drawio |
您所在的位置:网站首页 › 古籍版本的类别和名称思维导图 › drawio |
drawio
|
文章目录
官网教程vscode插件
几何图形(元素)添加几何图形悬停选取方式
修改图形种类图形块的移动选中单个连通图图形群
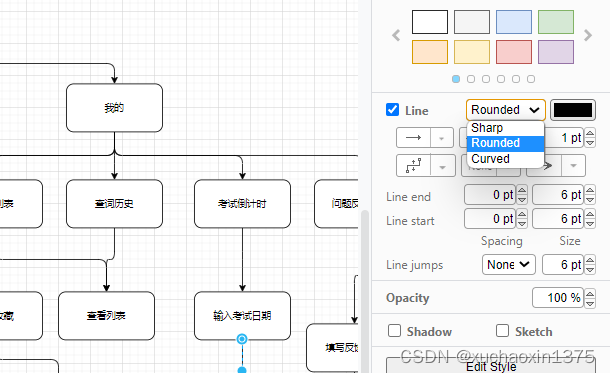
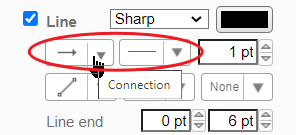
调整画板区域大小图像边界调节连线样式调整调整连线两端样式编辑连线上的文字:流图风格(直角/圆角/曲线)
添加绘图类型的符号集添加更多图标绘制思维导图vscode mindmap
文字大小关于line spacing批量修改样式参考链接
官网教程
有许多视频,但是国内观看要有条件,还有blog https://drawio-app.com/diagrams-with-draw-io-for-confluence-our-new-user-documentation-is-online/
vscode插件
Draw.io Integration - Visual Studio Marketplace
几何图形(元素)
添加几何图形
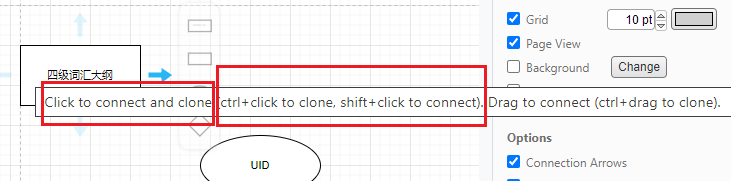
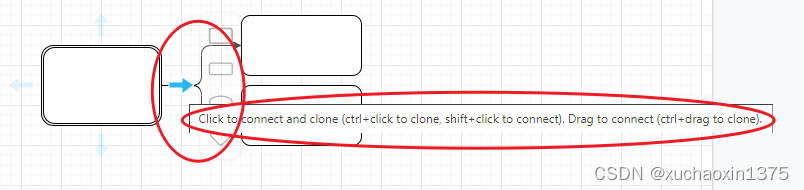
添加图形有多种方式 悬停选取方式 鼠标悬停于欲引出连线的图形元素的边框上 点击浮现出来的箭头,选取更多图形元素 点击浮现出来的箭头,选取更多图形元素
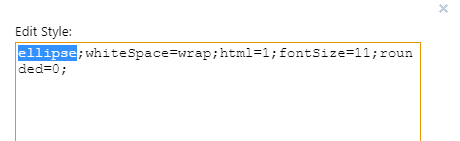
