小程序包体积压缩优化,下降500k起步 |
您所在的位置:网站首页 › 压缩代码工具 › 小程序包体积压缩优化,下降500k起步 |
小程序包体积压缩优化,下降500k起步
|
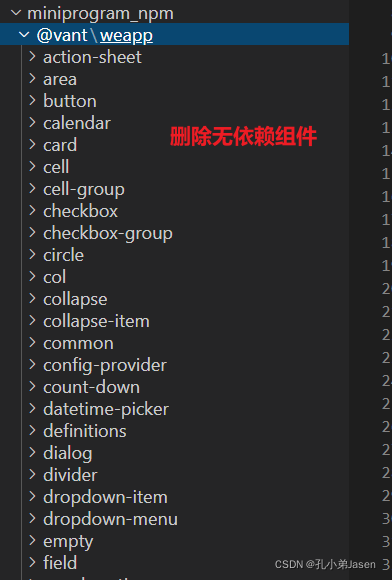
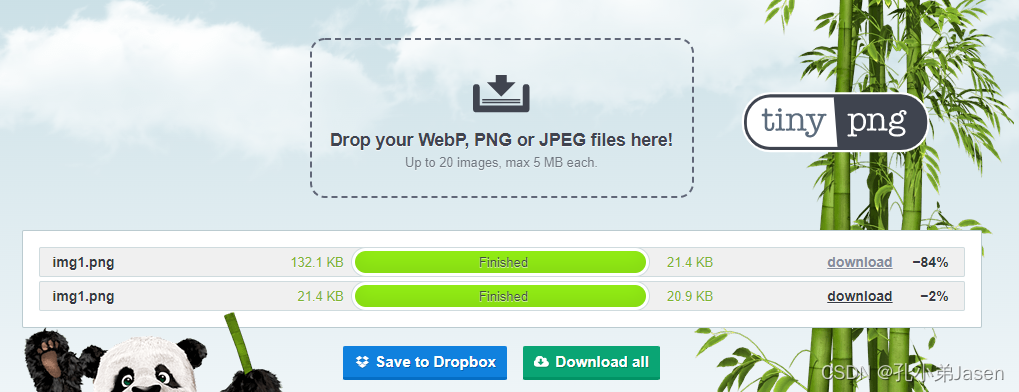
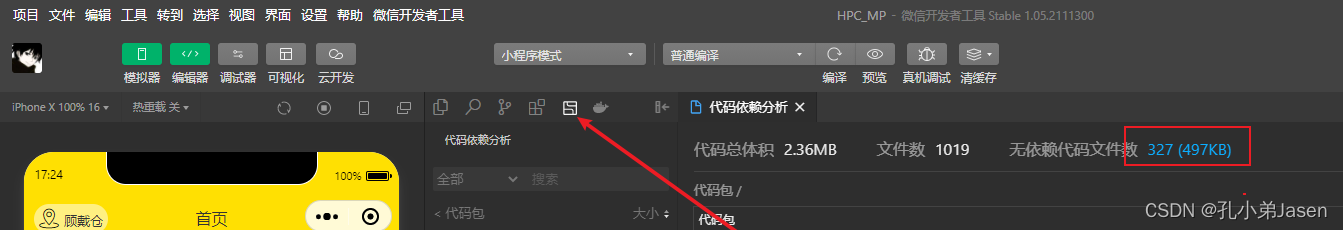
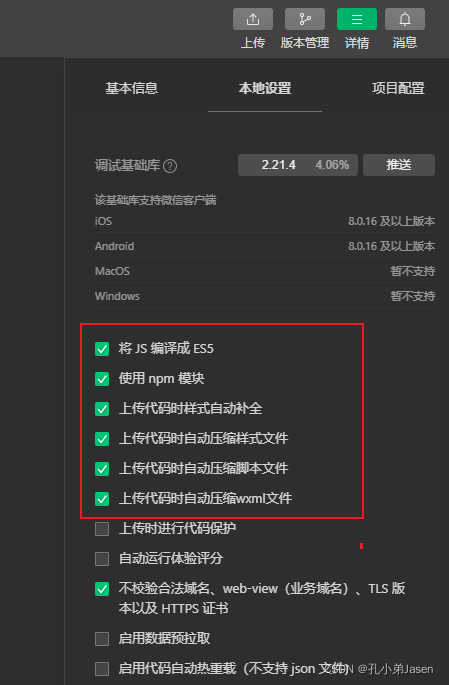
由于公司小程序包体积过大,已经达到1.9m了,微信定义小程序单个代码包(主包/分包)上限为2m,所以小程序该减肥了 如果你按我的步骤都做了,体积没有减少,ok,来打我 推荐使用图片压缩工具:https://tinypng.com/ (支持批量压缩,批量下载) 看下面这张图,第一次直接压缩84%,压缩了100多k,第二次压缩的时候就只能压缩2%因为已经到达最小体积了,再压缩就会失真.所以压缩一次就够了 这一步骤相信大家都很熟悉,所以我就详细讲一下:微信分包文档 分包分为常规分包和独立分包 两种分包稍微有点区别 常规分包:访问分包页面时需要下载主包独立分包:访问不需要下载主包,使用independent开启,官网介绍分包加载具有以下优势: 承载更多功能降低代码包下载耗时:使用分包后可以显著减少启动时需要下载的代码包大小降低小程序代码注入耗时降低页面渲染耗时降低内存占用:分包能够实现页面、组件和逻辑较粗粒度的按需加载,从而降低内存的占用。在小程序中那些内容可以分包 活动页、广告页用户页面访问量占比相对较少,比如一些页面只有一批指定的人才可以访问通常功能不是很复杂且相对独立的内容也可以进行分包具体分包内容可根据实际开发需求和逻辑进行衡量是否分包 使用了分包最好在app.json中通过 preloadRule 开启分包预下载,提高用户体验 官网 第三步:删除无依赖代码在我我们小程序中可能存在一些并没用使用的一些页面或js文件 我们可以自己衡量项目中是否还需要,这些文件是不是真的是无依赖文件、废物文件 在我们小程序开发这工具中可以清楚地看到那些文件为无依赖文件 在我们小程序开发工具中勾选上传代码时自动压缩功能,棒棒哒。 在我们开发项目的时候尽量多考虑一下,多封装,减少无用代码,js和css都尽量进行代码复用,重复方法,重复样式进行抽离 减少不必要的代码,避免出现重复的代码(例如小程序自动生成的一些生命周期方法,页面不需要就可以删掉)页面避免不必要的组件嵌套,能用一个 view 做到的,就不要再多套一层 view尽量的复用页面,判断逻辑写在页面中区分。封装公共方法,公共页面(比如登录授权逻辑、用户是否开启用户定位信息、消息订阅方法等) 第六步:懒加载方式引入第三方组件我们小程序一般会引入第三方组件样式,比如 vant 、Thor 、ColorUI 等 我们按照官网的步骤进行安装完成的时候会发现有两个文件 node_modules 和 miniprogram_npm 两个文件,前者不会参加编译上传 miniprogram_npm是我们通过npm构建后的包,是小程序引用的包,找到下面的第三方组件,把一些项目中没用到的组件删除 ok到此结束 把上面的步骤都做过了,相信你的包体积已经下降了很多吧! 如果有没写道的,欢迎补充,如果哪里写错了,我接受批评。 |
【本文地址】
今日新闻 |
推荐新闻 |



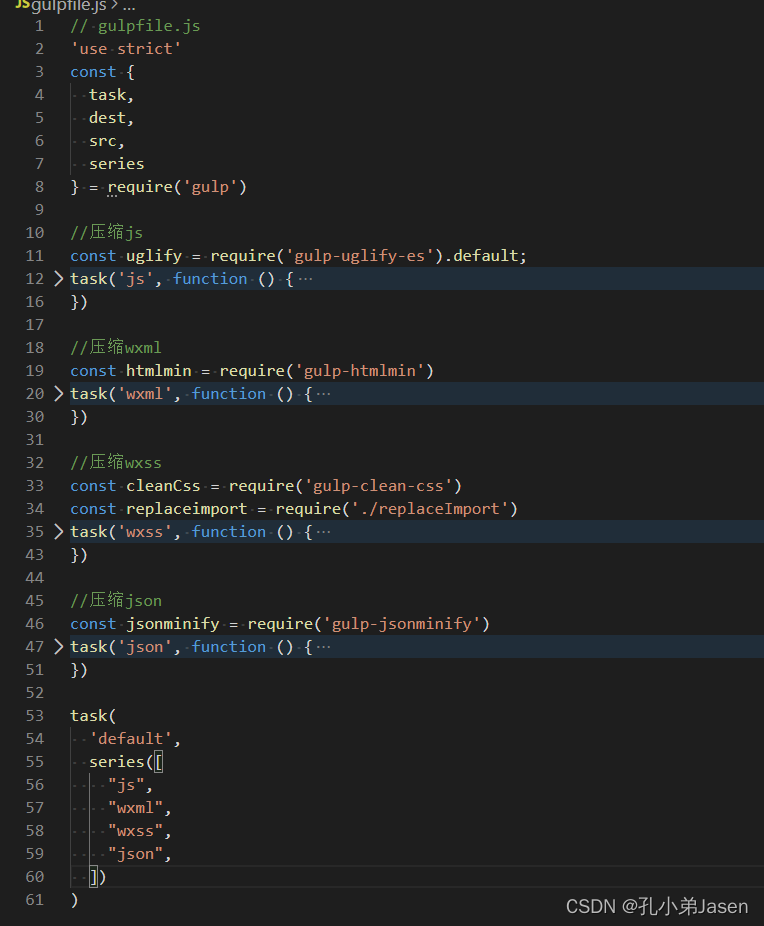
 之前通过gulp压缩的代码的方式,和通过小程序开发工具上传时自动压缩,预览体积大小差不多 gulp压缩的稍微比小程序压缩的体积要小10k左右,没太大的变化,所以就就直接小程序压缩就好了哟
之前通过gulp压缩的代码的方式,和通过小程序开发工具上传时自动压缩,预览体积大小差不多 gulp压缩的稍微比小程序压缩的体积要小10k左右,没太大的变化,所以就就直接小程序压缩就好了哟