基于flask的web应用开发 |
您所在的位置:网站首页 › 原神陀螺仪瞄准没用 › 基于flask的web应用开发 |
基于flask的web应用开发
|
目录
0. 前言1. html基本知识2. 编写html文本3. 在Flask中设置访问html4. 实现点击跳转
0. 前言
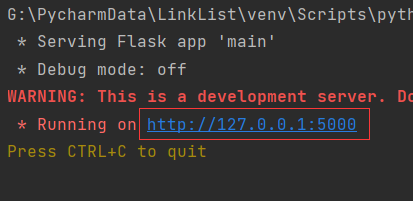
本节学习如何在flask应用程序下让用户访问你提前制作好的html页面 操作系统:Windows10 专业版 开发环境:Pycahrm Comunity 2022.3 Python解释器版本:Python3.8 第三方库:flask 1. html基本知识HTML(HyperText Markup Language),即超文本标记语言,是用于创建网页的标准语言。HTML 文件由用标签包围的文本构成,这些标签告诉 web 浏览器如何排版文本、图片等元素,并定义网页的结构和样式。 以下是 HTML 的一些基本知识点: 标签(Tag):HTML 中最基本的元素就是标签。标签通常是成对出现的,一个是开始标签,如 “”,一个是结束标签,如 “”。标签为浏览器渲染页面提供了结构和语义。有些 HTML 标签是自闭合的,比如 属性(Attribute):HTML 标签可以包含一些属性,属性可以定义参数,用来描述标签的具体内容和样式。如 标签的 src 属性用来指定资源的 URL 地址,alt 属性用来存放图片的描述文本。 元素(Element):HTML 中的元素指的是标签和它们的内容。比如 Hello World! 就是一个包含文本内容的 HTML 元素,其中是一个开始标签, 是一个结束标签,Hello World! 是这个元素的内容。DOCTYPE:doctype 是在 HTML5 中引入的,用来告诉浏览器当前网页的文本类型。一般在 HTML 文件开头使用 来声明当前文件的文档类型为 HTML。 Head:head 是 HTML 中的一个部分,包含一些描述信息和元数据,不会在页面中直接显示。head 中通常包含标题(title)、字符集定义(meta charset)、CSS 样式(style)和 JavaScript 函数等等。 Body:body 是 HTML 的另一个部分,包含了页面的实际内容,如文本、图片、链接等。 严格来说 HTML 不是编程语言,而是标记语言。HTML 是一种用来创建 Web 页面的标准化标记语言,用于定义和描述 Web 页面中的内容和结构。与编程语言不同,HTML 主要用于定义网页文档的结构和内容,而不能用于实现复杂的逻辑和算法。 2. 编写html文本新建一个的后缀名为html的文件,然后输入以下内容并保存: DOCTYPE html> Hello World body { font-family: Arial, sans-serif; background-color: #f5f5f5; } .container { margin: 0 auto; padding-top: 50px; text-align: center; } .title { font-size: 32px; font-weight: bold; color: #333; margin-bottom: 20px; text-shadow: 1px 1px 1px #888; } .subtitle { font-size: 20px; font-style: italic; color: #666; margin-bottom: 50px; text-shadow: 1px 1px 1px #aaa; } Hello World This is a beautiful index page然后你的文件夹里会有一个这样的东西: 上一节中我们学了如何设置路由:基于flask的web应用开发——认识@app.route 现在我们设置只要访问我们的IP+5000端口就会跳转到这个helloworld界面,以下是代码 from flask import Flask, render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') @app.route('/IoT_H2') def hello_H2(): return "Hello,IoT_H2" if __name__ == '__main__': app.run()现在运行你的代码,然后访问: 如下,注意!!!