多个域名公用80端口是实现反向代理和负载均衡 |
您所在的位置:网站首页 › 反向代理实现访问多应用软件真实案例 › 多个域名公用80端口是实现反向代理和负载均衡 |
多个域名公用80端口是实现反向代理和负载均衡
|
文章目录
一、快速入门1. 背景2. 案例13. 案例2
二、实战2.1. 配置备份2.2. 配置清空2.3. 配置初始化2.4. 配置统一管理2.5. 开发配置2.6. UAT配置2.7. 启动nginx
一、快速入门
1. 背景
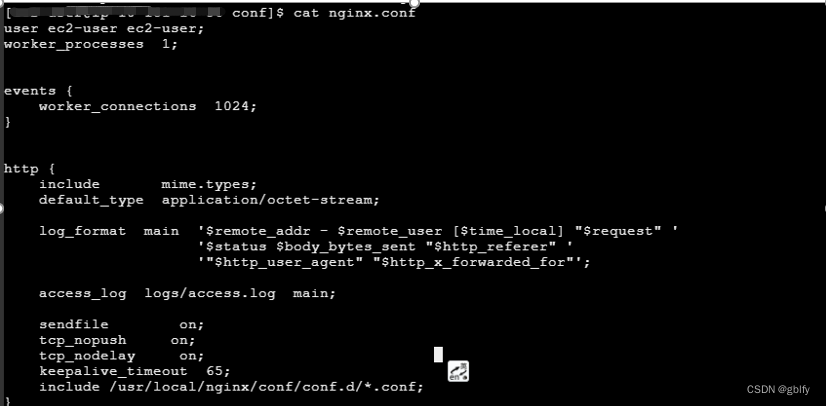
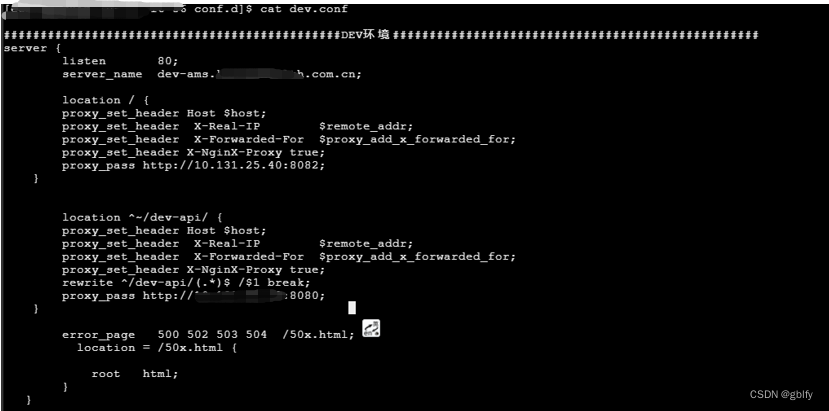
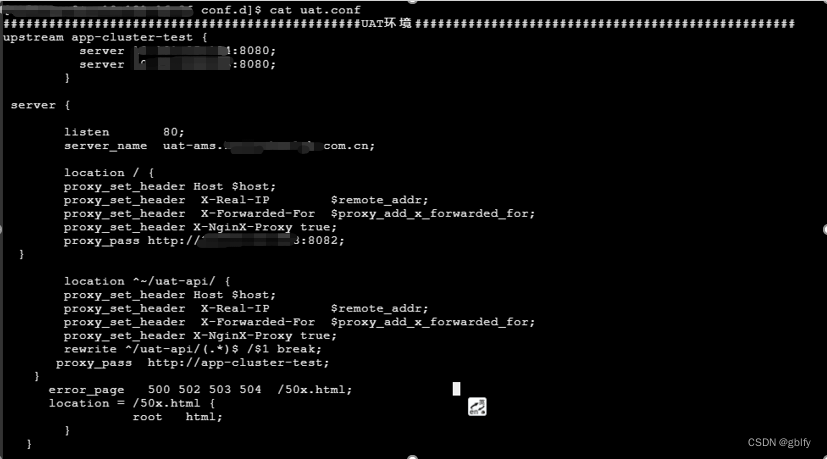
使用nginx做反向代理的时候,可以简单的直接把请求原封不动的转发给下一个服务。设置proxy_pass请求只会替换域名,如果要根据不同的url后缀来访问不同的服务,则需要通过如下方法: 2. 案例1 server { listen 8000; server_name abc.com; access_log "pipe:rollback /data/log/nginx/access.log interval=1d baknum=7 maxsize=1G" main; location ^~/user/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; proxy_pass http://user/; } location ^~/order/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; proxy_pass http://order/; } }^~/user/表示匹配前缀是user的请求,proxy_pass的结尾有/, 则会把/user/*后面的路径直接拼接到后面,即移除user。 3. 案例2 upstream user { server localhost:8089 weight=5; } upstream order { server localhost:8090 weight=5; } server { listen 80; server_name abc.com; access_log "pipe:rollback /data/log/nginx/access.log interval=1d baknum=7 maxsize=1G" main; location ^~/user/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; rewrite ^/user/(.*)$ /$1 break; proxy_pass http://user; } location ^~/order/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; rewrite ^/order/(.*)$ /$1 break; proxy_pass http://order; } }proxy_pass结尾没有/, rewrite重写了url。 二、实战 2.1. 配置备份 cd /usr/local/nginx/conf/ cp nginx.conf nginx.conf.bak 2.2. 配置清空清空nginx.conf文件内容 cat /dev/null > nginx.conf 2.3. 配置初始化添加以下内容 在conf目录下面创建conf.d文件夹,用于存储永不同环境的配置文件 mkdir conf.d 2.5. 开发配置添加 开发环境配置文件dev.conf cd conf.d vim dev.conf添加以下内容 添加 uat环境配置文件uat.conf cd conf.d vim uat.conf内容详细如下 |
【本文地址】
今日新闻 |
推荐新闻 |