Unity随记(五) 利用shader实现简单的受击闪白与濒死效果 |
您所在的位置:网站首页 › 受击动画3dmax › Unity随记(五) 利用shader实现简单的受击闪白与濒死效果 |
Unity随记(五) 利用shader实现简单的受击闪白与濒死效果
|
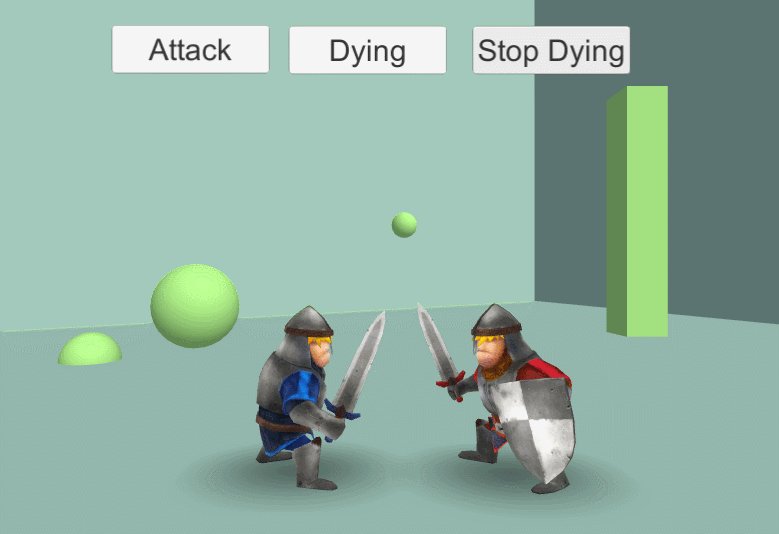
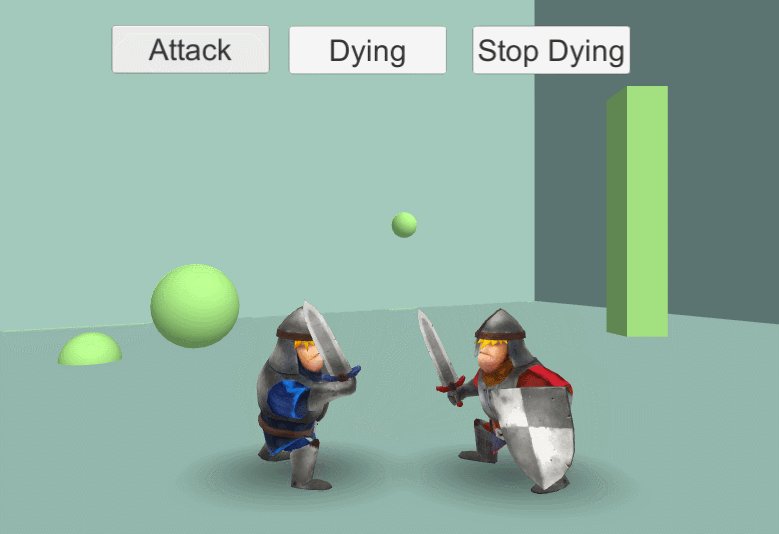
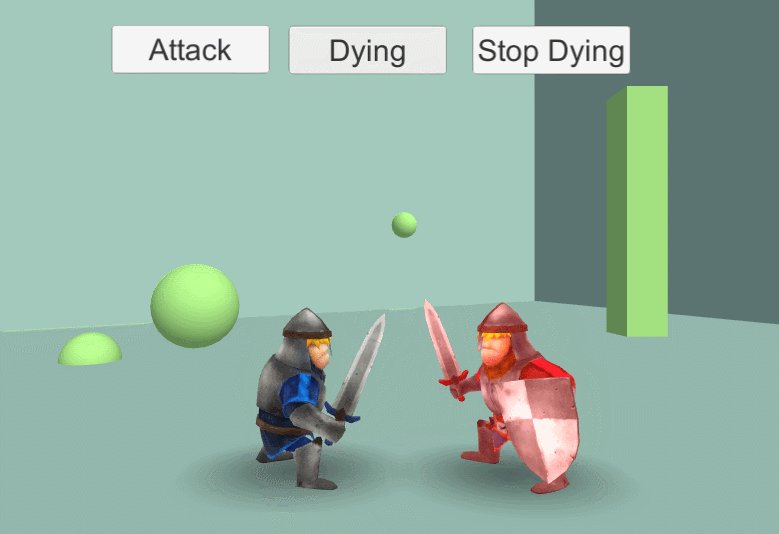
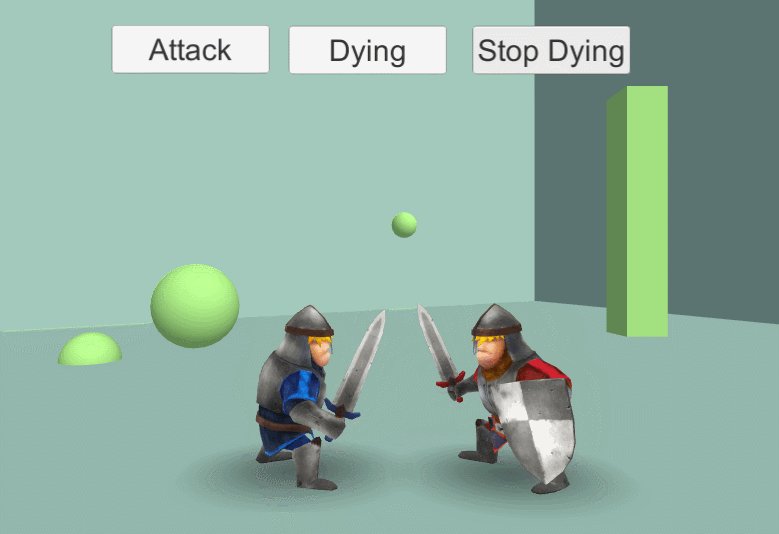
先上效果图 一般的都会有个_Tint的参数来改变最终的颜色值,但是正常情况下如果不再乘上一个放大倍数,仅仅是乘上这个_Tint值,那么最终的颜色值是会变暗的,所以为了颜色看起来更加舒服,这里采用了额外加的一个颜色参数来简单实现这里的效果。当然如果想仅仅通过_Tint参数想再叠加白色进去,那就是不行的了,因为乘上白色fixed4(1,1,1,1)的最终颜色值还是原来的颜色值。 接下来就是配合C#来控制_ColorGlitter参数的变化达到效果,这里就简单用一个协成来模拟: public void HitFlash() { StartCoroutine(hitFlash()); } IEnumerator hitFlash() { _mat.SetColor("_ColorGlitter", new Color(0.3f, 0.3f, 0.3f)); yield return new WaitForSeconds(0.1f); _mat.SetColor("_ColorGlitter", Color.black); }濒死状态: Coroutine _dying; public