【HTML】HTML 标签 ③ ( 文本格式化标签 |
您所在的位置:网站首页 › 各校军训时间表安排 › 【HTML】HTML 标签 ③ ( 文本格式化标签 |
【HTML】HTML 标签 ③ ( 文本格式化标签
|
文章目录
一、文本格式化标签 ( 加粗 | 斜体 | 下划线 | 删除线 )二、标签属性三、图像标签
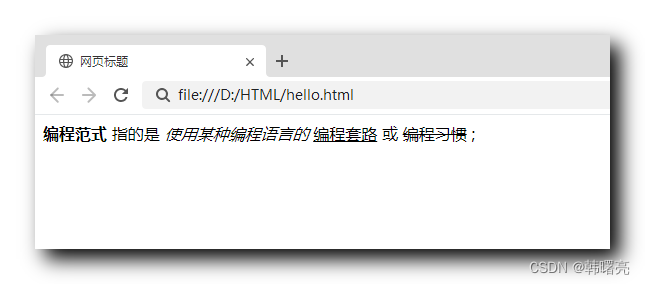
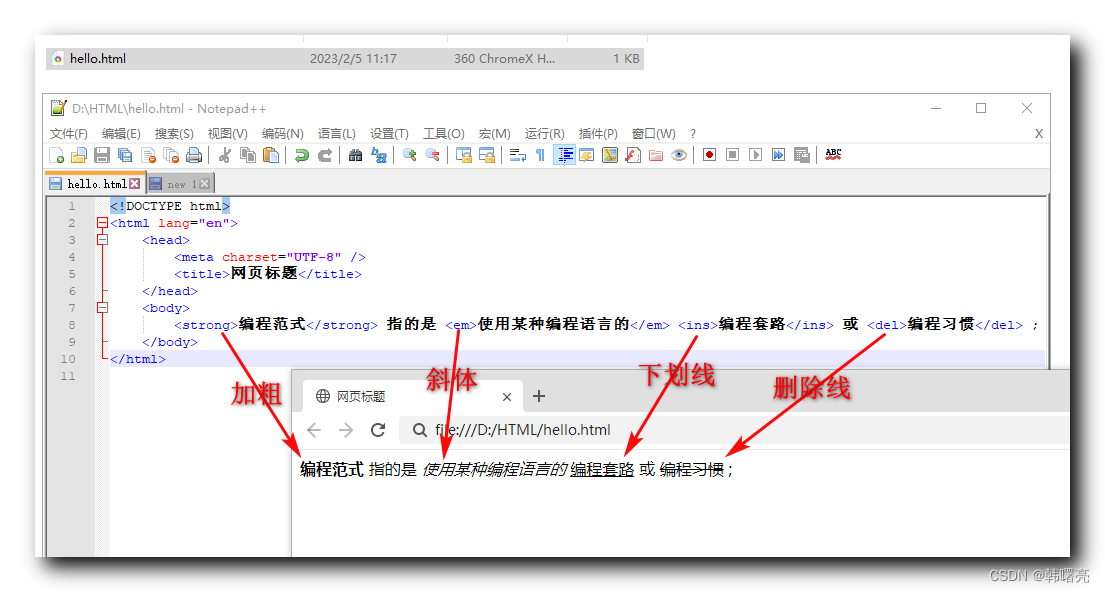
HTML 常用的标签有如下类型 : 排版标签文本格式化标签 ★图像标签 ★链接标签 , 其中 链接涉及到 相对路径 与 绝对路径问题 ; 一、文本格式化标签 ( 加粗 | 斜体 | 下划线 | 删除线 )文本格式化标签 : 对文字设置 粗体 , 斜体 , 下划线 , 删除线 效果 ; 粗体效果 : 下面两种标签都能实现 粗体效果 , 在 XHTML 中推荐使用 标签 ; 斜体效果 : 下面两种标签都能实现 斜体效果 , 在 XHTML 中推荐使用 标签 ; 下划线效果 : 下面两种标签都能实现 下划线效果 , 在 XHTML 中推荐使用 标签 ; 删除线效果 : 下面两种标签都能实现 删除效果 , 在 XHTML 中推荐使用 标签 ;XHTML 是 可扩展超文本标记语言 , 英文全称 eXtensible HyperText Markup Language , 是 HTML5 标准的一部分 ; 代码示例 : DOCTYPE html> 网页标题 编程范式 指的是 使用某种编程语言的 编程套路 或 编程习惯 ;显示效果 :
