Axure教程 |
您所在的位置:网站首页 › 原型图rp文件 › Axure教程 |
Axure教程
|
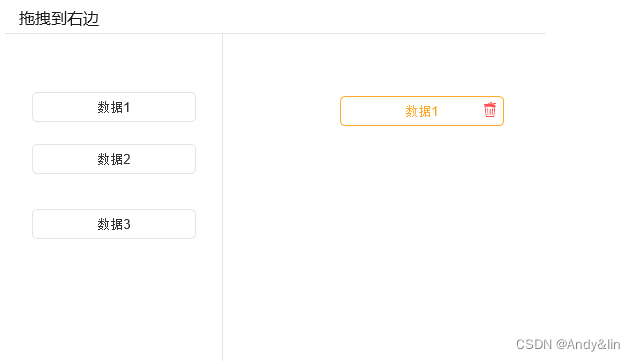
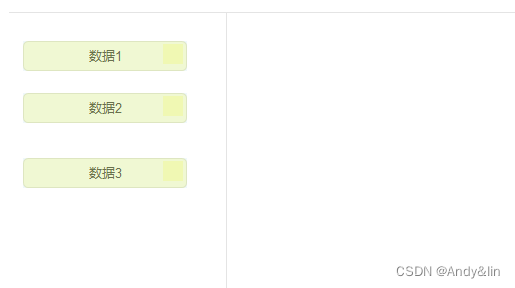
本文将教大家如何用AXURE中的中继器和动态面板制作拖拽获取效果 一、效果介绍 如图: 预览地址:https://68e5b3.axshare.com 下载地址:https://download.csdn.net/download/weixin_43516258/87874085?spm=1001.2014.3001.5503 二、功能介绍 拖拽数据从左边到右边右边数据可删除三、制作方法 1、拖入横竖两条线,制作左右两部分,方便拖拽,如图:
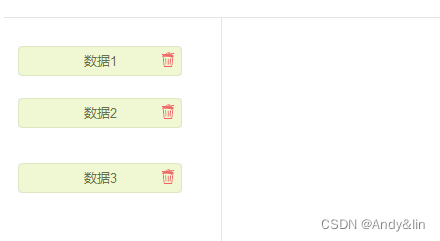
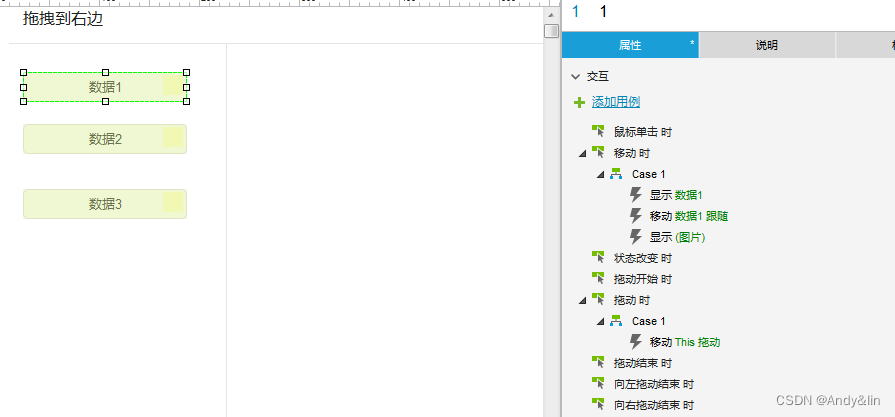
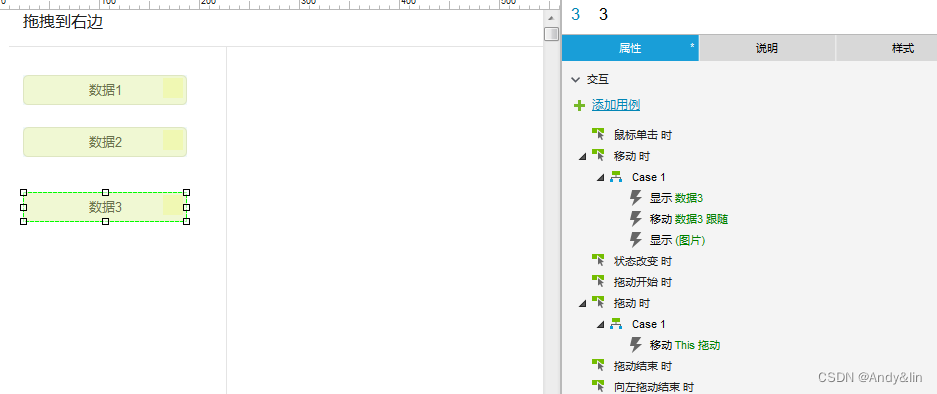
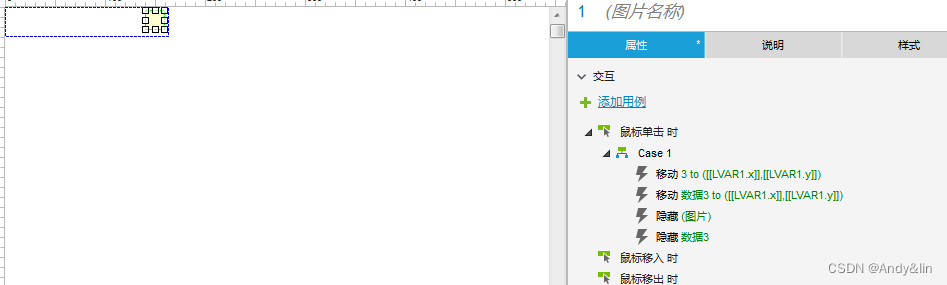
4、在矩形数据1、数据2和数据2上分别叠放动态面板,命名为1、2、3,在每个动态面板中加入删除图片,如图: 四、交互设置 1、动态面板1 (1)动态面板 动态面板1的移动时和拖动时交互设置,如图: “删除”图片的鼠标点击时交互设置,如图 (2) “删除”图片 “删除”图片的鼠标点击时交互设置,如图 3、动态面板3 (1)动态面板 动态面板3的移动时和拖动时交互设置,如图: (2) “删除”图片 “删除”图片的鼠标点击时交互设置,如图 |