现在是通过网络访问,而不是本地访问了: 其实处在同一局域网下的设备也是可以访问的,你可以先查看本机IP: 然后我在地址栏输入192.168.31.58:5000,进入的就是我的主页。 你可以玩玩室友的电脑,或者用自己的手机做测试,前提条件是你必须 与手机连接同一wifi。 4. 实现点击跳转可以使用html的标签和标签画出按钮,然后进行页面的跳转,下面这段html将产生一个替换按钮,它使用到了css来布局: DOCTYPE html> IoT_H2的导航页面 body { background-color: #2f3542; font-family: Arial, sans-serif; } h1 { color: white; text-align: center; } .button { background-color: #ff9f43; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: auto; margin-top: 50px; border-radius: 10px; transition: background-color 1s ease, border-radius 1s ease; } .button:hover { background-color: #2998ff; border-radius: 20px; } IoT_H2的导航页面! 去百度
现在点击去百度就会跳转到百度的页面: 我在我的公网服务器上部署了它,现在你可以通过它来访问刚刚制作的界面了,点击下方链接以进入: IoT_H2的导航页面 |
【本文地址】
今日新闻 |
推荐新闻 |
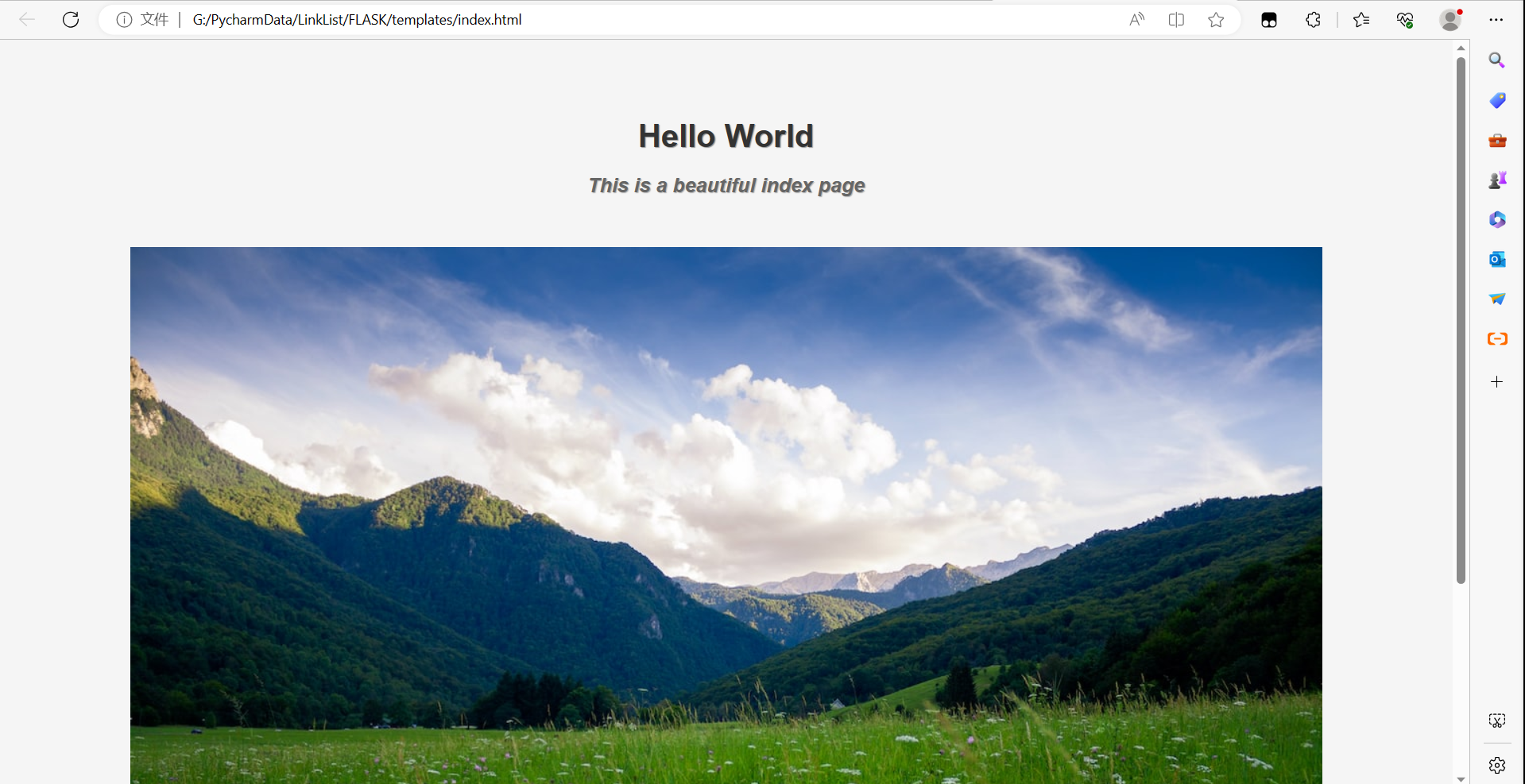
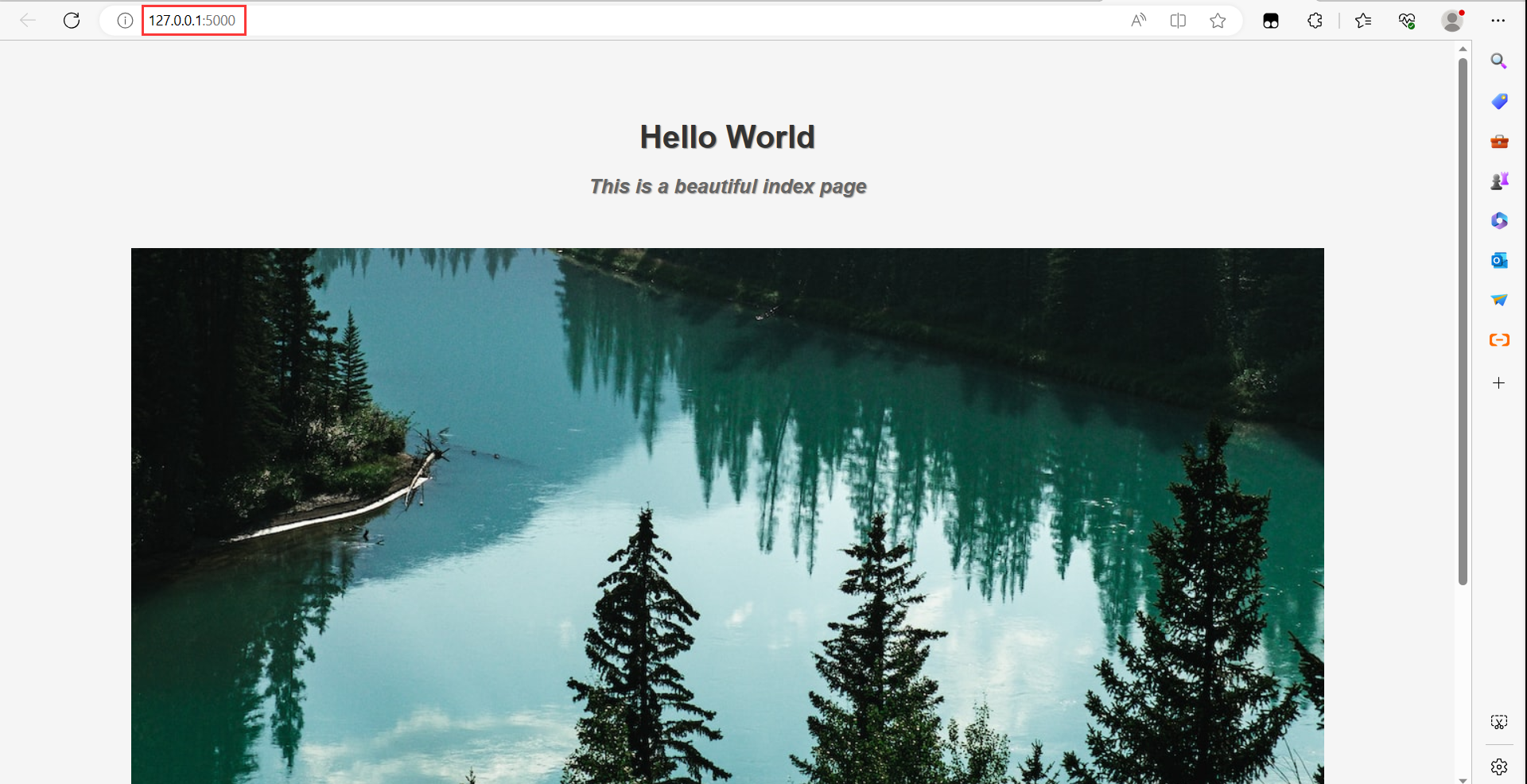
 双击它就会自动进入到这么一个界面:
双击它就会自动进入到这么一个界面:  到这你就大概了解html的作用了
到这你就大概了解html的作用了

 记录下来,我的是:
记录下来,我的是: