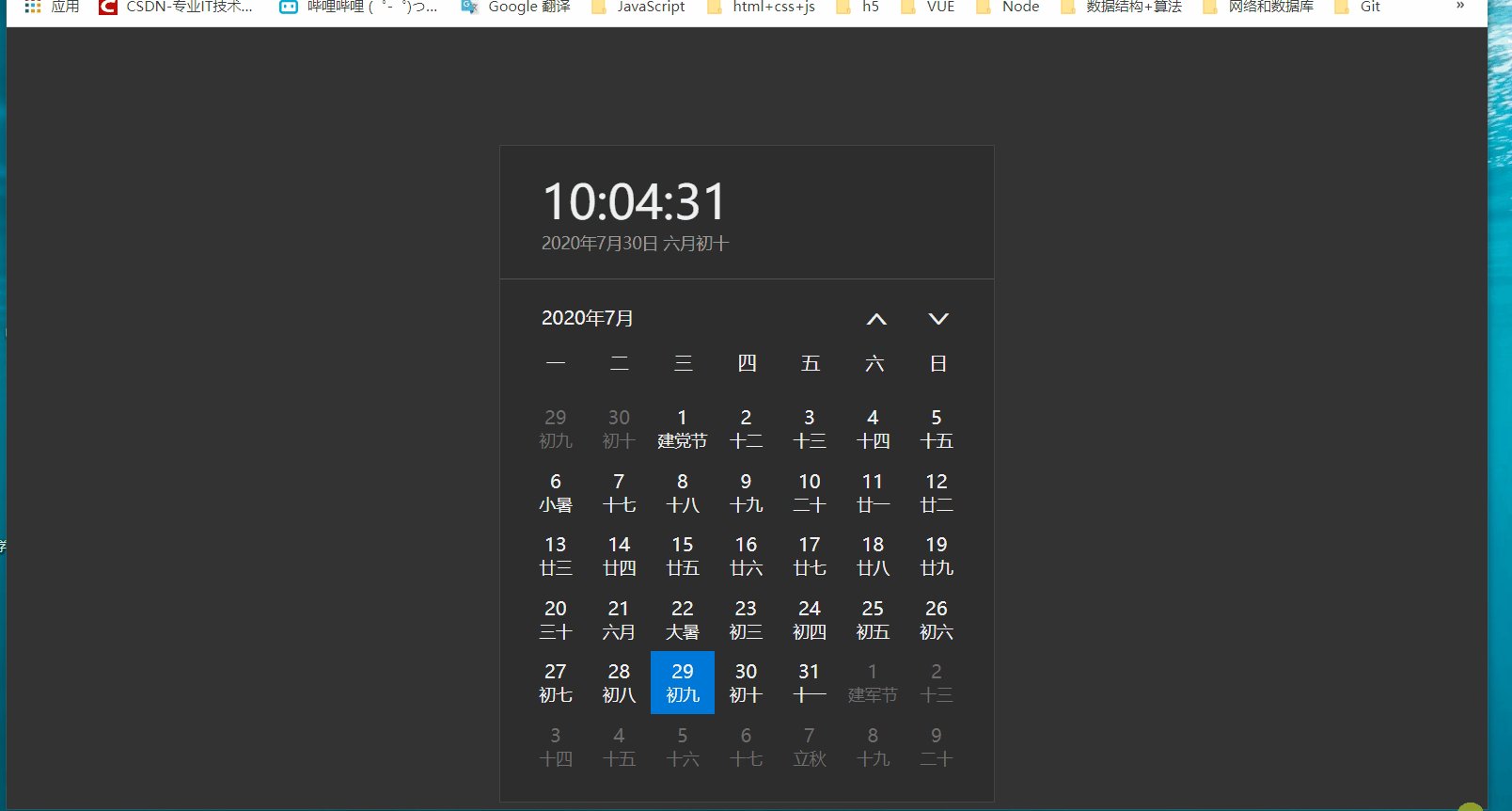
moment是一个js工具库,这个库中封装的是日期时间的方法,功能很全面。可以去moment官网看看,它的中文文档介绍的也很详细,主要是看一下方法的使用。附上官网地址:moment.js官网 模仿的是win10自带的日历,但是功能没有很全面,简单的实现了上下翻更新的效果,选择年份的功能没有实现呢。 简单说下,日历的逻辑问题。 从当前月出发,必须直到当前月的天数,必须知道当前月第一天是星期几。 只有知道了天数和第一天是星期几,才能知道第一天的位置在哪,要显示几天。核心点就是解决这两点,在解决了天数和星期的问题之后,当前月减去1就是上个月,当前月加上1就是下个月。那整体效果就出来了。 获取某月的天数,获取某月第一天是周几等等,moment已经为我们封装好了这些方法,直接使用就可以了。 案例中需要使用的方法以下方法都是在moment()返回对象身上的方法 获取当前日期和时间:moment() 获取某月的天数:daysInMonth() 获取某月的第一天:startOf(‘month’) 获取某天是星期几:weekday() 增加时间:add(Number, String) 减去时间:subtract(Number, String) 设置中文的语言环境:locale(‘zh-ch’) 获取星期数据:weekdaysMin() 显示格式:format()。这个是使用最多用处最大的方法,它的参数是令牌,令牌不同日期和时间显示不同。 案例效果
结构和样式的话比较好搭,最终显示的部分都是通过js部分渲染出来的,就不做解释,后面会把代码附上。 即时的时间 获取当下的时间,设置定时器每1S执行一次。 //中文语言环境 moment.locale('zh-cn'); // 一、即时的时间 function nowTime() { timeDate.innerHTML = moment().format('LTS'); } nowTime(); setInterval(nowTime, 1000); 即时的日期 这里牵扯到的还有农历日期,放到后面再补充 timeDay.innerHTML = moment().format("LL") 获取星期 获取星期的数据,遍历添加结构,渲染视图。 // 二、星期 let weekArr = moment.weekdaysMin(true); // 根据语言环境获取不同的星期数组 let weekStr = ''; weekArr.forEach(function (ele) { weekStr += `${ele}`; }); week.innerHTML = weekStr; 获取某月的天数以及某月第一天是周几 封装两个方法,用来获取月的天数和第一天星期几,方法的参数都是moment对象。 // 日历逻辑: // 必须知道当前月的天数,当前月第一天星期几 // 某月的天数 function getMonthDays(momentObj) { return momentObj.daysInMonth(); } // console.log(getMonthDays(moment())); // 当前月最后一天的数字 // console.log(getMonthDays(moment().subtract(1, 'month'))); // 当前月的上一个月最后一天的数字 // console.log(getMonthDays(moment().add(1, 'month'))); // 当前月的下一个月最后一天的数字 // 某月第一天的星期 // startOf 第一天 // weekday 星期几 function getWeekDays(momentObj) { return momentObj.startOf('month').weekday(); // } // console.log(getWeekDays(moment())); // 当月 // console.log(getWeekDays(moment().add(1, 'month'))); // 下个月 生成日历 // 三、生成日历 let today = moment(); setDate(today);封装生成日历方法 首先获取当前月的天数,当前月第一天是周几。英文环境下:[“Su”, “Mo”, “Tu”, “We”, “Th”, “Fr”, “Sa”];中文环境下:[“一”, “二”, “三”, “日”, “五”, “六”, “日”]。 获取周几返回的是数组的索引。 上一个月:上个月在本月显示的天数 刚好等于获取星期得到的天数;下一个月:下月在本月显示的天数是出去当前月天数+上月显示天数剩余的天数;当前月:获取天数,同时要判断当月当天突出显示。 function setDate(m) { // 获得当前月的天数 和 第一天的星期数 let curDays = getMonthDays(m); // 当前天数 let curWeek = getWeekDays(m.clone()); // 当前月第一天的星期(索引值) let upDays = getMonthDays(m.clone().subtract(1, 'month')); // 上月的天数 // console.log(curDays, curWeek, upDays); // 生成的结构 let strDate = ''; // 下个月的起始日期 let nextFirstDate = 0; for (let i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |