html间隔代码单词,如何给HTML页面的文本设置字符和单词间距 |
您所在的位置:网站首页 › 单词断开和单词间隔 › html间隔代码单词,如何给HTML页面的文本设置字符和单词间距 |
html间隔代码单词,如何给HTML页面的文本设置字符和单词间距
|
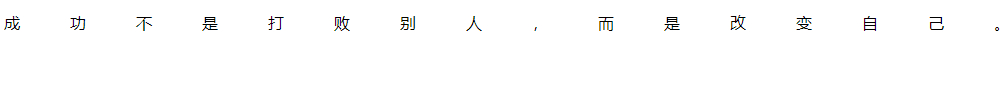
设置字符和单词间距介绍 属性名 单位 描述 letter-spacing px 设置字符间距 word-spacing px 设置单词间距 letter-spacing设置字符间距 letter-spacing属性原理是:根据要设置的文本每一个字符之间的间距。 让我们进入letter-spacing属性的实践,实践内容如:将HTML页面中的p标签中的文本每一个字符间距设置为50px。 代码块 设置字符和单词距离p{ letter-spacing: 50px; } 成功不是打败别人,而是改变自己。 结果图
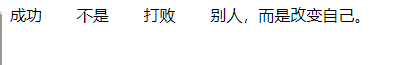
word-spacing设置单词间距 word-spacing属性原理是:根据要设置的文本,以空格为核心设置间距,主要用于在英文的网站中,笔者使用中文是为了让读者更好的理解word-spacing属性的原理。 让我们进入letter-spacing属性的实践,实践内容如:将HTML页面中的p标签中的每一个以空格之间的间距设置为30px。 代码块 设置字符和单词距离p{ word-spacing: 30px; } 成功 不是 打败 别人,而是改变自己。 结果图
|
【本文地址】
今日新闻 |
推荐新闻 |