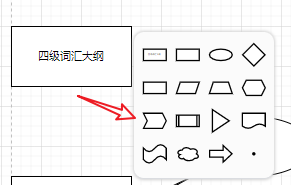
可以修改图形种类(譬如将已有的矩形(矩形时默认形状)改为菱形rhombus;椭圆形(ellipse)  将头部的图形(如果是矩形就添加一个名称)修改为对饮的几何图形的名称;
图形块的移动
一般来说,可以通过框选来批量选中要移动的图形群但是某些时候(特别是图形很多很复杂,那么通过连通图为单位来移动是不错的选择)
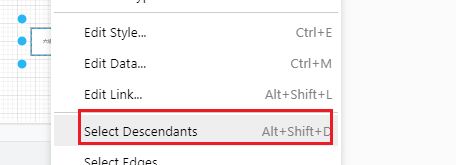
选中单个连通图图形群
将头部的图形(如果是矩形就添加一个名称)修改为对饮的几何图形的名称;
图形块的移动
一般来说,可以通过框选来批量选中要移动的图形群但是某些时候(特别是图形很多很复杂,那么通过连通图为单位来移动是不错的选择)
选中单个连通图图形群
配合快捷键效率更佳(alt+shift+d)(不是ctrl) drawio 可以放大缩小,但是似乎没有直接调整画板(相对绘制的图形)大小的接口 不过drawio可以自动扩展画板(当您的图形元素溢出(或者被脱出当前画板时,就会自动扩展,而且会收缩视图) 扩张前  扩张后  可以看到背后的栅格(画板变大)
图像边界调节 可以看到背后的栅格(画板变大)
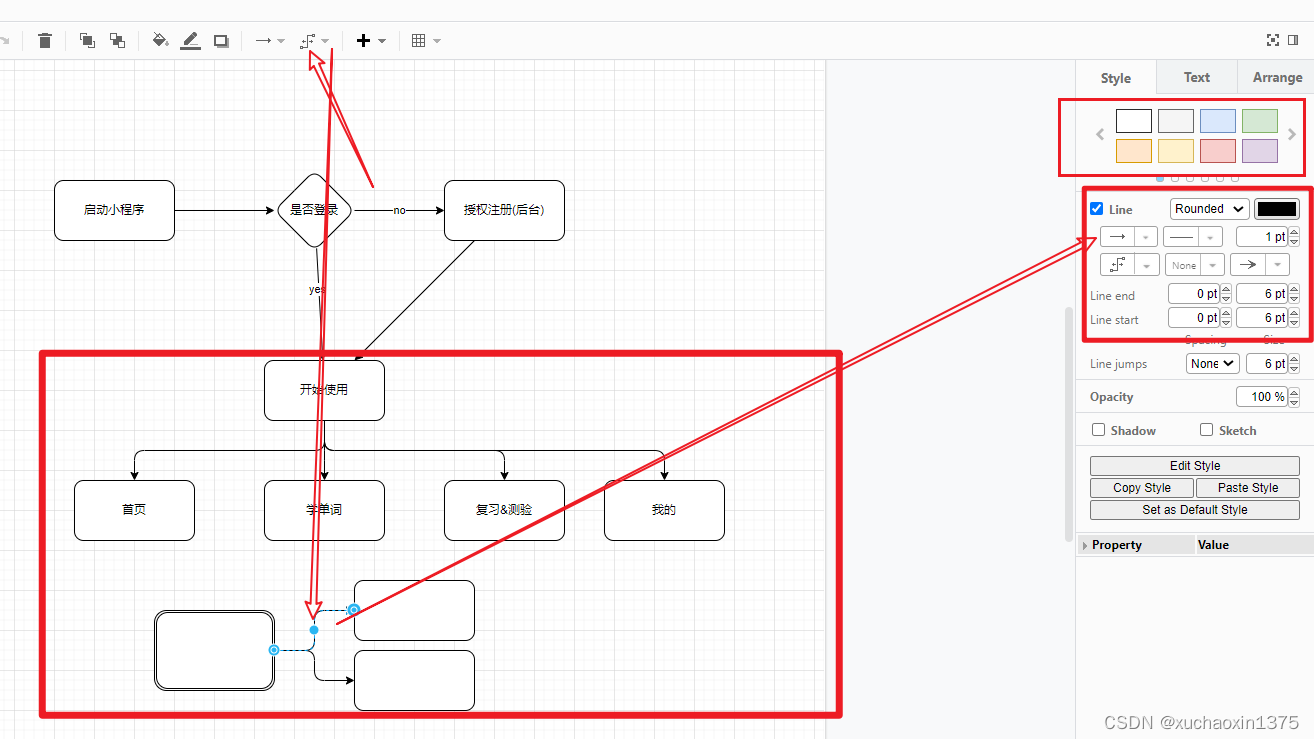
图像边界调节
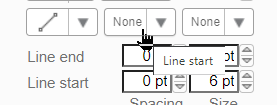
无端点直线样式把line start 和line end 都设置为None即可(第一个选项) 只需要选中线条,直接键入内容即可