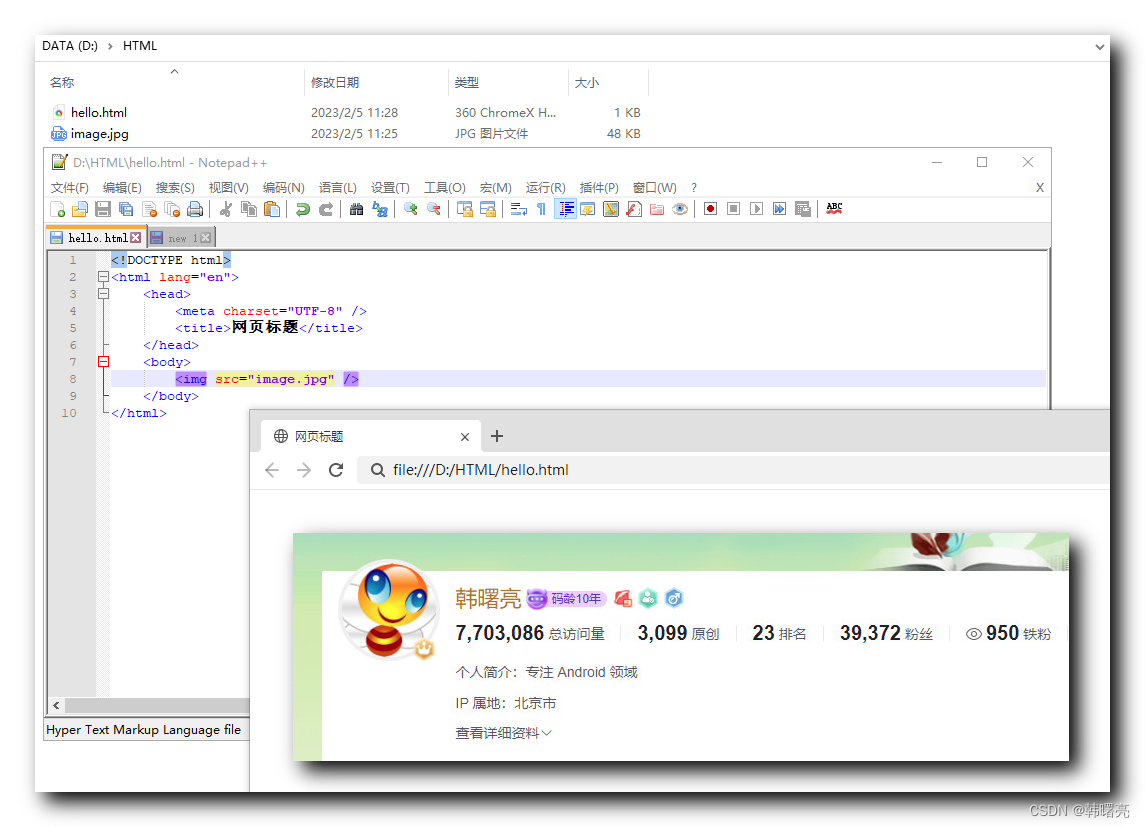
在标签中可以添加 标签属性 , 标签属性的格式为 : 标签内容一个标签中可以设置若干属性 ; 三、图像标签在网页中插入图片 , 使用 将图片放在 html 文件相同的目录 , 可以直接使用相对路径添加该图片 ; DOCTYPE html> 网页标题添加后的效果如下 , 图片会按照原始像素进行显示 ;
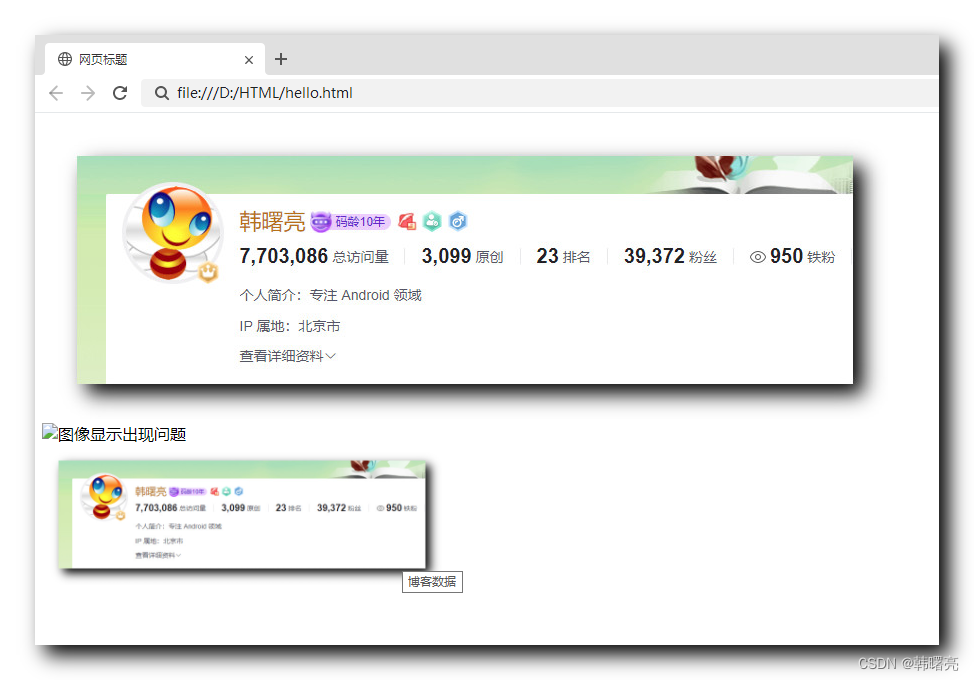
图像标签 可以设置如下属性 : alt 属性 : 属性值是 文本字符串 , 作用是 当图片无法显示时 , 显示该文本 ;title 属性 : 属性值是 文本字符串 , 作用是 鼠标在图片上悬停时 , 显示该文本 ;width 属性 : 属性值是 像素数值 , 作用是 设置图像的像素宽度 ; 宽度和高度一般不同时设置 , 同时设置比例可能失真 ;height 属性 : 属性值是 像素数值 , 作用是 设置图像的像素高度 ; 宽度和高度设置任意一个 , 另外一个可以等比例缩放 ;border 属性 : 作用是 设置图像的边框宽度度 , 一般都使用 css 设置 border 属性 ;上述属性可以选择性设置 , 不必全部设置 , src 属性必须要配置 , 其它属性可有可无 ; 属性设置顺序不分先后 , 都可以正常发挥作用 ; 代码示例 : DOCTYPE html> 网页标题效果展示 :
|
【本文地址】
今日新闻 |
推荐新闻 |