【本文地址】
今日新闻 |
推荐新闻 |

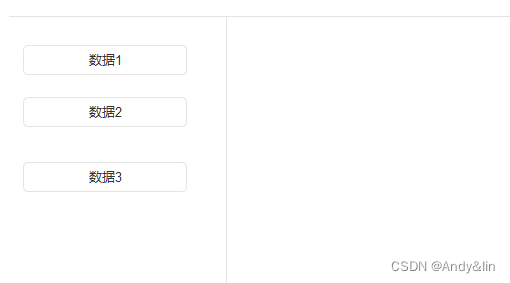
 2、在左边部分,线拖入三个矩形,分别命名为1、2、3,如图:
2、在左边部分,线拖入三个矩形,分别命名为1、2、3,如图: 3、拖入三个矩形,分别命名为数据1、数据2、数据3,分别叠放在矩形1、2、3上,字体和边框颜色为#FEA213,如图:
3、拖入三个矩形,分别命名为数据1、数据2、数据3,分别叠放在矩形1、2、3上,字体和边框颜色为#FEA213,如图:  三个矩形设置为隐藏状态,如图:
三个矩形设置为隐藏状态,如图: 
 每个删除图片设置为隐藏状态,最终设计如图:
每个删除图片设置为隐藏状态,最终设计如图: 
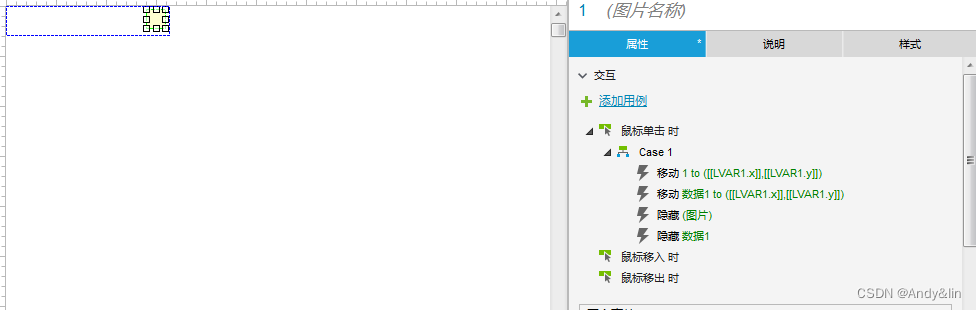
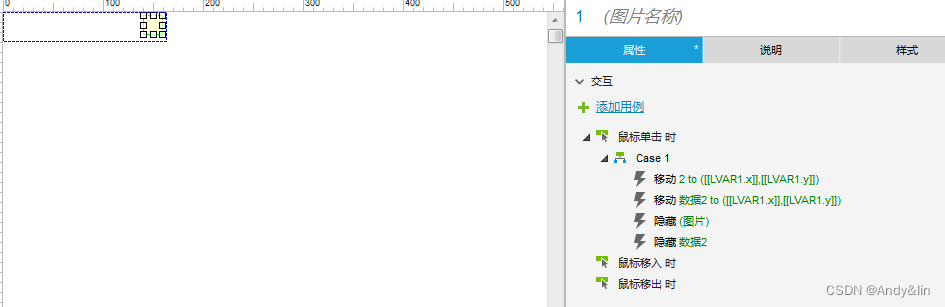
 (2) “删除”图片
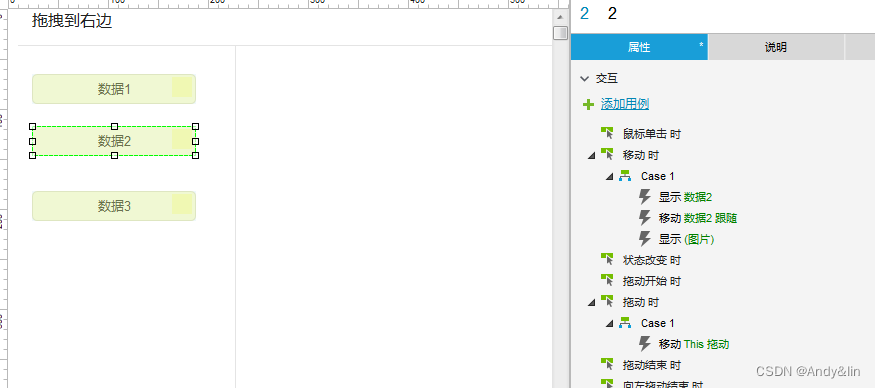
(2) “删除”图片 2、动态面板2 (1)动态面板 动态面板2的移动时和拖动时交互设置,如图:
2、动态面板2 (1)动态面板 动态面板2的移动时和拖动时交互设置,如图: 


 整个设计完成。
整个设计完成。