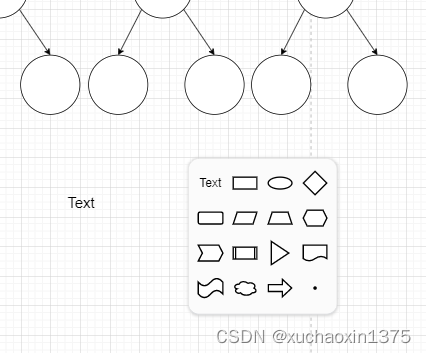
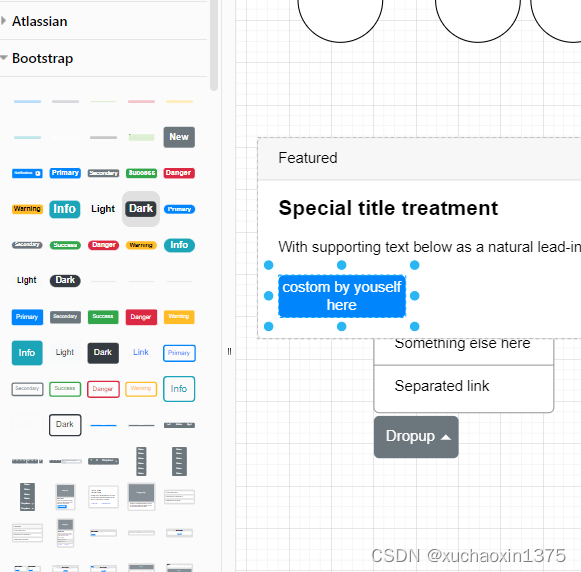
 添加绘图类型的符号集
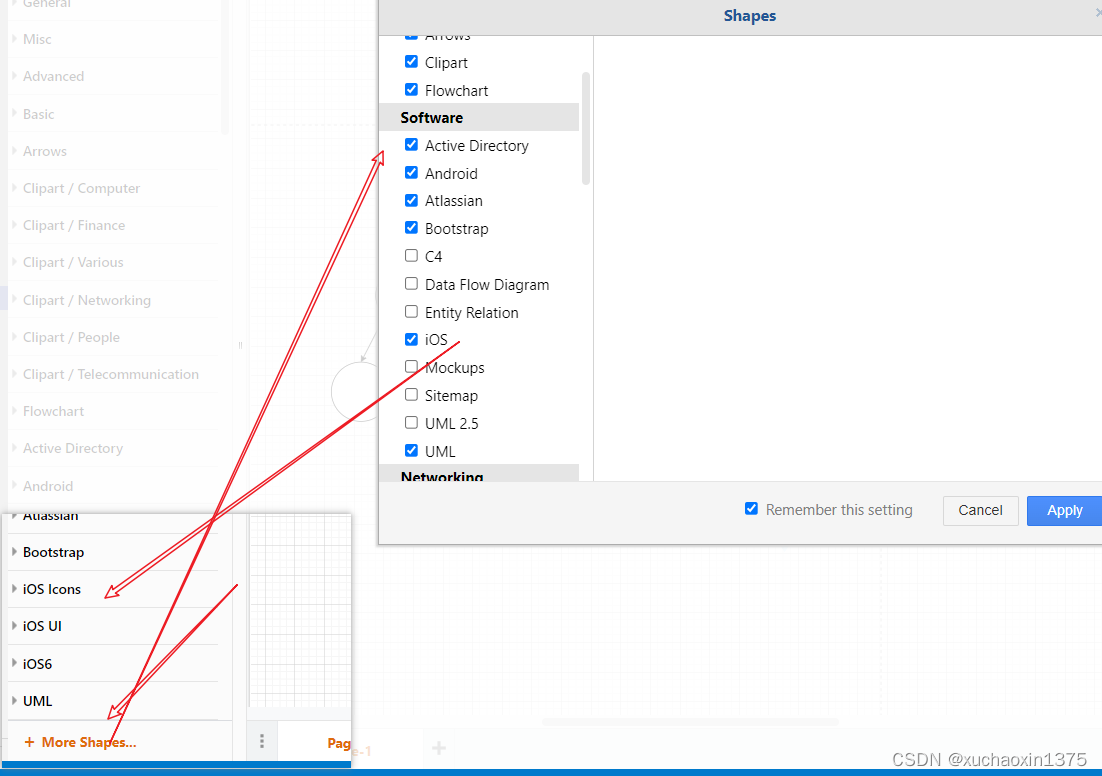
添加更多图标
添加绘图类型的符号集
添加更多图标
例如添加UML常用形状集合 draw io 可以绘制思维导图,甚至可以和流图等其他形式结合起来 要点在于线条样式的选取  或者,先画定几何图形(自定义)再拉出线条连接
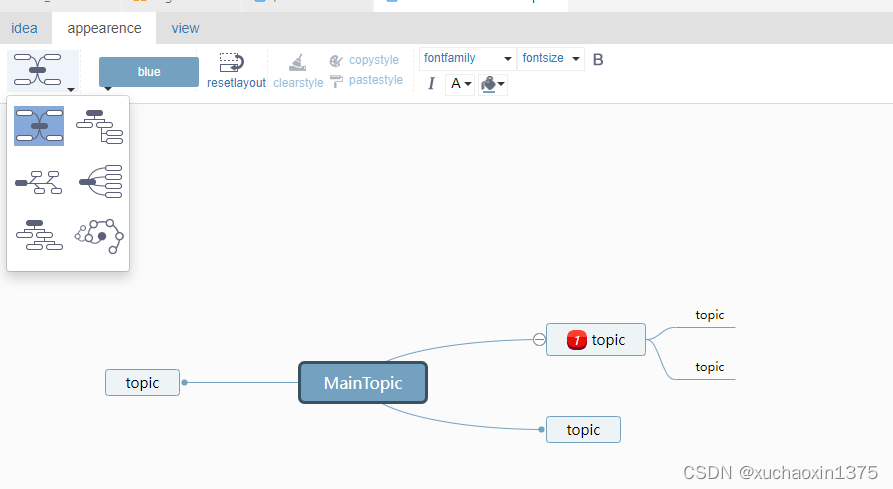
vscode mindmap
如果仅仅绘制思维导图,那么vscode中相关的插件,专门绘制思维导图vscode-mindmap - Visual Studio Marketplace 或者,先画定几何图形(自定义)再拉出线条连接
vscode mindmap
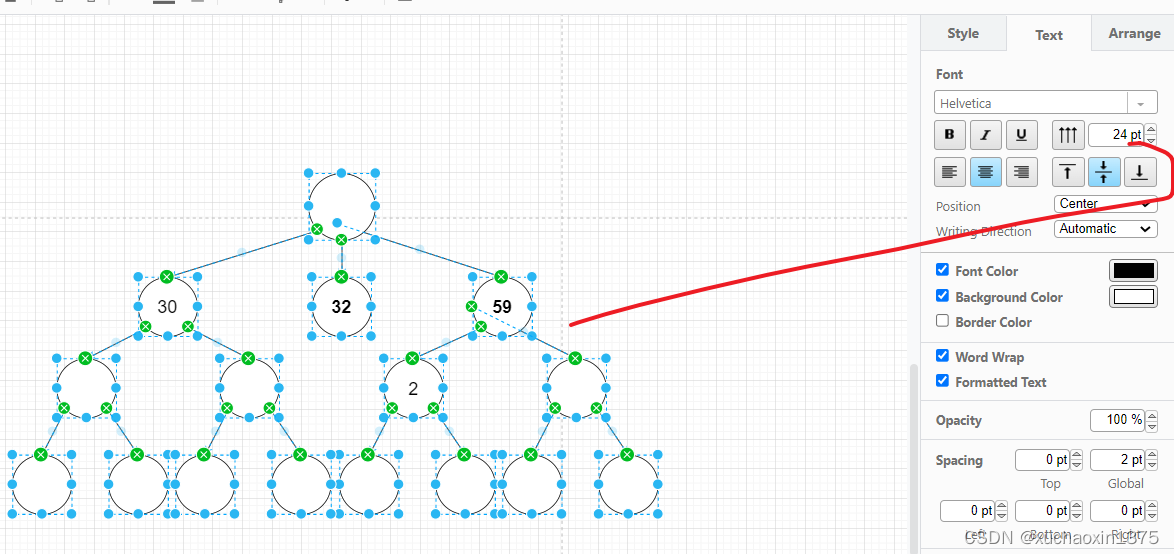
如果仅仅绘制思维导图,那么vscode中相关的插件,专门绘制思维导图vscode-mindmap - Visual Studio Marketplace 文字大小
可以选中所有要输入文字的元素然后到右侧面板中设置字体大小之后输入文字的时候表现的字号就是一致的了
文字大小
可以选中所有要输入文字的元素然后到右侧面板中设置字体大小之后输入文字的时候表现的字号就是一致的了
 关于line spacing
关于line spacing
只有蓝色部分拉出来的线才可以使用line spacing (包括line end spacing /line start spacing)
某些线条无法由于接入到集合元素的槽点而无法完整应用样式(譬如line end)边距,您可以手动调整这些端点(边距生效要点如上个section所述) 参考链接https://webapps.stackexchange.com/questions/113809/line-start-end-space-in-draw-io-doesnt-work |
【本文地址】

 方式有许多,包括
方式有许多,包括
 点击图形,橙色点住橙色的点拖动,可以调整曲线
点击图形,橙色点住橙色的点拖动,可以调整曲线 调整说明: 进入模式: 选择connection & waypoint 后进入一个模式
调整说明: 进入模式: 选择connection & waypoint 后进入一个模式 








 同时,还需要在拉到终点处是让另一个形状呈现出蓝色(而不是其他颜色的时候,这是释放鼠标,就能够看到效果(使得该线和终点图形保持固定的距离,即使拖动目标图形也是这样)
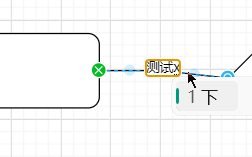
同时,还需要在拉到终点处是让另一个形状呈现出蓝色(而不是其他颜色的时候,这是释放鼠标,就能够看到效果(使得该线和终点图形保持固定的距离,即使拖动目标图形也是这样) 不生效的实例:(绿色)
不生效的实例:(绿色)  同时,两个图形之间只有一条可以使用line spacing(绘制多条的话将会:要么重合,要么line spacing 不生效)
同时,两个图形之间只有一条可以使用line spacing(绘制多条的话将会:要么重合,要么line spacing 不生效) 
