HTML5作业(二) |
您所在的位置:网站首页 › 十三张扑克牌怎么下载的 › HTML5作业(二) |
HTML5作业(二)
|
实验目的:1. 理解元素拖放流程 2. 理解CSS定位规则 3. 熟悉DOM添加和删除子元素流程 实验要求:设计一款扑克牌拖放小游戏。在网页中插入A框和B框。 要求用户拖动从A框拖动5张连续的扑克牌至B框,完成游戏。具体要求: 1.初始时,A框包含13张随机乱序后的同花色扑克牌,以背面显示。 2.用户可任意拖动其中一张扑克牌至B框,扑克牌以正面展示。 3.用户也可将扑克牌从B框拖至A框,扑克牌会自动回到初始的位置,且背面展示。 4.B框最多能够容纳5张扑克牌。在接收到5张扑克牌后,如果满足顺子要求,则提示用户游戏结束并显示用户成绩(拖动次数)。若不满足要求,用户必须先将其中不满足的牌拖回A框,游戏方可继续。 代码展示:
// 获取A框和B框的元素 var Abox = document.getElementById('A-box'); var Bbox = document.getElementById('B-box'); var B = Bbox.querySelector('.card'); // 获取B框中的扑克牌元素 // 初始时,A框包含13张随机乱序后的同花色扑克牌 for (var i = 0; i < 13; i++) { var card = document.createElement('div'); card.classList.add('card'); card.textContent = Math.floor(Math.random() * 52); // 生成随机数字作为牌面 card.style.backgroundColor = 'black'; // 背面显示 card.addEventListener('mousedown', startDrag); Abox.appendChild(card); } // 处理拖动事件 function startDrag(e) { // 获取初始牌的位置和大小 var offsetX = e.pageX - e.target.offsetLeft; var offsetY = e.pageY - e.target.offsetTop; var card = e.target; var cardRect = card.getBoundingClientRect(); var cardWidth = cardRect.width; var cardHeight = cardRect.height; // 设置拖动状态,并在拖动结束后结束事件 card.draggable = true; card.addEventListener('mouseup', endDrag); card.addEventListener('mousemove', dragCard); } function endDrag() { // 结束拖动状态,并删除事件监听器 this.draggable = false; this.removeEventListener('mousemove'); this.removeEventListener('mouseup'); } function dragCard(e) { // 获取新的位置和大小,并更新元素的位置和大小 var newX = e.pageX - offsetX; // 新位置的x坐标 var newY = e.pageY - offsetY; // 新位置的y坐标 this.style.left = newX + 'px'; // 设置元素的left属性为新的x坐标 this.style.top = newY + 'px'; // 设置元素的top属性为新的y坐标 }
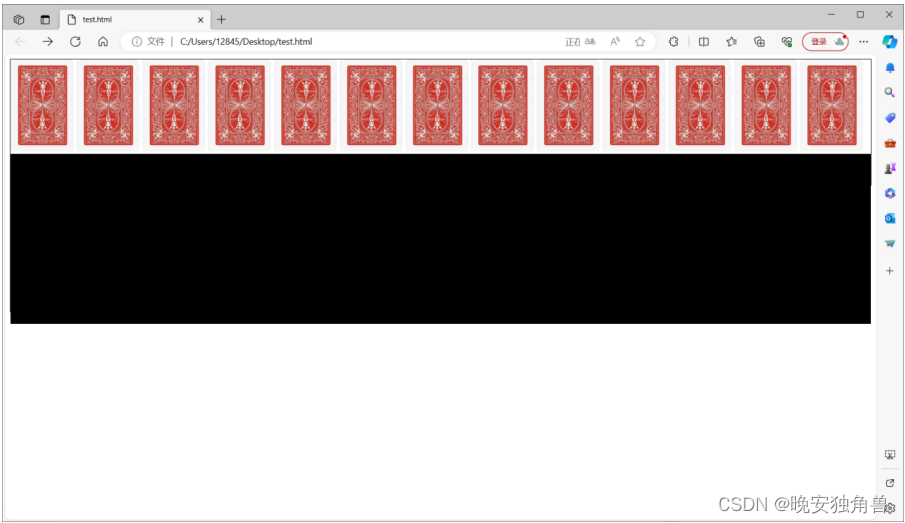
效果展示:
|
【本文地址】
今日新闻 |
推荐新闻 |