Element |
您所在的位置:网站首页 › 咋上传附件 › Element |
Element
|
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步! 吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中… 本篇来介绍一下关于Element el-upload上传组件,代码和截图均来源于官网 我主要总结这个el-upload组件常用方法,以及应用业务场景,希望帮助到初学者!
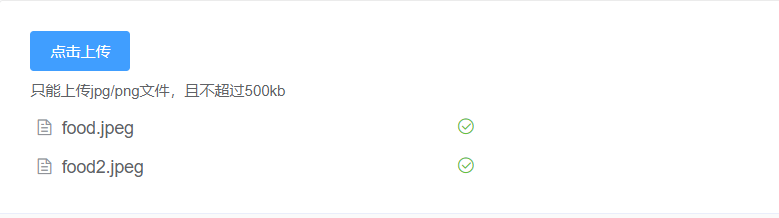
:on-remove=“handleRemove” 文件列表移除文件时的钩子 function(file, fileList) 这个你可以打印出来,移动后前面file对应的是移动的文件信息、后面对应的是剩余的文件列表信息 应用场景:多图上传,正常我们文件上传后是会获取一个路径,然后以对象的形式保存在某一个数组,上传成功的时候数组中多一个对象,当删除的时候我们要在数组中移除这个对象,这个操作就是在这个方法里面做的 handleRemove(file, fileList) { console.log(file, fileList); },:on-preview="handlePreview"点击文件列表中已上传的文件时的钩子 function(file) 应用场景:通过这个函数你可以获取到你上传文件的信息 handlePreview(file) { console.log(file); }on-exceed 文件超出个数限制时的钩子 function(files, fileList) 这个事件一般要和上面的limit来联动,如上面的 :limit=“3” 显示限制了数目 那么这里如果超过三个 一个给一个提示 应用场景:做了文件数量的限制,超出数量的时候,回调给提示在这里面处理 handleExceed(files, fileList) { this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`); },:before-remove=“beforeRemove” 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 function(file, fileList) 正常有两种情况,文件你可以直接删除,也可以给个提示,提示参考如下方法 应用场景:移除文件时候的贴心提示 beforeRemove(file, fileList) { return this.$confirm(`确定移除 ${ file.name }?`); }
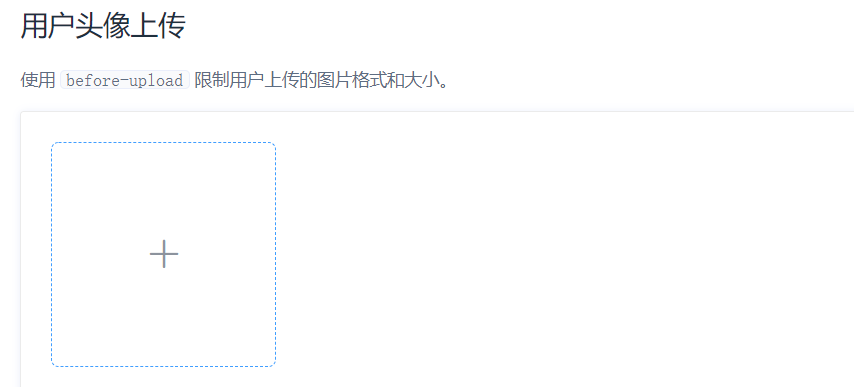
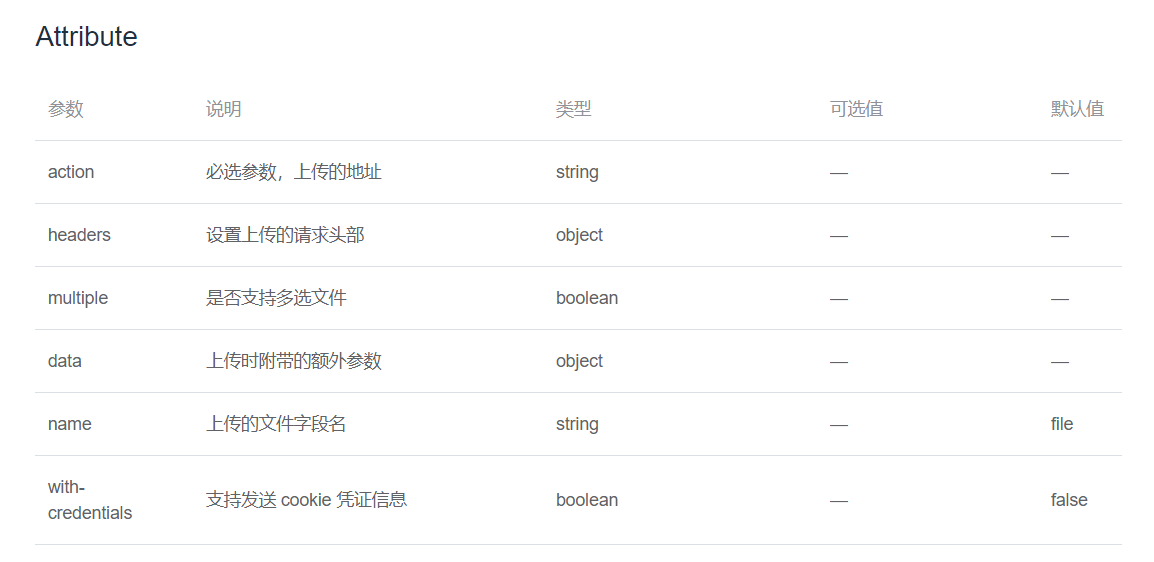
