如何快速搭建发卡网站?WordPress/Woocommerce/当面付/USDT插件 |
您所在的位置:网站首页 › 发卡网网站搭建 › 如何快速搭建发卡网站?WordPress/Woocommerce/当面付/USDT插件 |
如何快速搭建发卡网站?WordPress/Woocommerce/当面付/USDT插件
 市场上有许多免费开源的发卡站程序可供选择,可是他们能相对单一,SEO不够友好,很难做内容营销,例如独角数卡、风铃发卡、zfaka等等。这些发卡站的优势在于它们能够简单方便地实现支付和发卡功能。 此外,由于这些发卡系统是由个人开发,使用人数也不是很多,因此在安全性方面可能无法得到充分保障。同时,这些发卡系统都或多或少地使用了一些框架,导致安装过程相对复杂。 我理想中的发卡网站是怎样?我希望能有一款功能更全面、样式更丰富、安全性更高的开源免费发卡网站。 它的基础版功能包括:付费发卡、商品分类及标签、用户注册、订单查询、后台报表与统计、优惠码、各种类型的折扣(例如批发折扣、满100减10元等等)、付费下载、广告投放、邮件模板管理,甚至还有推广返利的功能。它的样式可以随意定制,非常方便。 而且,它的安全性得到了充分保障,所有组件均为使用人数十万甚至百万以上的开源免费组件,并且积极进行更新和维护。 此外,它的搭建过程非常简单,只需要基本的PHP和数据库即可轻松搭建,即使对建站不太了解的人也能够毫无压力地搭建,甚至在虚拟主机上也能轻松运行。
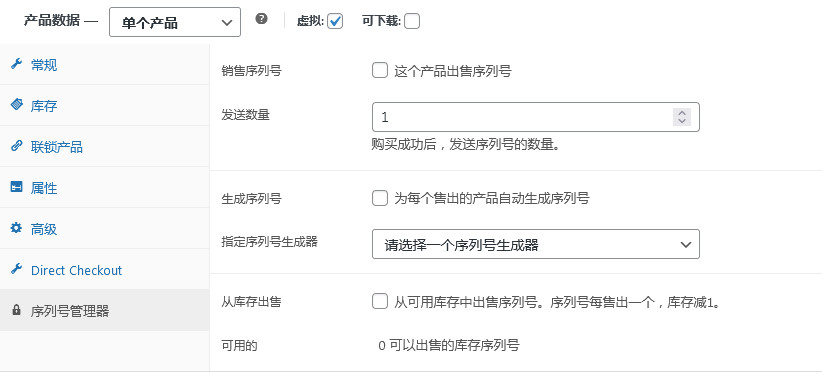
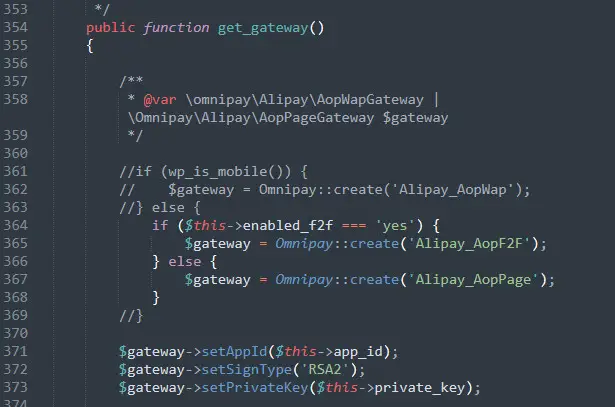
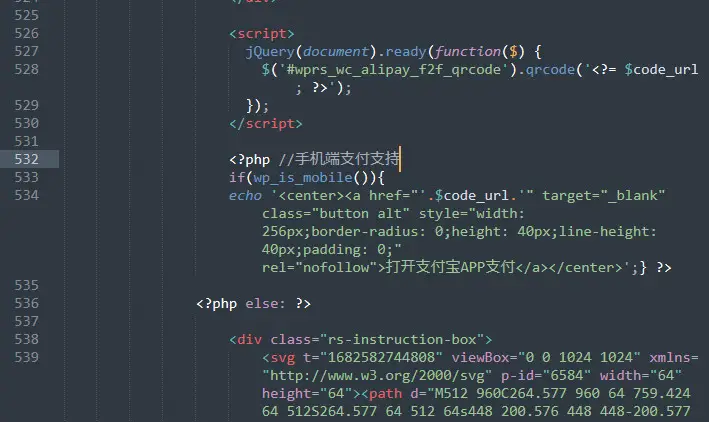
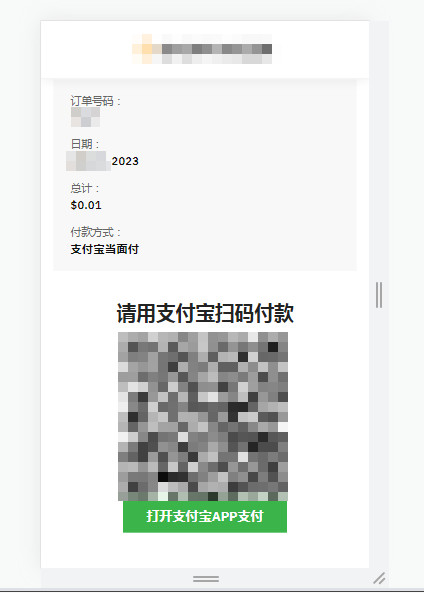
搭建方案要求上手容易,不需要专业知识,零基础也能搭建,所以选择Wordpress + Woocommerce + 支付宝当面付 + USDT插件方案。 这个方案既可以零基础在虚拟主机搭建,而且使用了WordPress后插件都很容易获取。而且支持支付宝当面付和虚拟货币USDT收款。 WooCommerce是全球使用量最大的WordPress商城插件,经过多年的发展和优化,WooCommerce已经在WordPress + WooCommerce这个双核心的基础上构建了一个完整的应用生态系统。正是基于这个生态系统,我们能够打造出发卡站的基础架构。 考虑到整个站点的主要功能是发卡或销售其他虚拟物品,我们建议将首页设置为固定页面 – 商城页,这样用户访问我们的网站时可以直接看到商品。接下来,我们将对WordPress + WooCommerce核心进行改造和增强,以实现我们所需的功能。 发卡系统的选择为了实现发卡功能,仅仅使用WooCommerce是不够的。我们需要安装一个名为”License Manager for WooCommerce”的插件。这个插件是专为WooCommerce设计的卡密管理和销售插件,它支持批量导入卡密、手动添加卡密、通过WooCommerce自动分发卡密以及自动生成卡密等功能。  安装完成后,在后台管理界面的左侧将会出现”序列号管理器”的菜单选项。通过点击该菜单,您可以管理和添加卡密。使用前,请先在WooCommerce中添加相关产品,然后在序列号管理器中将卡密与商品进行关联。 最后,编辑您之前新建的商品,并勾选”这个产品出售序列号”选项,即可完成设置。如下图所示: 付费下载系统是WooCommerce的原生功能,无需额外安装插件。 您只需在商品属性中勾选”可下载”和”虚拟”两个选项,并填写下载链接,即可实现用户在付费后自动获取加密后的下载链接。 邮件发送与模板设置由于我们是一个发卡商城,稳定的邮件发送是必不可少的。这样客户不仅可以在结账页面看到卡密,还能收到电子邮件。为了实现这一点,我们需要安装一个SMTP发信插件(例如WP Mail SMTP)并配置SMTP服务器。 WordPress的插件多了可能会影响速度,本着能少用就少用。  我直接使用无插件的SMTP代码写到主题的functions.php文件中: //使用smtp发送邮件代码,红色位置需根据实际来设置。add_action('phpmailer_init', 'mail_smtp');function mail_smtp( $phpmailer ) {$phpmailer->FromName = 'GVnumber'; //发件人显示呢称$phpmailer->Host = 'smtp.mail.ru'; //修改为你使用的SMTP服务器$phpmailer->Port = 465; //SMTP端口$phpmailer->Username = '[email protected]'; //邮箱账户 $phpmailer->Password = 'password'; //邮箱密码(非登陆密码,QQ邮箱现在规定登录第三方客户端时,密码框请输入“授权码”进行验证,具体请看最后提供的链接文章 )$phpmailer->From = '[email protected]'; //你的邮箱 $phpmailer->SMTPAuth = true;$phpmailer->SMTPSecure = 'ssl'; //tls or ssl (port=25留空,465为ssl)$phpmailer->IsSMTP();}配置好SMTP发信后,您可以进一步编辑邮件模板。在左侧导航中点击”WooCommerce”,选择”设置”,然后点击”电子邮件”,您将看到各种邮件模板选项。 我并没有对模板本身进行任何改动,因为它们已经设计得很好了。如果需要的话,您可以根据自己的需求进行修改。有一个地方建议进行修改,那就是邮件底部的版权文字。默认情况下,它显示为”WooCommerce”,您可以将其更改为您自己的网站名称。 修改起来也很简单,只需将页面滚动到底部,修改”底部文本”的内容即可。 订单查询页面有时客户需要查询他们之前购买的卡密或重新下载之前购买的内容,因此一个订单查询页面非常必要。  幸运的是,WooCommerce已经提供了这样的功能。我们只需要创建一个新页面,并输入以下短代码即可: [woocommerce_order_tracking]用户界面定制关于主题相关的用户界面定制,我在这里就不进行详细介绍了,因为您可以自由选择喜欢的主题,打造出符合您需求的商城页面。 但是我想介绍的是另一个插件,名为WooCustomizer。 这款插件可以对整个WooCommerce系统的用户界面进行高度个性化的定制,并且提供许多实用的功能。例如,您可以展示库存信息,编辑商城页面上显示的商品数量等等。 安装完插件后,您只需点击后台管理界面的左侧菜单”外观”,然后选择”自定义”,接着在左侧菜单中找到”WooCustomizer”,您就可以对商城页面、商品页面、购物车页面、结账页面等多个页面进行个性化定制,非常方便实用。 移除结账页个人信息由于我们是一个发卡站,不涉及线下物流,因此并不需要太多的个人信息,只需要用户的邮箱地址即可。 然而,默认的WooCommerce结账页面要求用户填写大量的个人信息,包括电话号码、地址、邮编、姓名等,显得非常繁琐。为了简化这一过程,我们可以进行以下改动,以移除不需要的输入框。 请点击”外观”,选择”主题编辑器”,然后在模板函数(functions.php)文件中添加下述内容,即可移除不需要的输入框。 add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );function custom_override_checkout_fields( $fields ) {unset($fields['billing']['billing_last_name']);unset($fields['billing']['billing_company']);unset($fields['billing']['billing_address_1']);unset($fields['billing']['billing_address_2']);unset($fields['billing']['billing_city']);unset($fields['billing']['billing_postcode']);unset($fields['billing']['billing_country']);unset($fields['billing']['billing_state']);unset($fields['billing']['billing_phone']);unset($fields['billing']['billing_address_2']);unset($fields['billing']['billing_postcode']);unset($fields['billing']['billing_company']);unset($fields['billing']['billing_city']);return $fields;}通过添加以上代码,即可移除结账页面中不需要的个人信息输入框。 优惠码与折扣设置优惠码和折扣是非常有效的促销手段,但我们需要将它们区分开来。优惠码是由用户手动输入的,而折扣则是系统自动应用的;两者在使用方式和效果上也存在一些差异。 设置优惠码非常简单,只需点击左侧菜单中的”WooCommerce”,然后选择”优惠券”即可进行设置。在设置优惠码时,您可以选择按照百分比折扣还是固定金额减免,并且支持对特定商品和用户进行设置等多种选项。 通过设置优惠码,您可以实现各种促销策略,例如打折销售、满减活动等。用户在结账时,可以手动输入优惠码以享受相应的优惠。 除了优惠码外,还可以设置系统自动的折扣。这些折扣会自动应用于符合特定条件的商品或购物车。您可以根据需要设置各种类型的折扣,例如批发折扣、满额减免等。 系统折扣的设置确实会更加复杂,特别是对于批发折扣等特殊情况,需要借助额外的插件来实现。您可以在后台安装并启用”Discount Rules for WooCommerce”插件,然后在左侧菜单的”WooCommerce”选项下找到”Woo Discount Rules”,在这里进行折扣的设置。 使用该插件,您可以设置各种折扣规则,例如购买3件商品可以享受折扣,满100元减10元,挑选任意3件物品可以免除价格最低的物品的费用,等等。通过配置折扣规则,您可以根据具体需求实现灵活的折扣策略。 设置好的折扣规则可以在商品页面上显示出来。例如,如果您创建了一个买3件商品减10%、买5件商品减20%的折扣规则,您可以编辑该折扣规则,然后在”Format for advanced table display option (see plugin settings)”的字段中填入以下短代码: 买{{min_quantity}}件以上可以获得{{discount}}优惠! 这样,您就可以在商品页面上看到折扣信息的显示了。通过使用Discount Rules for WooCommerce插件和相应的设置,您可以轻松创建并展示各种折扣规则,从而吸引客户并提升销售额。 发卡网站支付接口支付接口对于一个电商网站来说非常重要,而WooCommerce作为一个广泛使用的商城系统,已经内置了对各种支付系统的支持,无需额外编写代码即可实现对接。 WooCommerce原生支持PayPal付款,这使得接受信用卡和PayPal付款变得简单。如果您希望接入支付宝,只需安装相应的插件即可。 接入支付宝当面付支付宝当面付申请简单,无需营业执照,有现成的免费WordPress插件支持支付宝当面付 woocommerce alipay f2f这个插件:https://github.com/xytoki/woocommerce-alipay-f2f 可是这个插件不支付邮件通知,用户付款后不能自动发送卡密邮件到用户邮箱,而且只能运行在php 7.4以下,作者已经多年不更新,不过好在能用。 Wenprise alipay checkout for woocommercewenprise-alipay-checkout-for-woocommerce 这个插件,在WordPress插件后台就搜索到。支持支付宝当面付,而且付款后有邮件通知。 但是可是这个插件也有缺点,手机端使用支付宝插件的当面付功能时,在手机端会提示 The biz_content product_code parameter is required错误。 可能是插件作者声明只能在PC端使用当面付功能,我们要自己把这两个插件中合下优点。 二次修改 Wenprise alipay checkout for woocommerce为了能让Wenprise alipay checkout for woocommerce 这个插件在手机端也能用。 下载插件的所有文件,打开class-checkout.php 修改里面的 361行,注释掉如果是手机就走Alipay_AopWap这个,因为我只用当面付所以,改成如下: //if (wp_is_mobile()) { // $gateway = Omnipay::create('Alipay_AopWap'); //} else { if ($this->enabled_f2f === 'yes') { $gateway = Omnipay::create('Alipay_AopF2F'); } else { $gateway = Omnipay::create('Alipay_AopPage'); } //}这样手机端使用当面付就不会报错了。因为它走的是和PC端一样的通道。 尽管不会报错,但是对手机端支付还是不是很友好,因为需要截图,然后再用支付宝扫码。这个之前woocommerce alipay f2f这个插件就做的比较好,在手机端可以直接唤醒支付宝app来支付。 下面,我们要继续改造wenprise-alipay-checkout-for-woocommerce 这个插件 在class-checkout.php 531行下面插入代码: 修改完后上传就能综合2个插件的优点,支持支付宝当面付,又能发送发货邮件,还在手机端支持支付宝app唤醒支付。 最后这个插件的显示在支付宝账单里交易名称不是很好,因为使用支付宝当面付,所以要把账单信息处理隐蔽点,以便当面付能用的久点。 打开class-checkout.php 修改432行,把 Pay for order删掉,改成如下: $order_data = apply_filters('woocommerce_wenprise_alipay_args', [ 'out_trade_no' => $order_no, 'subject' => sprintf(__('%1$s %2$s', 'wprs-wc-alipay'), $order_no, get_bloginfo('name')), 'body' => sprintf(__('%1$s %2$s', 'wprs-wc-alipay'), $order_no, get_bloginfo('name')), 'total_amount' => $total, 'show_url' => $order->get_checkout_payment_url(), ] );另外,如果您使用虎皮椒支付,他们提供了一个WooCommerce插件,可以快速接入支付宝和微信支付,而且无需挂机和执照。您只需将该插件上传并安装到WooCommerce中即可开始使用。 通过这些支付接口插件,您可以方便地与各种支付系统集成,为您的客户提供多样化的支付方式,从而提升购物体验并促进交易的顺利完成。 wenprise 这个woocommerce 当面付插件还有另外一种备选更改思路: class-checkout.php 430行 $order_data = apply_filters('woocommerce_wenprise_alipay_args',[ ... ] 传入product_code 值为 FACE_TO_FACE_PAYMENT 还有362行 if (wp_is_mobile()) { $gateway = Omnipay::create('Alipay_AopWap'); 改为 Alipay_AopF2F' 可以正常拿到支付码了。 唤醒支付宝支付直接访问二维码生产的$code_url 页面也能实现 参照wap的button改一下href用的是$code_url就可以 |
【本文地址】
今日新闻 |
推荐新闻 |