产品原型绘制神器Axure的快速入门教程 |
您所在的位置:网站首页 › 可以画框框的软件 › 产品原型绘制神器Axure的快速入门教程 |
产品原型绘制神器Axure的快速入门教程
|
。什么是Axure
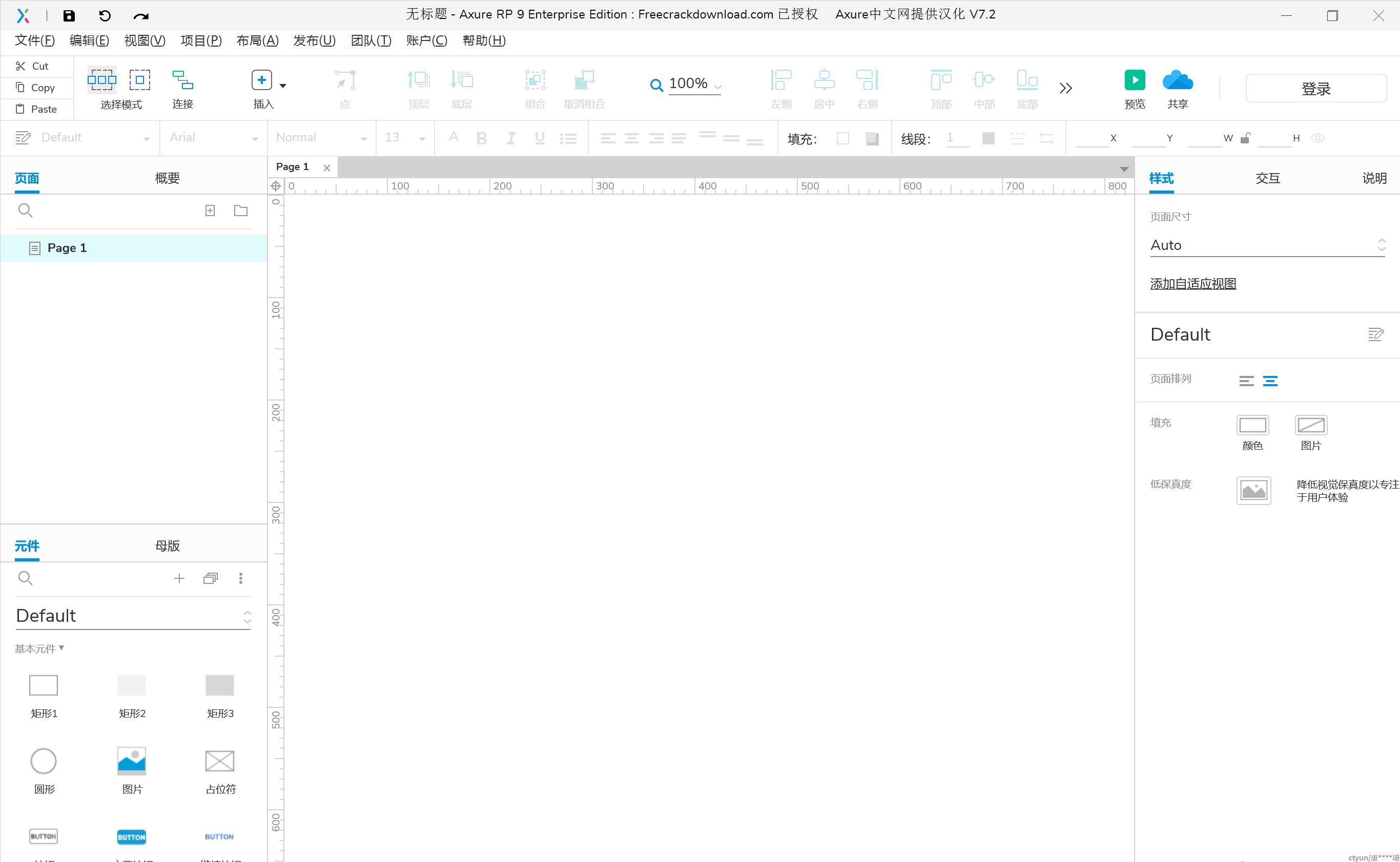
Axure RP是一款专业的快速原型设计工具。Axure RP是Axure Software Solution公司的旗舰产品,是一个专业的快速原型设计工具,让负责定义需和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的架构图、流程图、原型和规格说明文档。 作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。 什么是产品原型原型就是指草图、模型、demo。 画画的时候,我们习惯先打一个草稿,先搭建大体框架后再进行精细化描绘,产品页面原型也是同样的道理。 为什么需要产品原型在产品设计时,产品经理在需要用具象的东西表达出来,此时就需要绘制产品原型; 在产品开发时,UI、研发、测试需要通过原型图作为执行的依据,避免与产品设计有出入; 在产品尚未发布时,可以通过提供给客户原型来确认这个产品是否合适,是否能满足预期; 在产品需要获得投资时,用原型给投资人展示想法,投资人就会非常清晰的知道你想做什么。 如何安装AxureAxure中文学习网:https://www.axure.com.cn/ 在上述网站下载安装包,按照安装指引操作即可,这里不做过多阐述。安装好后运行,看到以下界面说明你已安装成功:
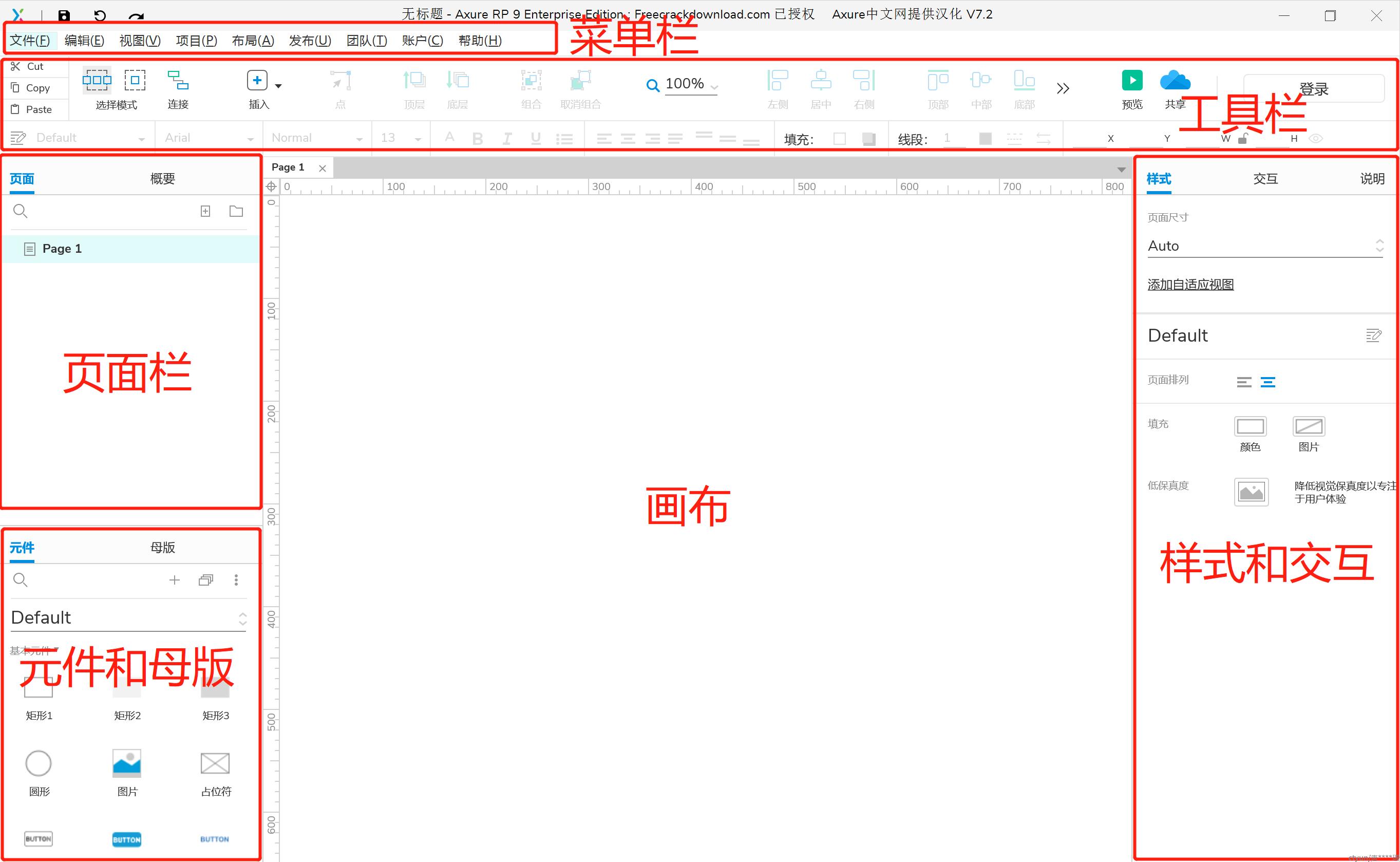
Axure的可视化工作环境支持以鼠标的方式创建带有注释的画布。 不用进行编程,就可以在画布上定义简单连接和高级交互。在画布的基础上,可以自动生成HTML原型和Word格式的规格。
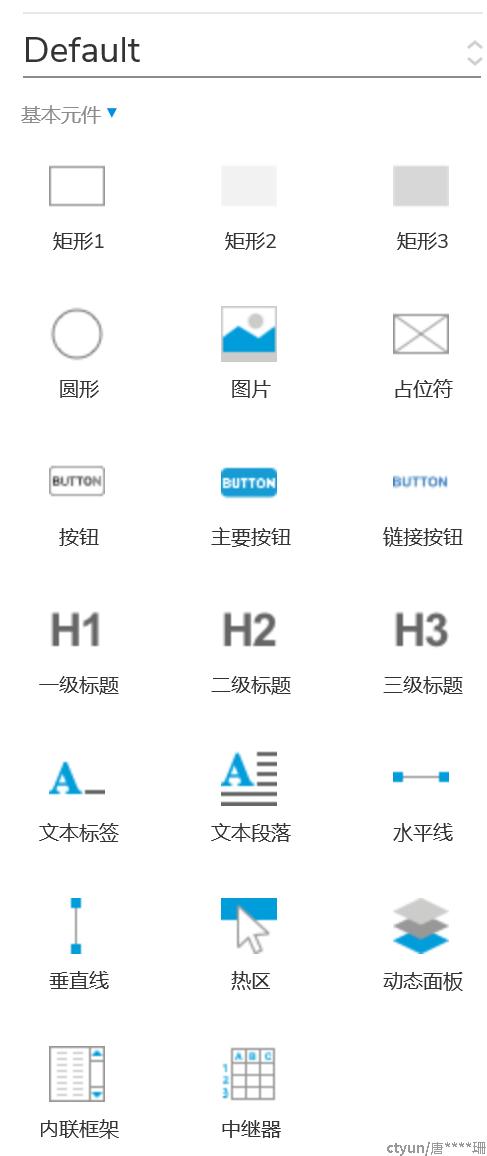
点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。 页面栏在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在画布中打开页面以进行画布设计。 元件和母版元件是Axure最重要的模块之一,其内置的元件库丰富多样,如画布控件、流程图控件。 AXURE的所有元件分为三大类型:默认(default)、流程图(flow)、图标(icon),使用最多的主要是默认元件。
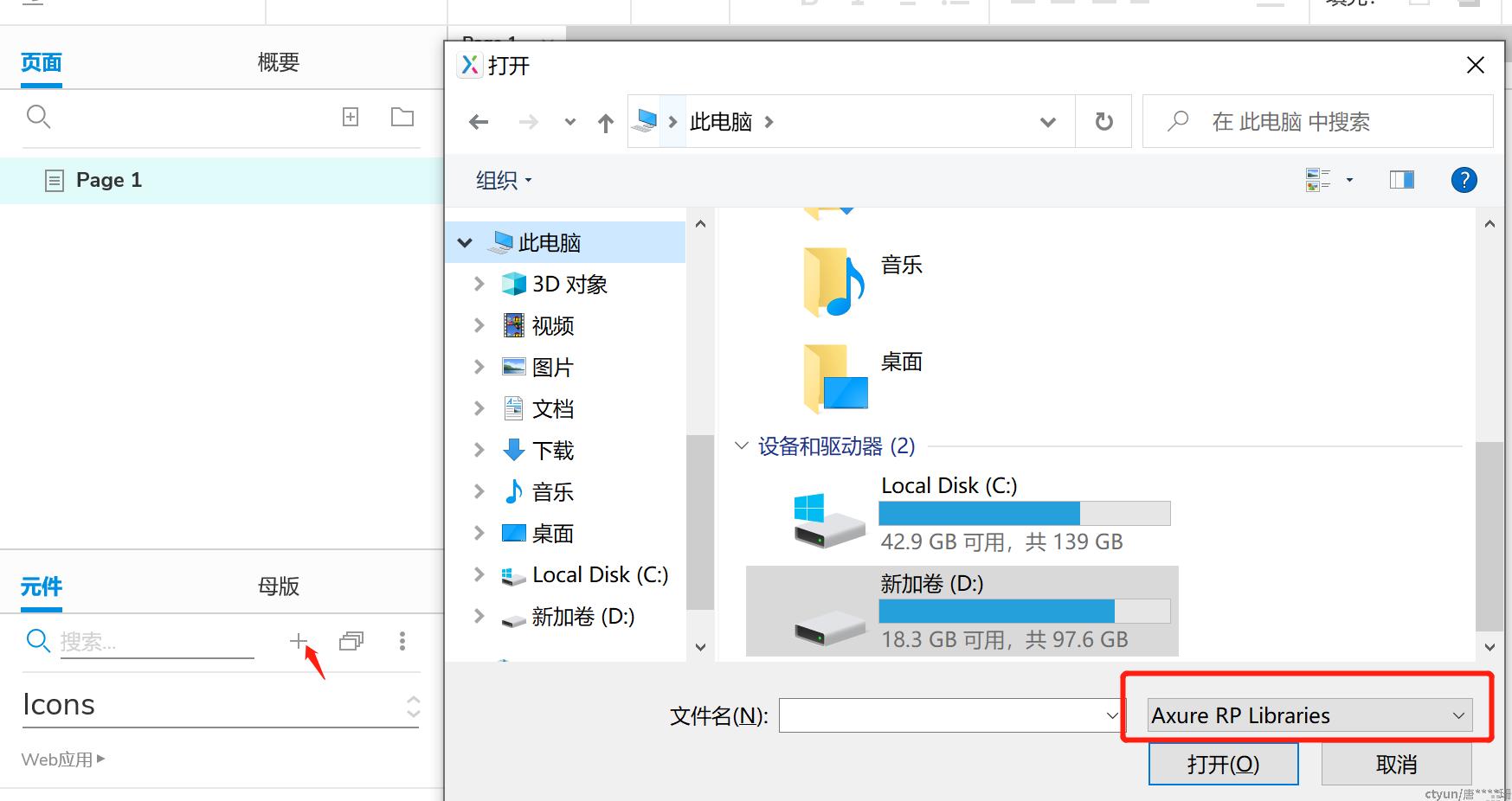
另外,Axure支持载入已有的部件库(*.rplib文件),能够为使用者提供更多的便利和发挥空间。
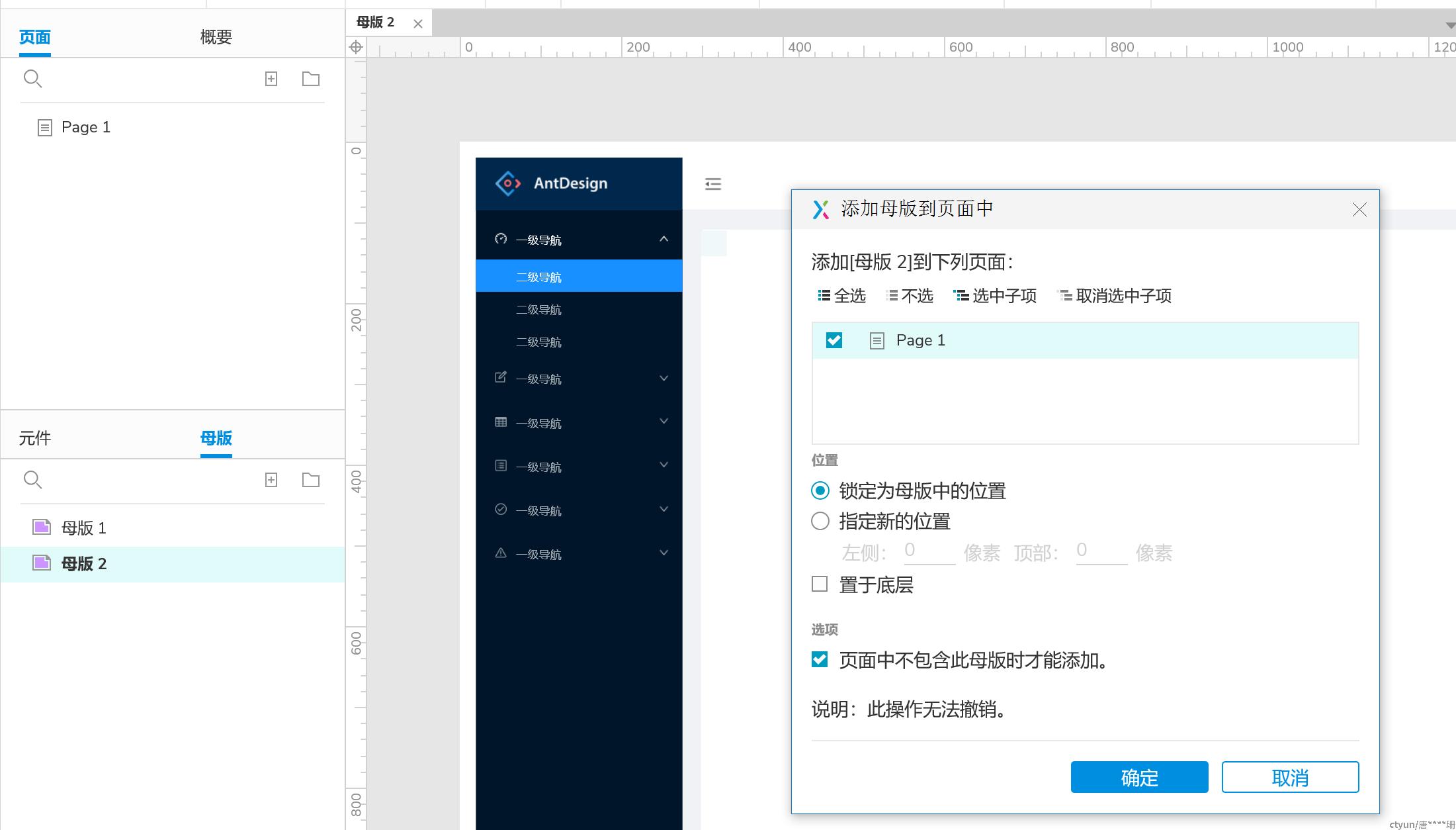
母版是一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。 当你的多个页面会重复使用一些元件时,如网页的导航栏,就可以通过使用母版减少元件的复用,是设计风格更加统一。
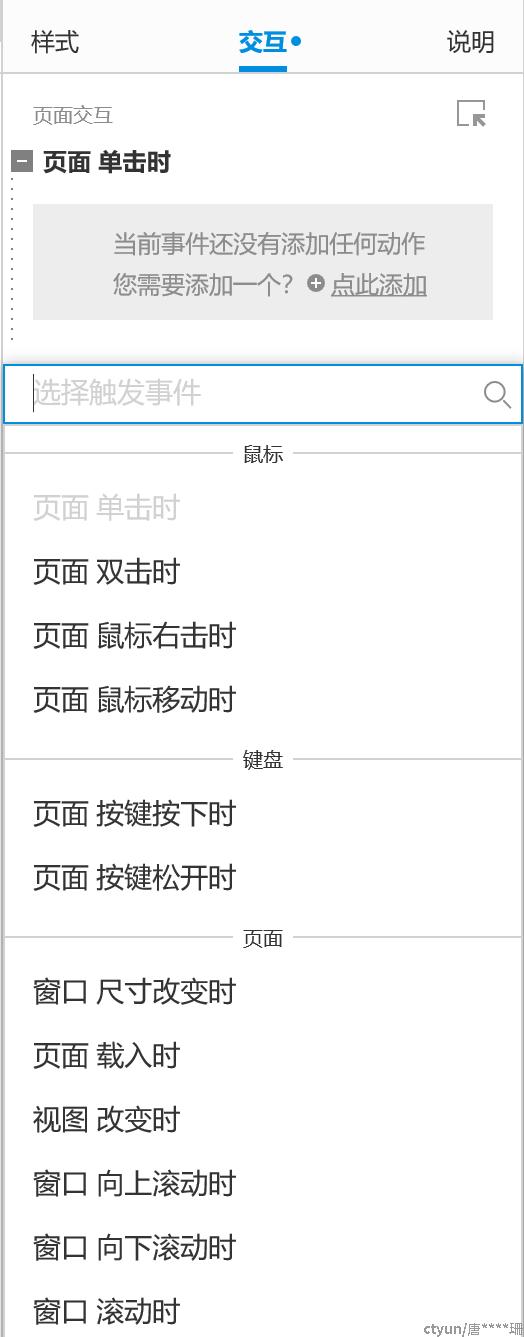
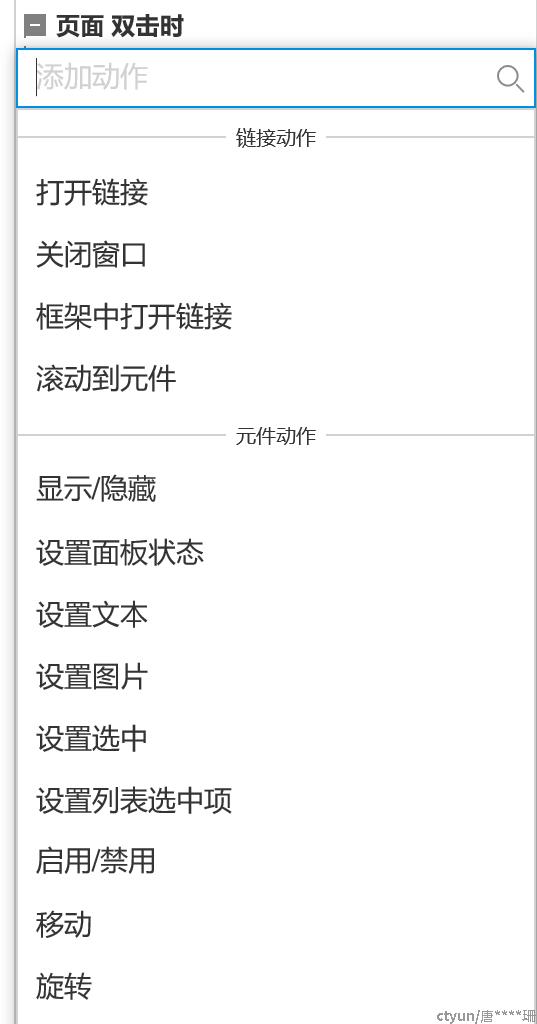
 动作一共分为五大类,即:链接类、元件、变量、中继器、其他。
动作一共分为五大类,即:链接类、元件、变量、中继器、其他。
 常用动作主要是链接类和元件类。其中又数以下几个用的频率最高:打开链接、显示/隐藏、设置面板状态。基本上常用的原型中的交互,80%以上用的最多的就是以上三种的组合应用。
画布
画布也叫页面工作区,是进行原型设计的主要区域,在该区域中你可以设计流程图、自定义部件、模块。
常用动作主要是链接类和元件类。其中又数以下几个用的频率最高:打开链接、显示/隐藏、设置面板状态。基本上常用的原型中的交互,80%以上用的最多的就是以上三种的组合应用。
画布
画布也叫页面工作区,是进行原型设计的主要区域,在该区域中你可以设计流程图、自定义部件、模块。
熟悉以上内容,你已经基本了解Axure的基本构成和使用方法,如果希望能加深掌握,赶紧下载安装Axure,实践是最好的老师!
|
【本文地址】
今日新闻 |
推荐新闻 |