html基础:颜色的 5 种表示方法(最全!) |
您所在的位置:网站首页 › 各种颜色用英语怎么表示 › html基础:颜色的 5 种表示方法(最全!) |
html基础:颜色的 5 种表示方法(最全!)
|
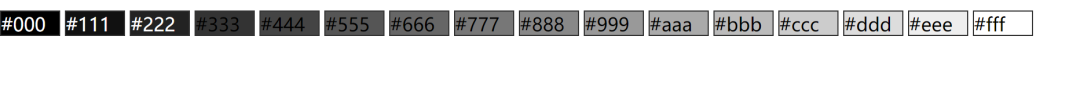
你好,我是云桃桃。一个希望帮助更多朋友快速入门 WEB 前端的程序媛,大专生,2年时间从1800到月入过万,工作5年买房。 分享成长心得。 HTML 颜色在网页设计中扮演着重要角色,给网页增加颜色可以增强用户体验,提升页面的吸引力和可读性。 本次,桃将介绍 HTML 中颜色的 5 种表示方式,一起来看看吧。 颜色表示法1、十六进制表示法(Hexadecimal):使用固定 3 位或者 6 位十六进制数字表示颜色,每两位表示红、绿、蓝(RGB)分量的值,范围从 00 到 FF。它有 2 种表示方法: a) 六位十六进制表示法:使用六位十六进制数字来表示颜色,每两位表示红、绿、蓝(RGB)分量的值,范围从 00 到 FF。例如,红色表示为#FF0000,绿色表示为#00FF00。 b) 三位十六进制表示法:这种简写形式将每个 RGB 分量的两位相同的数字简写为一个数字,只能表示一些基本颜色。例如,#RGB 等效于 #RRGGBB,其中 R、G、B 分别代表红、绿、蓝分量的值。例如,#F00 等效于 #FF0000,表示红色。再比如,下面这个色块,我演示了从#000 纯黑依次到#fff,这 16 个值的色块,是不是还挺有规律的,哈哈。
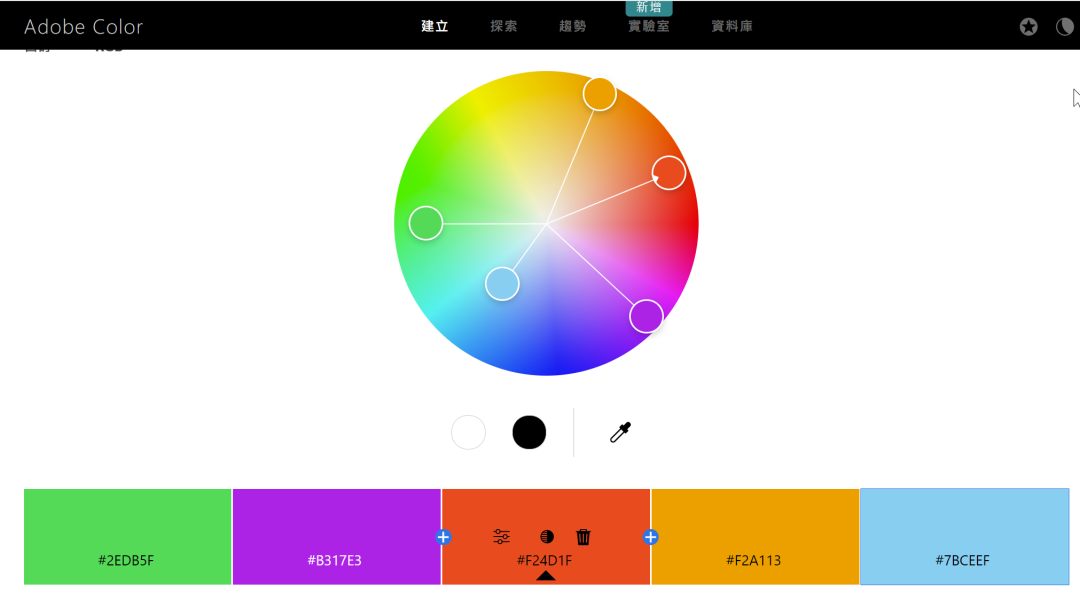
这 6 位排列组合以后,可以表示 16^6 = 16,777,216 种颜色。例如,红色表示为#FF0000,绿色表示为#00FF00。这里给你一个链接,可以拖动试试看。https://color.adobe.com/zh/create/color-wheel
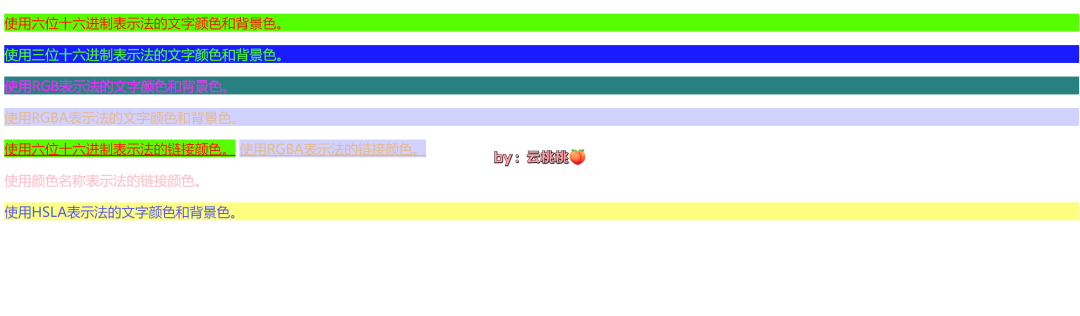
2、 RGB 表示法(Red Green Blue):使用红、绿、蓝三个颜色通道的值来表示颜色,每个通道的值范围从 0 到 255。例如,红色表示为rgb(255, 0, 0),绿色表示为rgb(0, 255, 0)。 3、RGBA 表示法(Red Green Blue Alpha):涉及到透明度的元素,就用这个来表示。类似于 RGB 表示法,但增加了一个表示透明度的通道(Alpha),范围从 0 到 1,0 表示完全透明,1 表示完全不透明。例如,半透明红色表示为rgba(255, 0, 0, 0.5)。 4、颜色名称表示法: 这种表示法使用一些常见颜色的名称来表示颜色,比如 "red" 表示红色, "blue" 表示蓝色, "green" 表示绿色,以此类推。这种表示方法看起来很简单易懂。然而,颜色名称表示法有其局限性,因为它只能表示少数常见的颜色,而且在浏览器差异问题,可读性问题,所以不建议用这种。 5、HSLA 表示法:HSLA 表示法是基于色相(Hue)、饱和度(Saturation)、亮度(Lightness)的颜色模式,其中的 A 同样表示 Alpha 透明度通道,控制颜色的透明度,和 RGBA 里的 A 取值类似。色相值的范围是 0 到 360 度,饱和度和亮度的取值范围是 0%到 100%,而透明度的取值范围是从 0 到 1。 以下是一个包含六种颜色表示方法的 HTML 案例: Color Examples /* 六位十六进制表示法 */ .hex-color { color: #ff0000; /* 红色 */ background-color: #00ff00; /* 绿色 */ } /* 三位十六进制表示法 */ .short-hex-color { color: #0f0; /* 绿色 */ background-color: #00f; /* 蓝色 */ } /* RGB表示法 */ .rgb-color { color: rgb(255, 0, 255); /* 紫色 */ background-color: rgb(0, 128, 128); /* 青色 */ } /* RGBA表示法 */ .rgba-color { color: rgba(255, 165, 0, 0.5); /* 半透明橙色 */ background-color: rgba(0, 0, 255, 0.2); /* 蓝色背景,半透明 */ } /* 颜色名称表示法 */ .txt-color { color: pink; /* 粉色 */ } /* HSLA表示法 */ .hsla-color { color: hsla(240, 100%, 50%, 0.8); /* 半透明蓝色 */ background-color: hsla(60, 100%, 50%, 0.5); /* 半透明黄色 */ } 使用六位十六进制表示法的文字颜色和背景色。 使用三位十六进制表示法的文字颜色和背景色。 使用RGB表示法的文字颜色和背景色。 使用RGBA表示法的文字颜色和背景色。 使用六位十六进制表示法的链接颜色。 使用RGBA表示法的链接颜色。 使用颜色名称表示法的链接颜色。 使用HSLA表示法的文字颜色和背景色。效果如图:
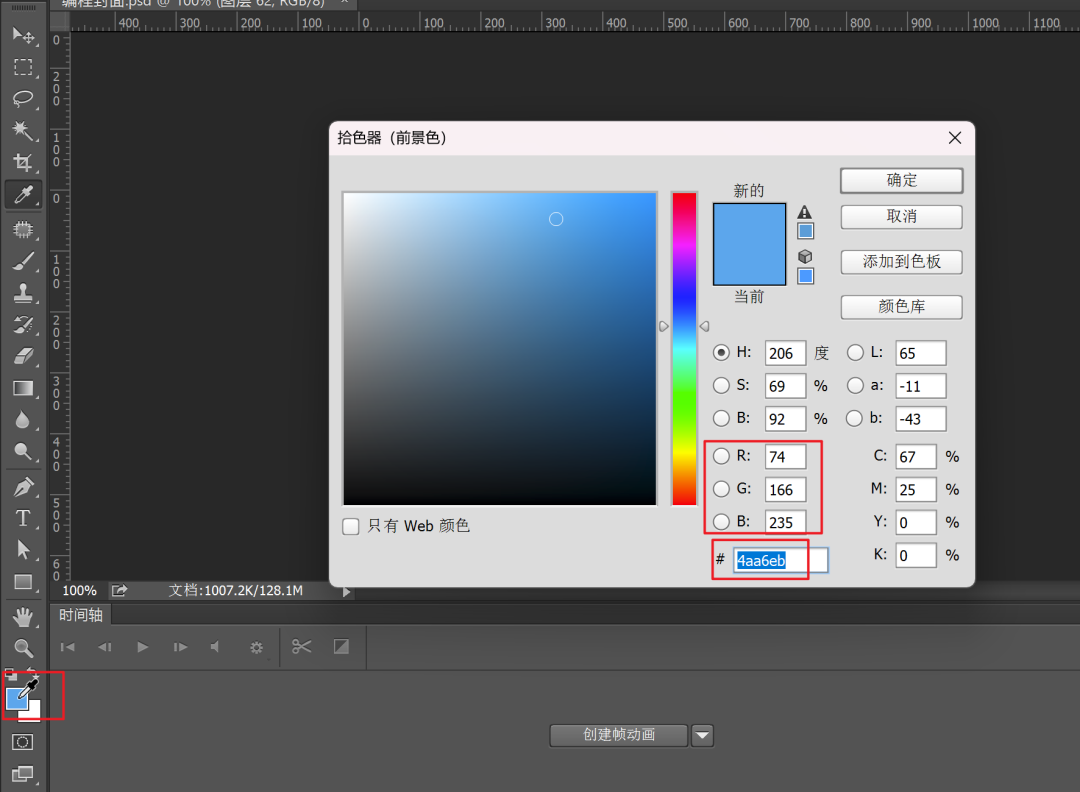
注意事项: 那你可能会说,这么多种颜色,都要用么? 不是的,在实际开发中更推荐使用前 3 种,十六进制表示法、RGB 表示法、RGBA 表示法,这3种方法具有更强的灵活性、可读性、兼容性和扩展性,能够更好地满足设计需求和编码规范。 而后 2 者了解就好。 总结HTML 颜色的应用可以大大提升网页的视觉效果和用户体验,因此合理地运用颜色是网页设计中的重要一环。 你可能会问,这么多颜色需要一个一个记住么?不必,你只需要知道它的写法就可以了。我们工作流程的前一还是设计,她会给定好我们设计稿。我们只负责在 设计软件 Photoshop(PS) ,或者借助吸色工具吸取就可以了。
在使用颜色时需要注意搭配、可访问性等方面的考虑。不过咱们不用担心,颜色这个事,不是由前端决定,而是设计同学。如果有不确定的颜色,和 UI 设计同学多确认就可以了。 OK,以上,本文完。 web前端25 web开发24 web前端开发21 html524 web前端 · 目录 上一篇飞书裁员20% |
【本文地址】
今日新闻 |
推荐新闻 |