【uniapp】小程序开发6:自定义状态栏 |
您所在的位置:网站首页 › 各种手机状态栏样式 › 【uniapp】小程序开发6:自定义状态栏 |
【uniapp】小程序开发6:自定义状态栏
|
一、自定义状态栏
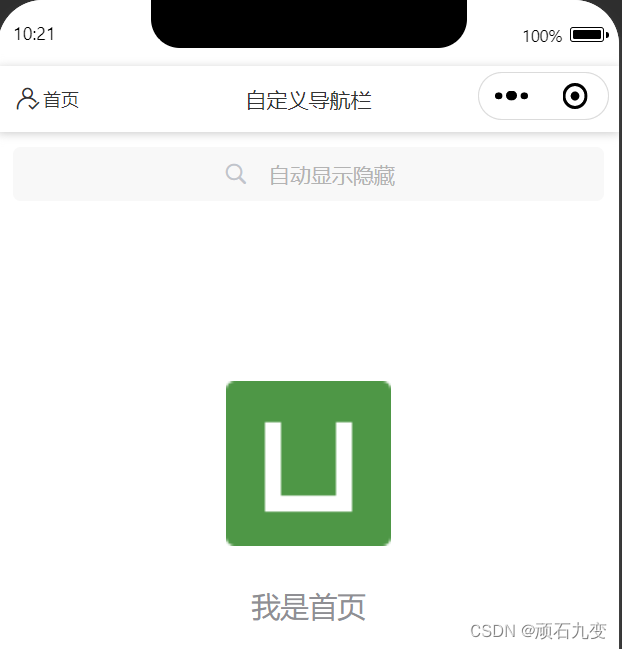
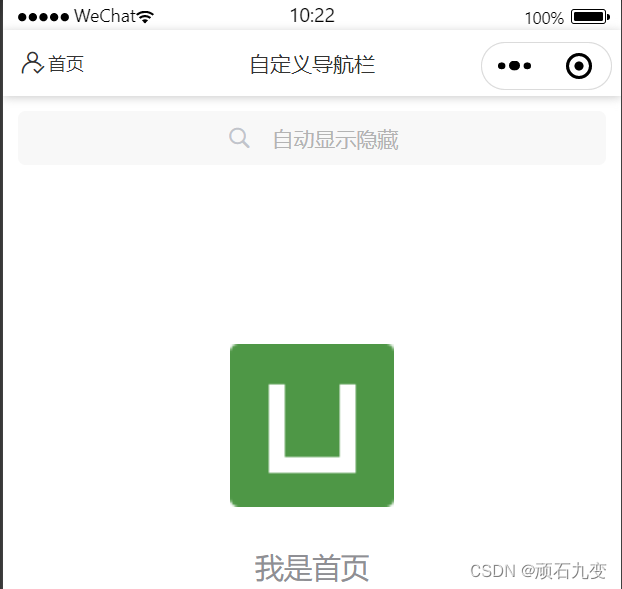
可以设置某个页面的状态栏自定义或者全局状态栏自定义。 这里以首页状态栏为例。 1)pages.json 中配置"navigationStyle": "custom",代码如下: { "pages": [ { "path": "pages/index/index", "style": { "navigationStyle": "custom", "navigationBarTitleText": "首页" } } ], "globalStyle": { // 如果要配置全局自定义状态就是下面这行代码 // "navigationStyle": "custom" //... } }2)增加自定义状态栏组件my-navbar.vue 因每台手机的顶部预留高度不一样,需要通过方法uni.getSystemInfoSync() 获取顶部安全区域高度,然后通过样式预留出来。该方法针对不同机型返回不同的安全高度。 下面代码通过设置样式 paddingTop: safeAreaInsets?.top + 'px'预留顶部安全高度 const { safeAreaInsets } = uni.getSystemInfoSync() console.log('safeAreaInsets', safeAreaInsets); const search = (res: any) => { uni.showToast({ title: '搜索:' + res.value, icon: 'none' }); }3)在首页vue页面中使用组件my-navbar.vue import { ref } from 'vue' import myNavbar from '../components/my-navbar.vue'; // ...... //
|
【本文地址】
今日新闻 |
推荐新闻 |