我的码农之旅01 |
您所在的位置:网站首页 › 南宁房价算高吗还是低 › 我的码农之旅01 |
我的码农之旅01
|
把数据导出为excel并且需要按照特定的格式导出
需求:使用layui的数据表格但是需要把表格内的数据按照特定的格式导出格式为csv,同时也要使用layui数据表格的导出方式来进行自定义 layui table提供的外界导出的方式通过table上面的按钮的导出方式 table.exportFile(['名字','性别','年龄'], [ ['张三','男','20'], ['李四','女','18'], ['王五','女','19'] ], 'csv');这个是demo的代码正常情况下data需要通过后台服务器返回 layui.use([ 'jquery', 'layer', 'form', 'table','laydate','element' ], function() { var $ = layui.jquery; window.$=$; var layer = layui.layer; var form = layui.form; var table = layui.table; var element = layui.element; window.table = layui.table; let data = new Array(); for(let i=0;iname:"张"+i,age:i,sex:i%1==0?"男":"女",createdate:new Date()}) } //渲染数据表格 var tableIns=table.render({ elem: '#dataTable' ,data:data ,title: 'demo' ,toolbar:"#dataToolBar" ,msg:"请求超时尝试重新请求" ,cols: [[ //列表数据 {type: 'checkbox', fixed: 'left', field:"age",width:60} ,{field:'name', title:'姓名'} ,{field:'age', title:'年龄'} ,{field:'sex', title:'性别'} ,{field:'createdate', title:'生产日期'} ]] }) });我的需求是导出这些数据但是要按照自定义字段和数据的同同时还要通过用户点击导出scv来实现 也就是这样 此处的LAYTABLE_EXPORT为用户点击了导出的按钮事件并非点击导出cvs的事件 $("[data-type='csv']").unbind("click"); $("[data-type='csv']").on("click",()=>{在这里我发现点击了按钮后会动态的生存2个按钮一个是导出cvs一个是excel这里我对cvs做操作excel同理 $("[data-type='csv']").unbind("click");先清除掉原本的绑定事件这一步很重要也是必须的浏览器不会支持同时导出2个文件 $("[data-type='csv']").on("click",()=>{给这个按钮重新绑定事件 let tdata = table.cache[tableIns.config.id];通过这个方法可以拿到数据表格里面的data 注意 tableins为创建数据表格的时候保留的对象 tdata.forEach(item => { exportdata.push([item.name,item.age,item.createdate]) }); table.exportFile(['姓名','年龄','生产日期'],exportdata,'csv');这里就是后续的导出代码此处留了个坑 exportdata.push([item.name,item.age,item.createdate])这里对我需要的字段进行处理我不需要导出性别这个字段只保留姓名和年龄,创建时间
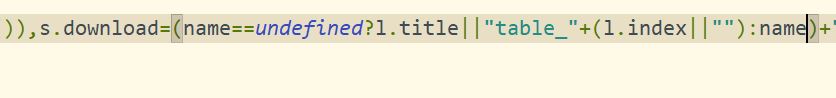
加上这个参数再试一下 后面为 table配置的名字也就是demo 首先增加一个参数 s.download=(l.title||"table_"+(l.index||""))+"找到这一行代码 s.download=(name==undefined?l.title||"table_"+(l.index||""):name)修改之后看效果图 每个编译器显示的格式不一样可以通过查找字符串的形式查找到源代码如果对此功能有什么疑惑可以联系我 QQ 1833953905 |
【本文地址】
今日新闻 |
推荐新闻 |
 但是layui并没有提供监听用户点击导出cvs的事件经过我的调试和摸索最后找到了对应的按钮点击导出事件
但是layui并没有提供监听用户点击导出cvs的事件经过我的调试和摸索最后找到了对应的按钮点击导出事件 这个就是用户点击导出cvs之后出现的样子,但是有个问题就是导出的名字不能由自己选择这个点就很坑 即使在后面传名字也一样
这个就是用户点击导出cvs之后出现的样子,但是有个问题就是导出的名字不能由自己选择这个点就很坑 即使在后面传名字也一样 这样就只能去查看layui table模块的源代码了
这样就只能去查看layui table模块的源代码了 
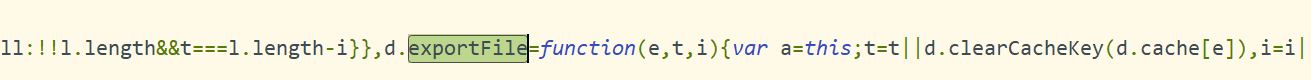
 这里我就直接修改源代码了
这里我就直接修改源代码了
 下面是全部的源代码
下面是全部的源代码