文件上传限制大小和类型: :before-upload="beforeAvatarUpload"可以在这个方法里面加校验,具体如下,这样文件上传时候如果不合格的图片就直接被拒绝 方法讲解:before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 function(file) 应用场景:当我们想限制文件类型时候这里可以直接在前端用这个方法判断,同时文件大小也可以限制,这样可以减少服务器的访问压力 beforeAvatarUpload(file) { const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 this.$message.error('上传头像图片大小不能超过 2MB!'); } return isJPG && isLt2M; } }当然这里限制文件类型只写了jpg一种,你可以参考写出更多限制比如png、jpeg等等 业务拓展描述:文件上传由前端和后台共同完成,比如你要上传一个PDF文档,你想限制文件类型,这时候你可以前端限制,也可以后台访问后获取文件的角标,如不不是PDF返回对应的提示文档类型错误;(ps:这里前端做一下限制,更快更便捷,过滤无效文件) :on-success=“handleAvatarSuccess” 文件上传成功时的钩子 function(response, file, fileList) 应用场景:文件上传成的回调,这里你可以进行一系列操作,①比如说文件上传成功获取文件的路径回显出来等等,②或者你要获取到文件的路径,然后将文件的路径存储在某一个变量中传给后台等等 handleAvatarSuccess(res, file) { this.imageUrl = URL.createObjectURL(file.raw); }上传组件初始化 this.$refs['$upload'].clearFiles()//初始化导入组件accept的使用 accept=".jpg, .jpeg, .png, .gif, .bmp, .JPG, .JPEG, .PBG, .GIF, .BMP"//图片类型 accept=".mpp,.xls,.xlsx"//文件类型:mpp或者excel accept=".pdf"//文件类型:pdf偶尔也会使用对应的下标没有作用的情况,这里我们用上面的回调函数实现文件类型现在即可 //如果你使用accept=".xls,.xlsx" 不生效 没关系使用对的回调函数手写一下帮助你判断 beforeAvatarUpload(file){ //截取出文件末尾的类型 let fileName=file.name.substring(file.name.lastIndexOf('.')+1) const extension = fileName === 'xls' const extension2 = fileName=== 'xlsx' if(!extension && !extension2) { this.$message({ message: '上传文件只能是 xls、xlsx格式!', type: 'warning' }); } } 关于参数部分参考Element-UI官网消息即可– The best investment is to invest in yourself. 非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!! 2020.12.19 17:00 愿你们奔赴在自己的热爱里! |
【本文地址】


 我会继续补充el-upload讲解,下期文章见!
我会继续补充el-upload讲解,下期文章见!