void Dying() { if(_dying != null) { StopCoroutine(_dying); } _dying = StartCoroutine(dying()); } public void StopDying() { StopCoroutine(_dying); _mat.SetColor("_ColorGlitter", Color.black); } IEnumerator dying() { while (true) { _mat.SetColor("_ColorGlitter", new Color(0.3f, 0, 0)); yield return new WaitForSeconds(0.1f); _mat.SetColor("_ColorGlitter", Color.black); yield return new WaitForSeconds(0.1f); } }其实也可以吧控制颜色交替改变的逻辑放在shader里面处理,用multi_compile的方式处理,C#里面通过EnableKeyword与DisableKeyword的形式来处理,不过还是觉得shader里面的逻辑尽量简单,尽量普适更好点,而且C#控制逻辑也更方便些。 |
【本文地址】
今日新闻 |
推荐新闻 |
 小蓝吧小红逼到了墙角乱砍一番,受击效果与濒死效果就是如图所示,简单的实现则是通过颜色叠加的方式,在最终的颜色值上叠加上白色与红色,然后代码控制简单的交替变化。所以在shader方面仅仅只用进行一个颜色的加法操作即可:
小蓝吧小红逼到了墙角乱砍一番,受击效果与濒死效果就是如图所示,简单的实现则是通过颜色叠加的方式,在最终的颜色值上叠加上白色与红色,然后代码控制简单的交替变化。所以在shader方面仅仅只用进行一个颜色的加法操作即可: